初心者向けのLaravelでECサイト制作③カートの商品を購入と発展内容

3467 回閲覧されました
みなさんこんにちは、jonioです。
今回が最後の解説です。
1回目の解説をまだ読んでない方は↓からどうぞ。
目次
- 1 今回の解説内容
- 2 Cartモデル
- 3 ビュー
- 4 ルーティング(商品の購入)
- 5 モデル(商品の購入)
- 6 コントローラー(商品の購入)
- 7 ビュー(商品の購入)
- 8 ブラウザバックで購入するとエラー
- 9 購入したページをリロードした時のエラー回避
- 10 ルーティング(管理画面の表示)
- 11 コントローラー(管理画面の表示)
- 12 ビュー(管理画面の表示)
- 13 ルーティング(登録商品の削除)
- 14 コントローラー(登録商品の削除)
- 15 ビュー(登録商品の削除)
- 16 管理画面の編集
- 17 ルーティング(編集ページの表示)
- 18 コントローラー(編集ページの表示)
- 19 ビュー(編集ページの表示)
- 20 ルーティング(商品情報の更新)
- 21 コントローラー(商品情報の更新)
- 22 ビュー(商品情報の更新)
- 23 scssの完成形
- 24 おまけ1
- 25 おまけ2
- 26 おまけ3
今回の解説内容
全部の解説内容は下記になります。
- 初期設定と仮の形で商品を表示してデータベースの内容を表示できる様に変更する
- ログインするとマイカートに商品を追加できる
- マイカートに入れた商品の削除
- マイカートに入れた商品を購入
- 購入してからブラウザバックをした場合はエラーになる
- 購入したページをリロードした時にエラーにならなくする
- 登録した商品の管理画面で商品の編集と削除
今回は4と5と6と7を解説します。
Laravelに慣れていない方は4までできればいいと思います。
5からはLaravelを更に勉強したい人向けです。
それでは説明を始めます。
2回目の解説でCartモデルのshowCartメソッドの中に$data配列がありました。
まずはここにコードを追記してそれをマイカートで購入数・合計金額を表示します。

