Laravelでデバッグをするlaravel-debugbarを導入する方法

2686 回閲覧されました
みなさんこんにちは、jonioです。
Laravelでデバッグをするのにlaravel-debugbarという物があってエラー内容を確認したり配列の中身がどうなっているかを知りたい時などで便利なので導入方法を解説します。
目次
composerのコマンドでインストール
barryvdh/laravel-debugbarをインストールします。
コマンドは「composer require barryvdh/laravel-debugbar」です。
エラーになったら
私がインストールした時に↓のエラーが出ました。
この時「composer self-update」 でエラーがなくなりました。
インストールができたかの確認
インストールが終わったらプロジェクト直下にある「composer.json」を確認して下さい。
「barryvdh/laravel-debugbar」の項目があればインストールができています。
.envファイルの確認
インストールしただけではlaravel-debugbarは使えないのでプロジェクト直下にある.envファイルを編集します。
隠しファイルになっているのでvscode等のエディタの中でファイルを開いて下さい。
「APP_DEBUG」の項目がtrueになってないといけないのでtrueになっているかの確認をして下さい。
表示の確認
どこでもいいのでビューを見ると画面の左下に青枠が表示されるのを確認できるのでそれをクリックします。(バーが表示された状態になっているかもしれません)

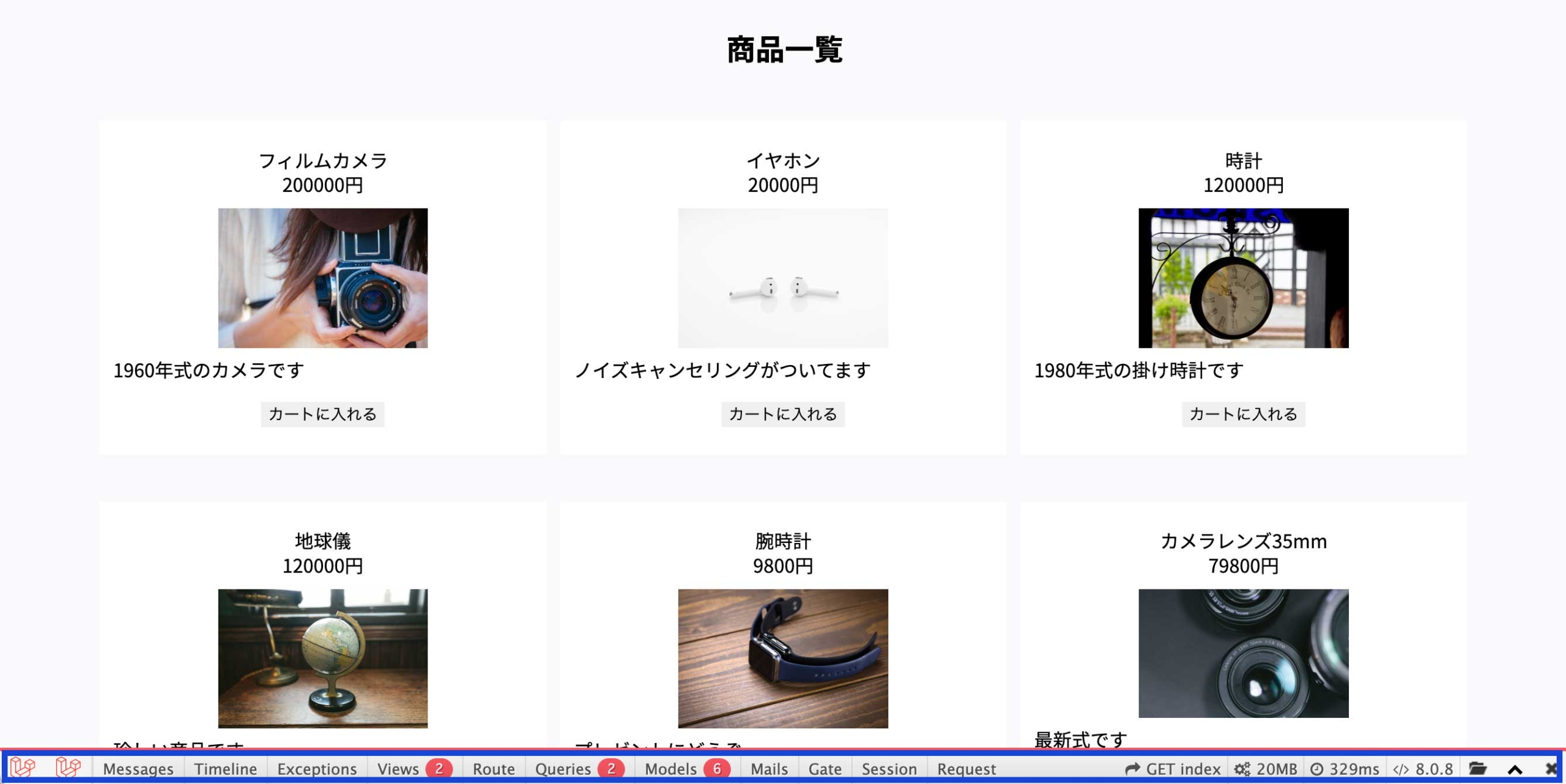
するとデバッグのバーが表示されます。

項目が色々とありますが役に立つと思うのを解説します。
Messages
これは配列の中に何が入っているか等を調べる事ができます。
今回は↓のテーブルを使います。

コントローラーやモデルで↓の記述をしますが今回はコントローラーに書きました。
7行目でMessagesの項目に内容の表示をしますが「\Debugbar::info($stock);」の「$stock」にデバッグしたい内容を入れます。
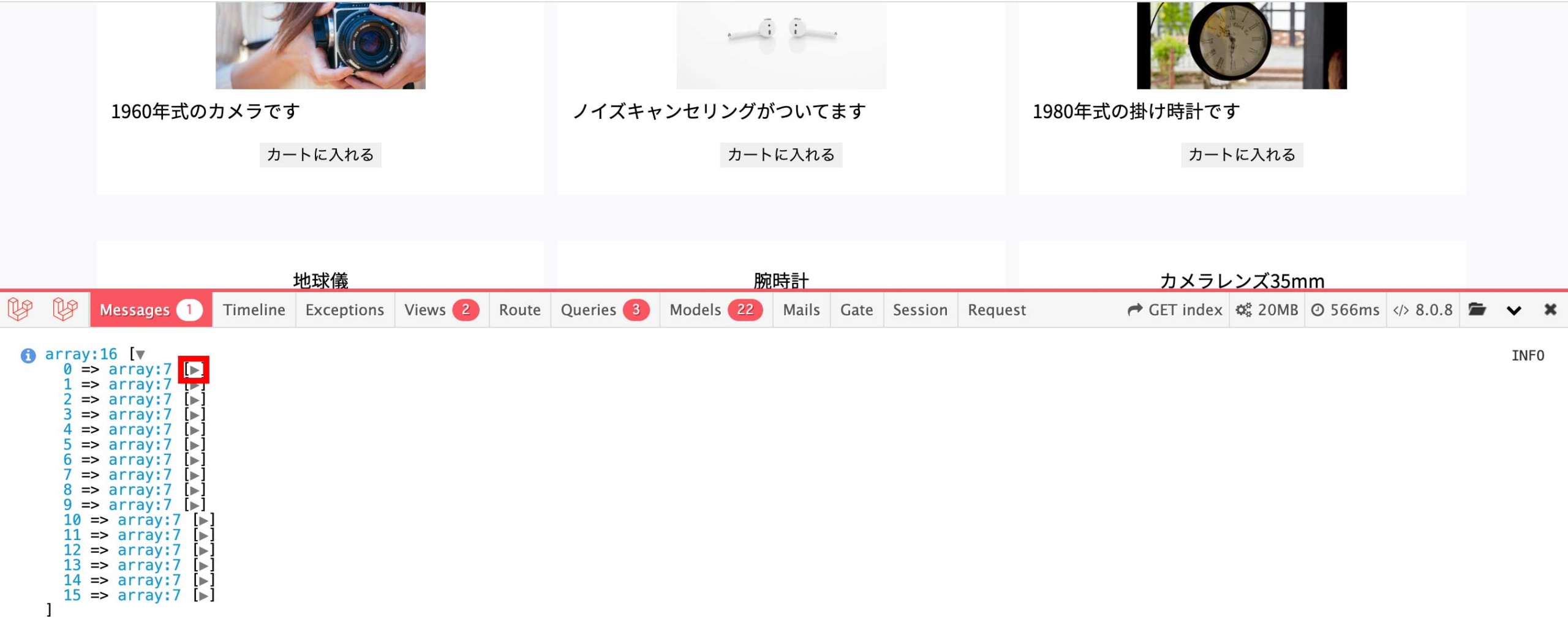
Messagesの項目を見ると表示が↓になるので赤枠をクリックします。