Cartモデル
Cart.phpを↓にします。
45行目で購入した商品の数の初期設定をしていて初期値を0個にしています。
46行目で購入の合計金額の設定をしていて初期値を0円にしています。
48行目〜51行目ですが41行目の商品を追加するたびに49行目で合計個数が1増えて50行目で合計金額が増えるという意味です。
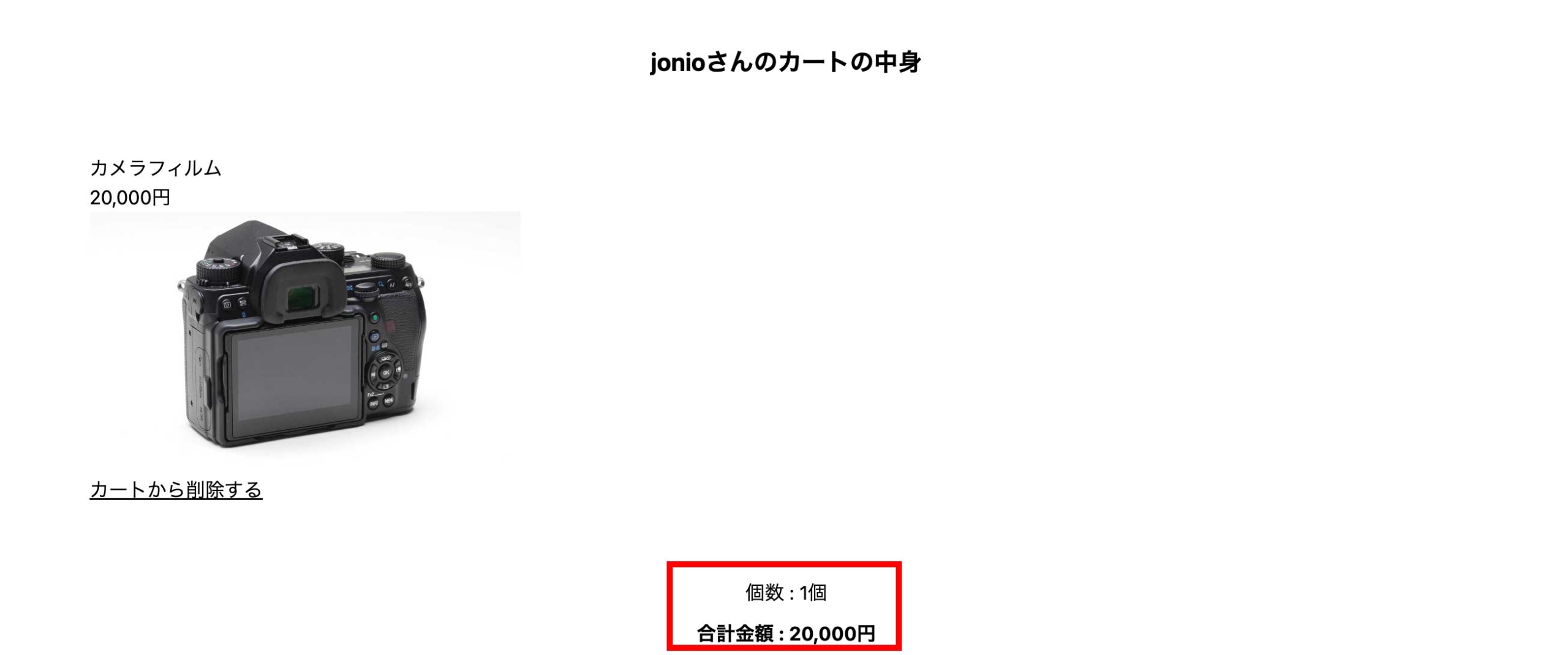
ビュー
mycart.blade.phpを↓にします。
これで購入数と合計金額が表示されます。
それではマイカートの商品を購入するための記述をします。
ルーティング(商品の購入)
web.phpを↓にします。
次はコントローラー・・・ではなくモデルになります。
理由は商品を購入したらマイカート(cartsテーブル)は空っぽになります。
だからマイカートの商品を全て削除(空っぽに)する為の記述をモデルで行います。
モデル(商品の購入)
Cartモデルを↓にします。
64行目の「$this->where(‘user_id’,$user_id)->delete();」はcartsテーブルの自分のカートに入っている情報($this->where(‘user_id’,$user_id))を削除する(->delete())という意味です。
次はコントローラーです。
コントローラー(商品の購入)
ShopController.phpを↓にします。
最後はビューです。
ビュー(商品の購入)
purchase.blade.phpをviewsフォルダの下に作成してコードを↓をします。
またsassフォルダの下にpurchase.scssを作成してcssフォルダの下にpurchase.cssを作成してpurchase.scssを↓にします。
またwebpack.mix.jsに↓の記述をします。
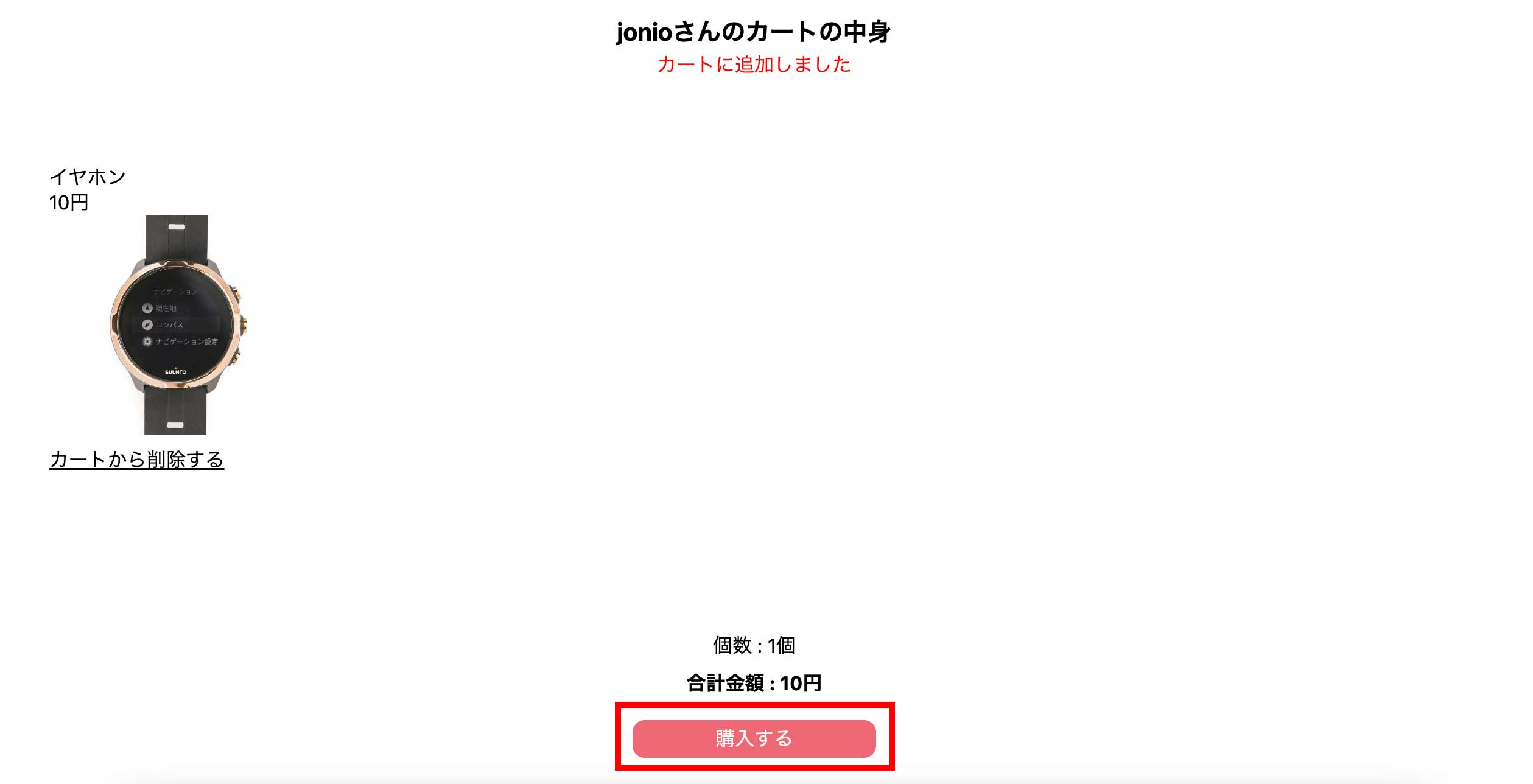
これでマイカートで購入ボタンを押すと↓の表示になります。
 これでひとまずECサイトの完成です。
これでひとまずECサイトの完成です。
お疲れ様でした。
この内容でも初心者の方には難しすぎたかもしれませんが何とか解説について行けた方は何度も繰り返すと理解が深まると思うので次の開発の勉強をするのではなく今回の解説を何度も繰り返した方がLaravelの記述の力が付くと個人的には思います。
ただ丸暗記は全く意味がないので絶対に止めて下さい。
ここからは追加情報の解説ですのでLaravelを始めたての方はここでやめた方がいいです。
また既に説明した内容は説明しません。
ブラウザバックで購入するとエラー
購入した後のページは↓になります。

ページを戻すと↓になります。

そして購入ボタンを押すともう一度購入できます。
これを繰り返せば何度でも購入できますがECサイトとしてはこれはまずいので回避します。
解説は↓を読んで下さい。
実装ですがShopController.phpを↓にします。
これでブラウザバックをして購入したら↓の画面になって購入できなくなります。

購入したページをリロードした時のエラー回避
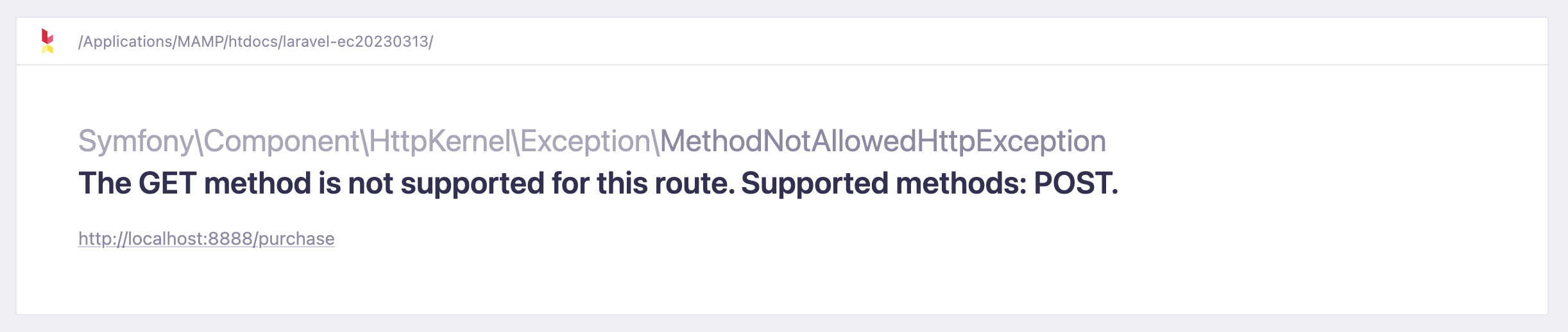
商品を購入したページでURLをクリックするとエラーになります。