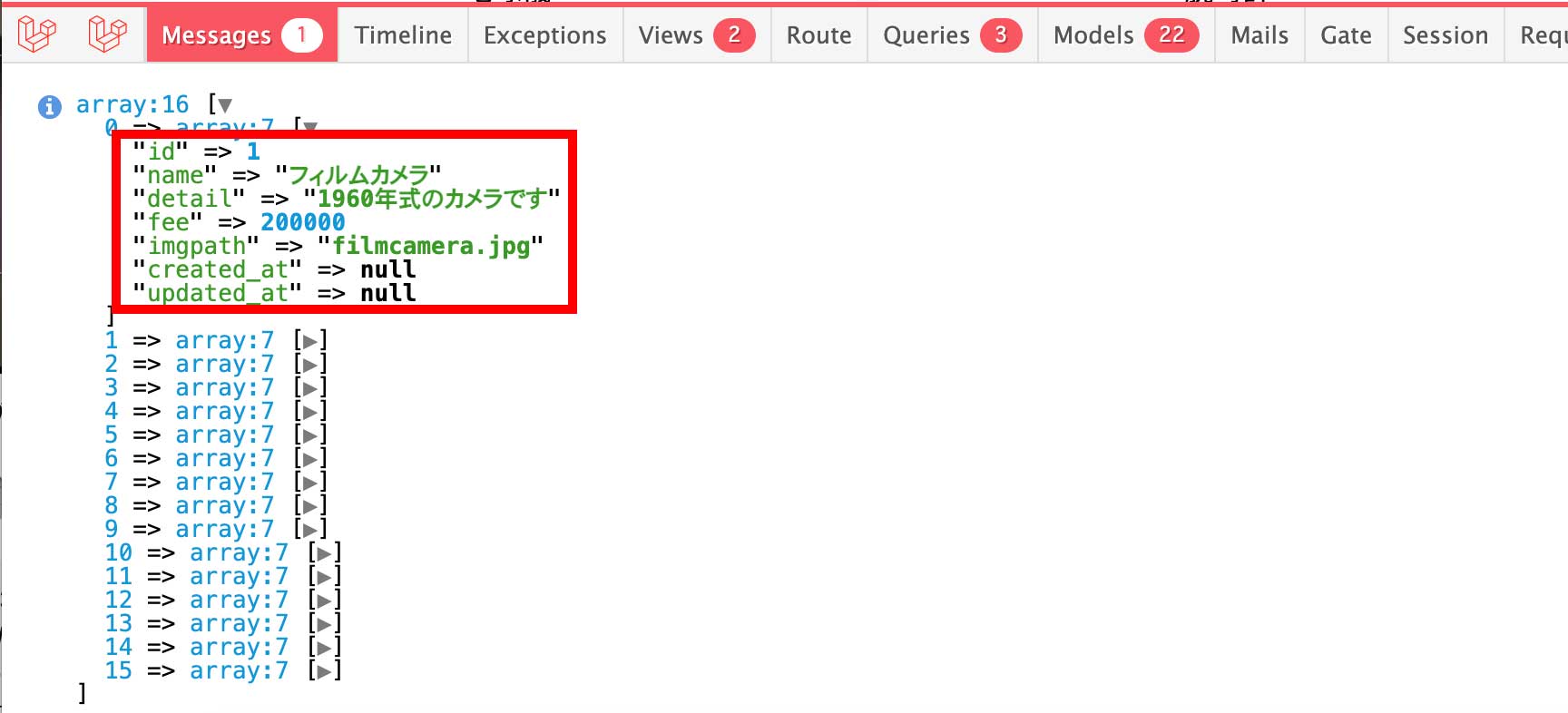
すると↓になりますがテーブルのカラムのデータが表示されているのが確認できます。

Exceptions
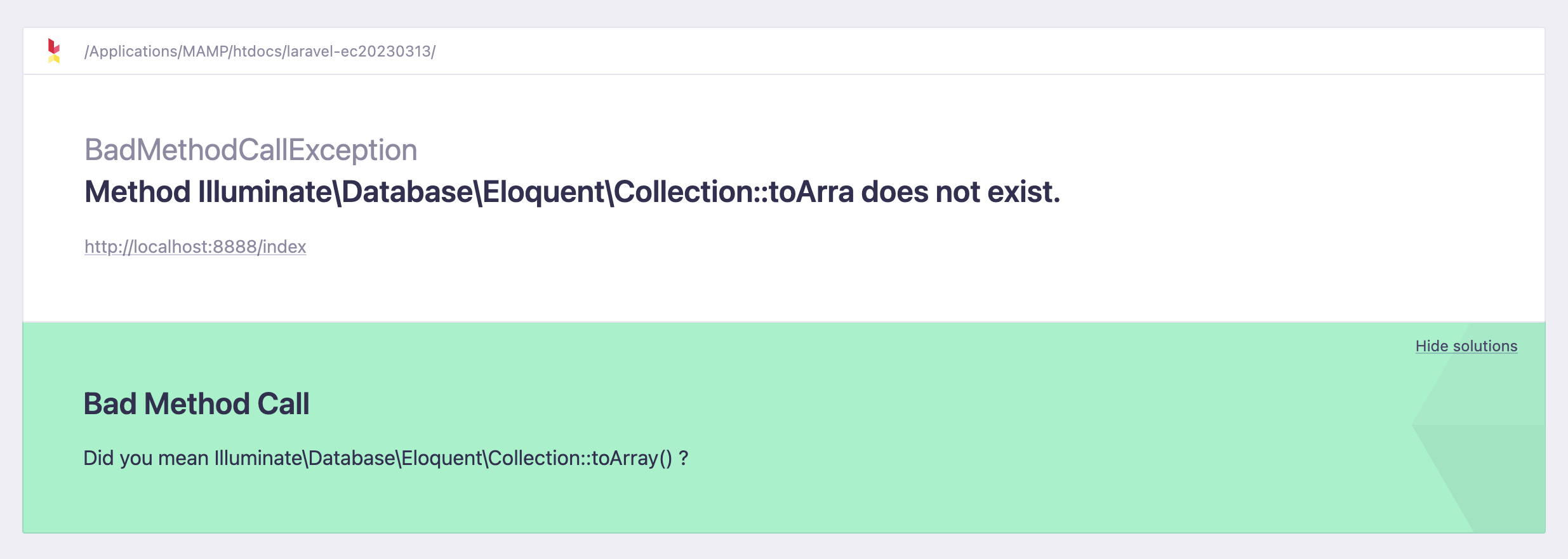
エラーの内容を表示します。
エラーが出たら↓の様にブラウザに表示されますが非同期通信の場合はエラー内容がブラウザに表示されずデベロッパーツールを見てもエラー内容しか表示されずにエラーの原因の特定にかなり苦労する場合があります。

しかしExceptionsの項目を見ればエラーの場所の特定ができるので便利です。
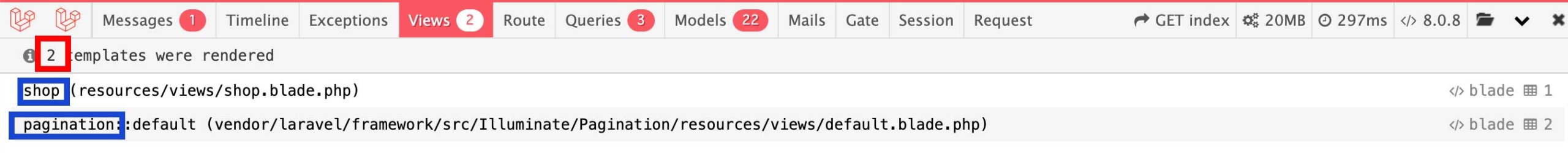
Views
今見ているページ(ビュー)を表示するのに使っているbladeの数(↓の赤枠)とどのbladeを使っているか(↓の青枠)の表示がされます。

どのビューをコーディングしているかが分からなくなったらweb.phpを見れば分かりますがViewsに表示されているのでわざわざweb.phpでビューを探す手間が省けます。