エラー内容は↓です。

web.phpを見れば分かりますが「http://localhost:8888/purchase」にアクセスした時のhttpメソッドは「post」なのに画面リロードするという事は画面の表示なのでhttpメソッドが「get」になりエラーになるのは当然です。
だったらこのページを再読み込みした時のルーティングから設定すればいいと思い下記にしました。
web.phpを↓にします。
ShopController.phpを↓にします。
これで購入ページをリロードするとトップページに移動します。
最後は登録した商品情報の編集や商品の削除ができる管理画面の実装です。
これができればECサイトっぽさがかなり増します。
ルーティング(管理画面の表示)
web.phpを↓にします。
管理画面はログインした状態じゃないと入れないのが普通なのでミドルウェアを入れています。
次はコントローラーです。
コントローラー(管理画面の表示)
ShopController.phpを↓にします。
stocksテーブルに登録している全ての商品を表示したいのでindexアクションと記述は全く同じにしています。
ビュー(管理画面の表示)
admin.blade.phpを作成(どこに作成するかは今までの記事から考えて下さい)してから↓の記述をします。
また「admin.scss」と「admin.css」を作成(どこに作成するかは今までの記事から考えて下さい)して下さい。
admin.scssに↓の記述をします。
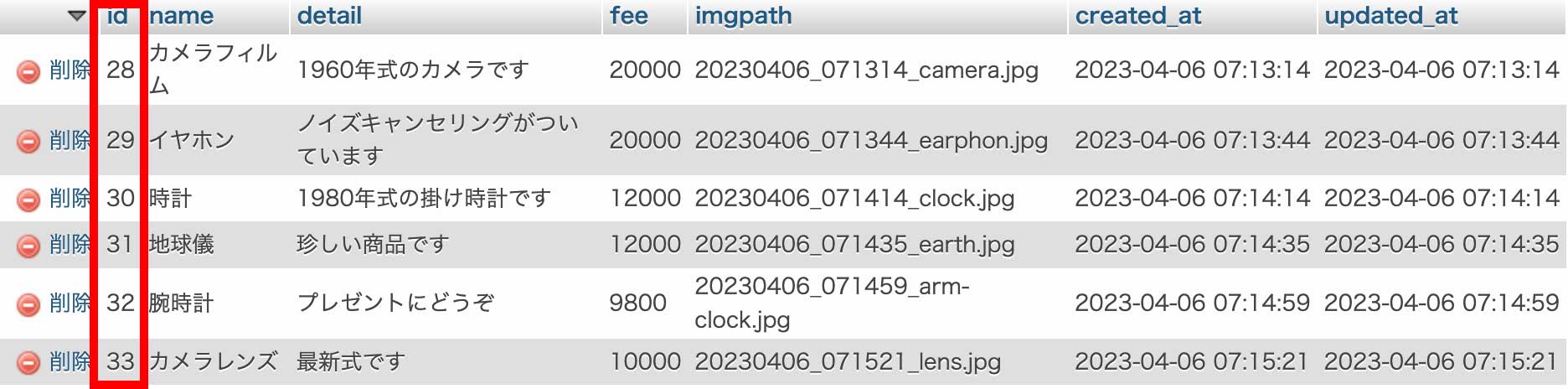
これで「http://localhost:8888/admin」にアクセスすると表示が↓になります。
 admin.blade.phpの13行目の「@auth」〜18行目の「@endauth」はログインしている時に表示できます。
admin.blade.phpの13行目の「@auth」〜18行目の「@endauth」はログインしている時に表示できます。
知らない方は↓を読んで下さい。
28行目〜32行目に削除のformがあります。
2回目の解説でマイカートの中の商品を削除する解説をしましたがその時は自分が選択した商品を削除する為の記述をしていました。
今回は自分が選択した商品を削除するのではなくstocksテーブルに登録した商品の削除をするので削除する為の記述が変わります。
商品の管理画面の実装で解説しないといけないのが登録商品の削除と編集ですがまずは削除から解説します。
ルーティング(登録商品の削除)
web.phpを↓にします。
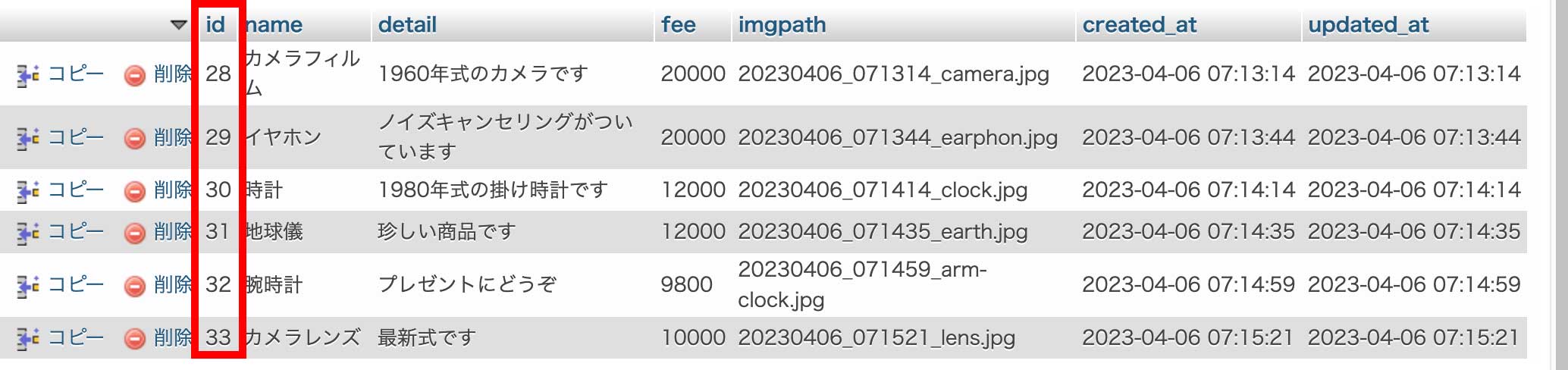
59行目の「{id}」ですが商品が登録されているstocksテーブルのidカラムの値でこれを付ける事で削除したい商品を選択する事ができます。

次はコントローラーです。
コントローラー(登録商品の削除)
ShopController.phpを↓にします。
79行目の「Stock::destroy($id);」ですが「モデル名::destroy(idカラムの値)」で削除する事ができます。
今は選択した商品の削除をしたいので「idカラムの値」を「$id」にしています。
「$id」はルーティングの「/{id}」のidに対応しています。
次はビューです。
ビュー(登録商品の削除)
admin.blade.phpを↓にします。
27行目の「[‘id‘ => $stock->id]」の「id」ですがルーティング・コントローラーのidに対応しています。
また「$stock」は20行目の$stockに対応しています。
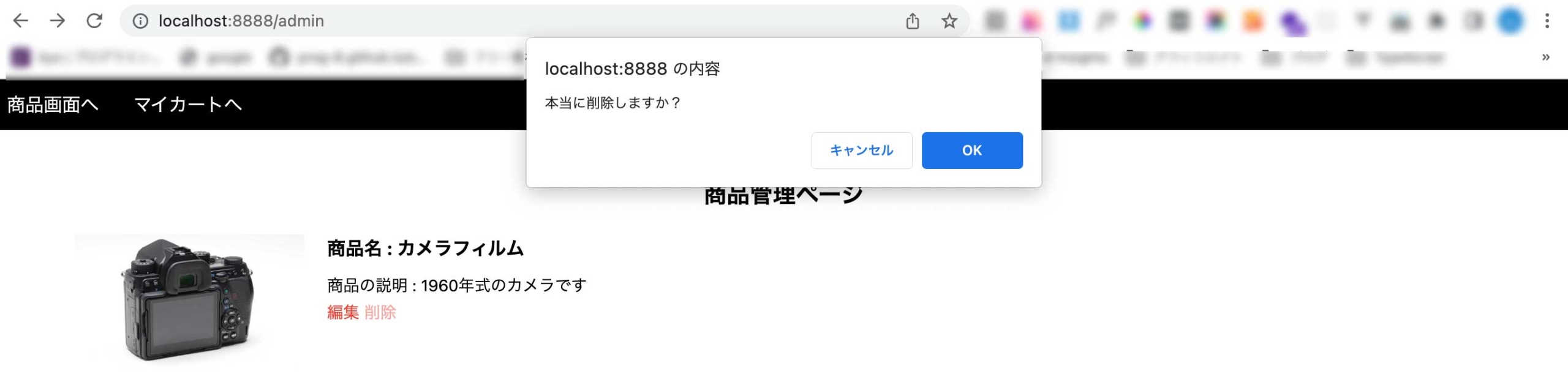
これで削除ができる様になりました。
商品を削除する時に確認のモーダルが表示されます。

次は商品情報の編集ですが編集ページに飛ぶ為の管理画面(admin.blade.php)を編集します。
管理画面の編集
admin.blade.phpを↓にします。
26行目の「$stock->id」ですがstocksテーブルのidカラムです。

これで選択した商品を編集できる様にします。

それでは編集のページを表示していきましょう。
ルーティング(編集ページの表示)
web.phpを↓にします。
62行目を追加しています。
商品を編集する時はどの商品も商品名・説明・金額・画像があり内容はそれぞれ違います。
だからページによって表示内容を変えないといけないので62行目の「{id}」があります。
次はコントローラーです。
コントローラー(編集ページの表示)
ShopController.phpを↓にします。
88行目の「Stock::find($id);」ですが「モデル名::find()」で1つのモデルを取得します。
$idはstocksテーブルのidカラムという意味です。
だから「Stock::find($id);」で管理画面の中の編集ボタンを選択した商品を編集する事ができるという事になります。
次はビューです。
ビュー(編集ページの表示)
edit.blade.phpを↓にします。
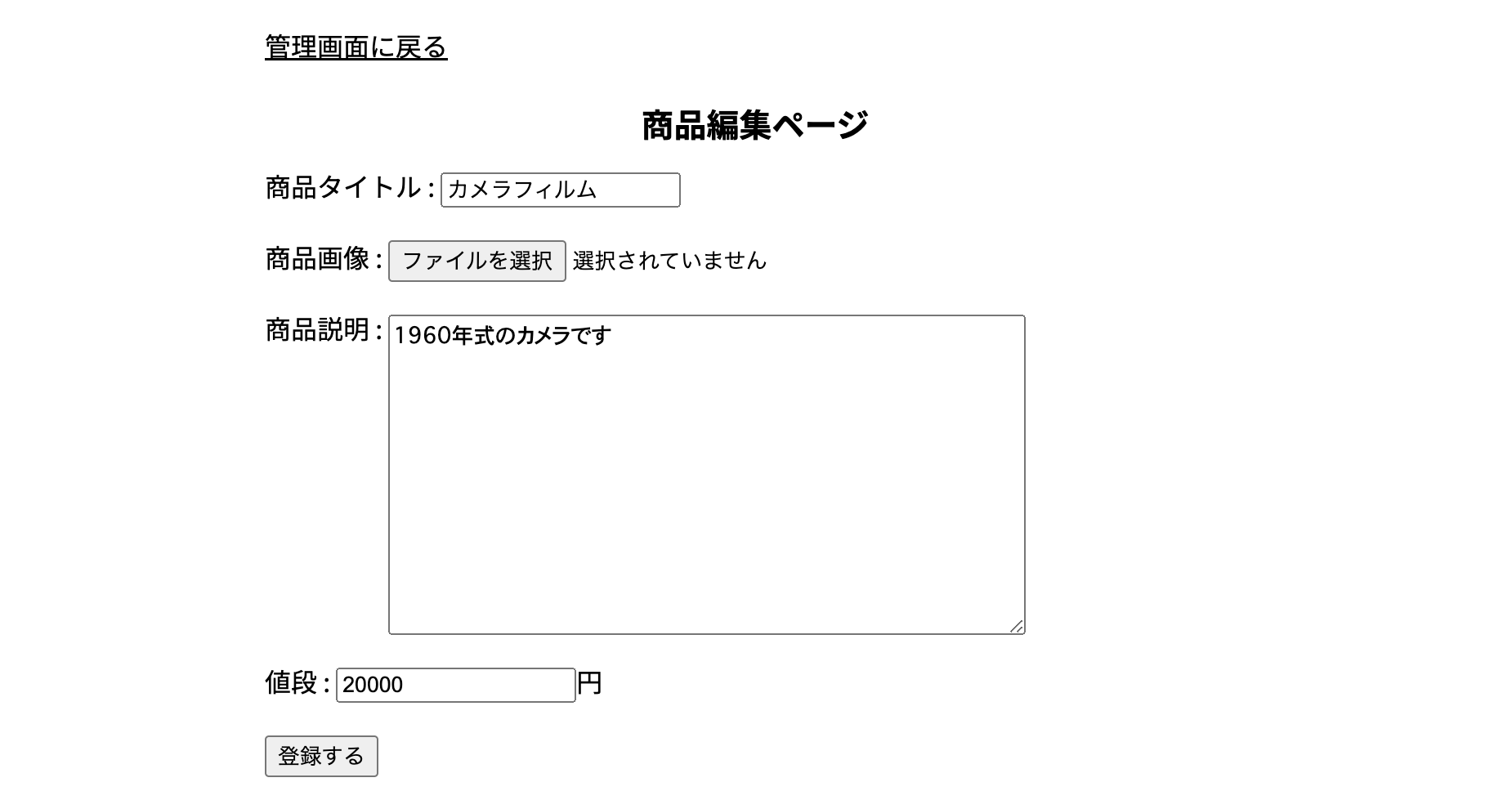
これで商品編集ページに飛ぶと↓の表示になります。

タイトル・商品説明・値段は商品によって違います。
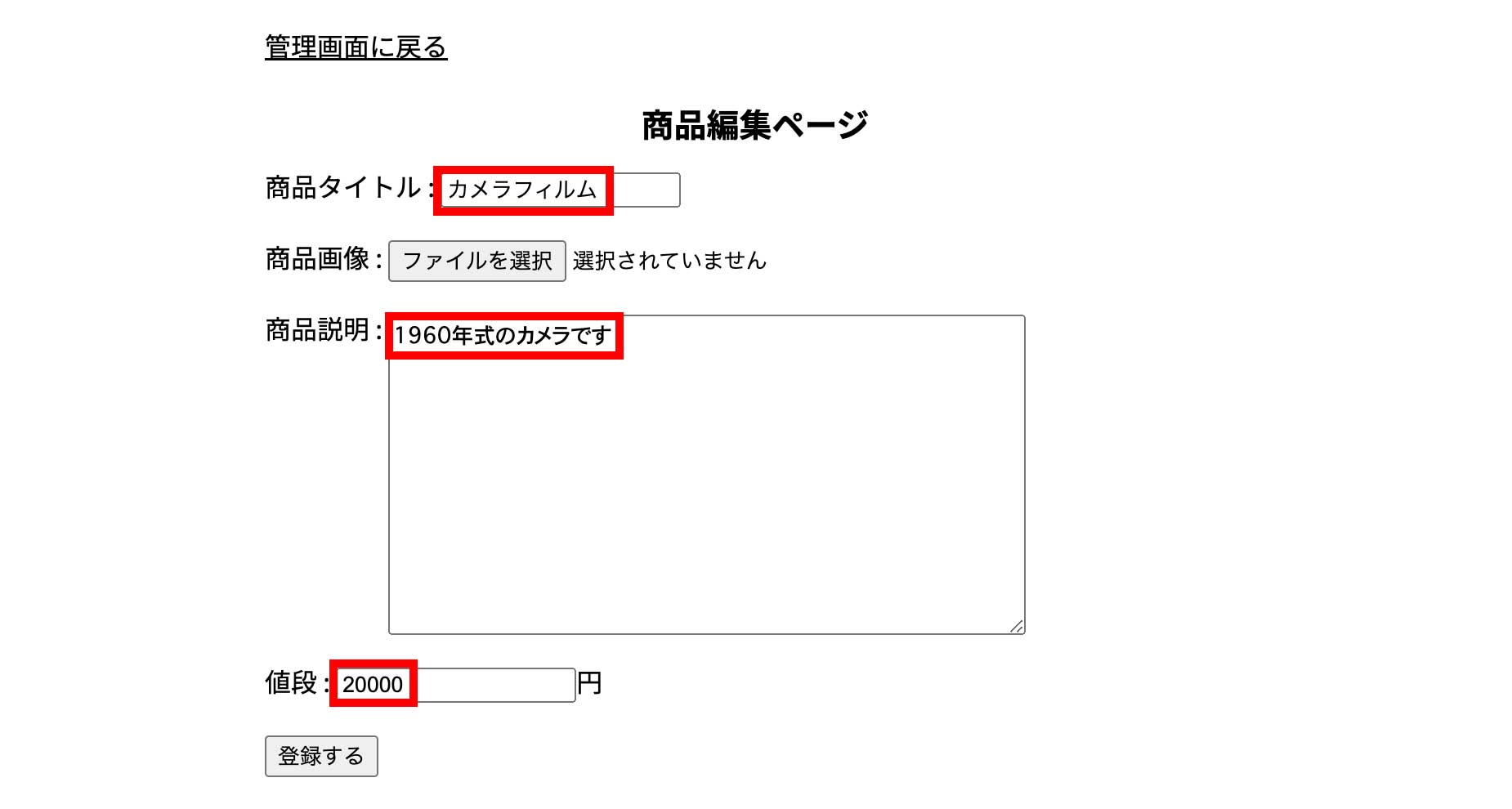
28行目・30行目・31行目のold関数ですが第2引数があるのが確認できます。
old関数はバリデーションエラーに引っかかった場合に入力した内容を表示したままにするのに使いますが第2引数があると編集する前に表示されている内容(↓の赤枠)を編集画面でも表示する事ができます。

それでは商品情報の更新ができる様にします。
ルーティング(商品情報の更新)
web.phpを↓にします。
65行目に「{stock}」があるのを確認できます。
59行目・62行目は{id}なのに65行目は{stock}になる理由はStockモデルのstoreメソッドを使いたい為です。
商品の削除(59行目 )・編集ページを表示(62行目)する時はモデルに書く(データベースにアクセスする)内容をコントローラーに書いていたので{id}のままできました。(データベースの内容をコントローラーに書いたのは59行目・62行目と65行目で違いを見せたかったからです)
{stock}が何を指すのかですがStockモデルの「S」を小文字にした物(「こんな書き方をするんだ」と思っていいです)です。
次はモデルですが既に記述したStockモデルの中のstoreメソッドを使います。
storeメソッドをコントローラーで使います。
コントローラー(商品情報の更新)
ShopController.phpのコードを↓にします。
メソッドインジェクションを使っています。
何かを忘れた方は↓を読んで下さい。
91行目に「Stock $stock」がありますがweb.phpの65行目の「{stock}」がidだったら「Stock $stock」が使えなくなります。
次はビューです。
ビュー(商品情報の更新)
edit.blade.phpを編集します。
26行目を編集しています。
[‘stock‘ => $stockEdit」の「stock」はStockモデルの事です。
「$stockEdit」はShopController.phpのeditアクションの変数です。
「[‘stock‘ => $stockEdit]」で商品情報の更新が行われます。
また30行目・31行目を追加していますが編集する時は「@method(‘put’)」を付けないといけないのを知っておいて下さい。
これで完成です。
最後にレスポンシブデザインに対応したscssの完成形のコードを載せます。
scssの完成形
おまけ1
解説を最後まで読んでくれた方へのおまけです。
web.phpに↓があるはずです。
これは存在しないURLにアクセスするとリダイレクトする「フォールバックルート」と呼ばれる物です。
2行目の「/index」にリダイレクトさせたいURLを書きます。
フォールバックルートがない状態で存在しないURLにアクセスすると404エラーになります。

おまけ2
これはJavaScriptを使っている人じゃないと理解できないです。
マイカートの購入ページですが購入ボタンを押すと購入する事ができるのを実装しました。

購入するボタンですが読み込みに時間がかかる場合がありその時にボタンを連打すると重複購入する事ができます。
ECサイトとしてこれはまずいので購入するボタンを一度押したらもう押せなくします。
mycart.blade.phpを↓にします。
46行目を追加していますがJavaScriptを読み込みをしています。
そして「Laravelのプロジェクト > resources > js」の下にcommon.jsを作成してコードを↓にします。
そしてmycart.scssに追記をします。
追記したのは104行目〜107行目です。
購入するボタンを押した時にcssを付与してボタンを押せなくしています。
おまけ3
ログインしている人ですが管理者とサイトの利用者で権限を分ける方法の解説の記事を書きました。
これで解説は終わりです。
長い解説を読んで頂きありがとうございました。