画面を縦スクロールした時に部分的な横スクロールをGSAPで実装

4794 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
今回は画面をスクロールしていきある地点までスクロールしたらスクロールが横に変わる方法を説明します。
「GSAP」というライブラリを使いますがアニメーションを使いやすくする物という認識でいいです。
それでは説明します。
デモページ
デモはここから見る事ができます。
GSAPのダウンロード
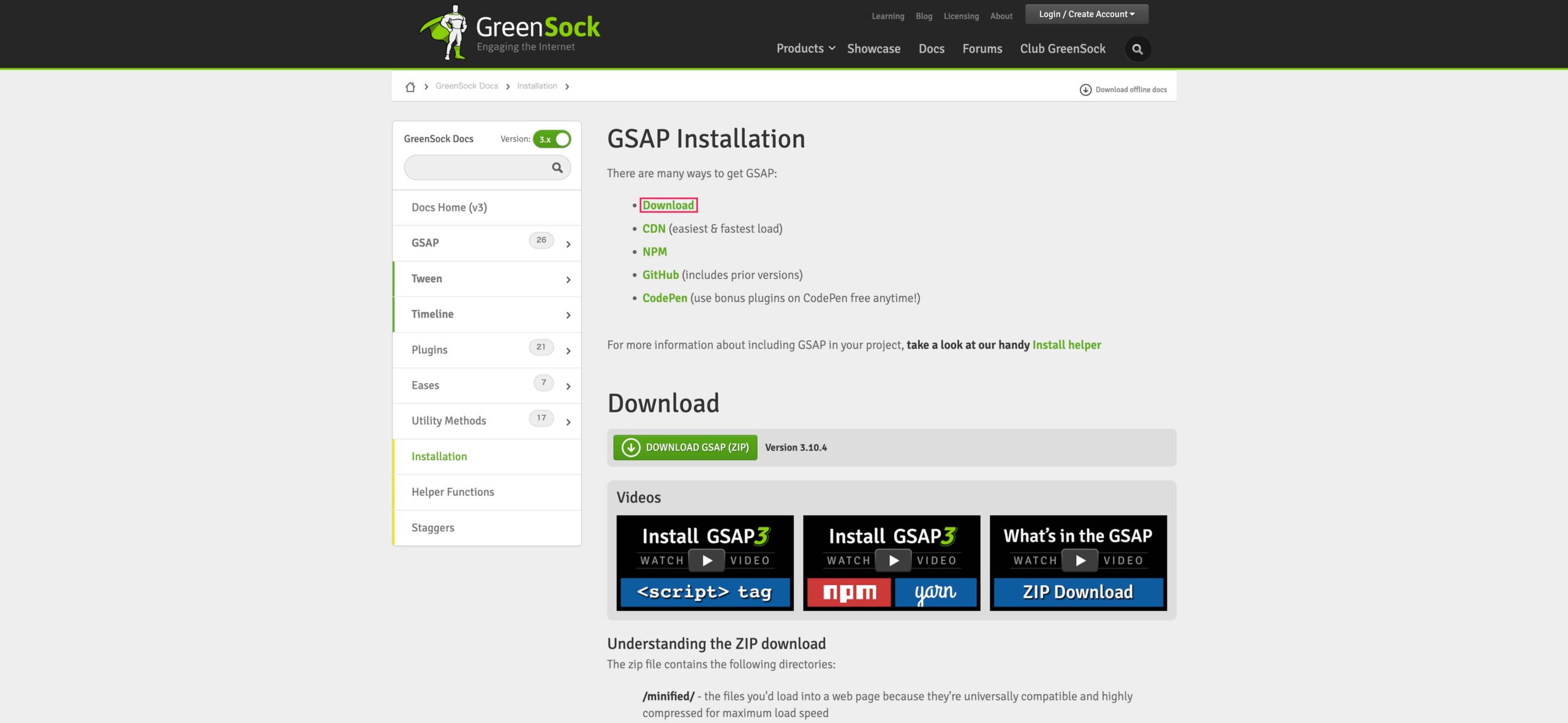
GSAPをこのページからダウンロードしてください。
ページに移動してから↓の赤枠からダウンロードできます。

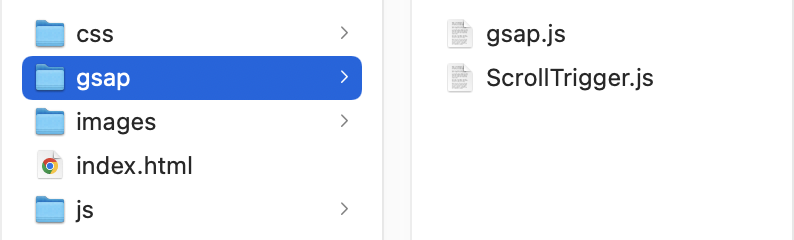
ダウンロードしたファイルの直下に「umd」フォルダがありますがその下にある「gsap.js」と「ScrollTrigger.js」を読み込みます。
私のファイル構成は↓にしましたが「GSAP」フォルダの中に入れています。

まずは横スクロールが効かない状態の表示をします。
HTMLとCSSのコード
HTMLとCSSのコードを↓にします。(HTMLにはJavaScriptの読み込みも書いておきます)
CSSに関してですが今回の内容はサイトを作成する時に実装するのを想定します。
サイトを作成する時はreset.cssを使うのでCSSに私が普段使うreset.cssを記載しています。
私と同じでなくてもいいので必ずreset.cssを入れくてださい。
それとCSSの解説はしないので自分で理解して欲しいのですが1つだけ説明します。
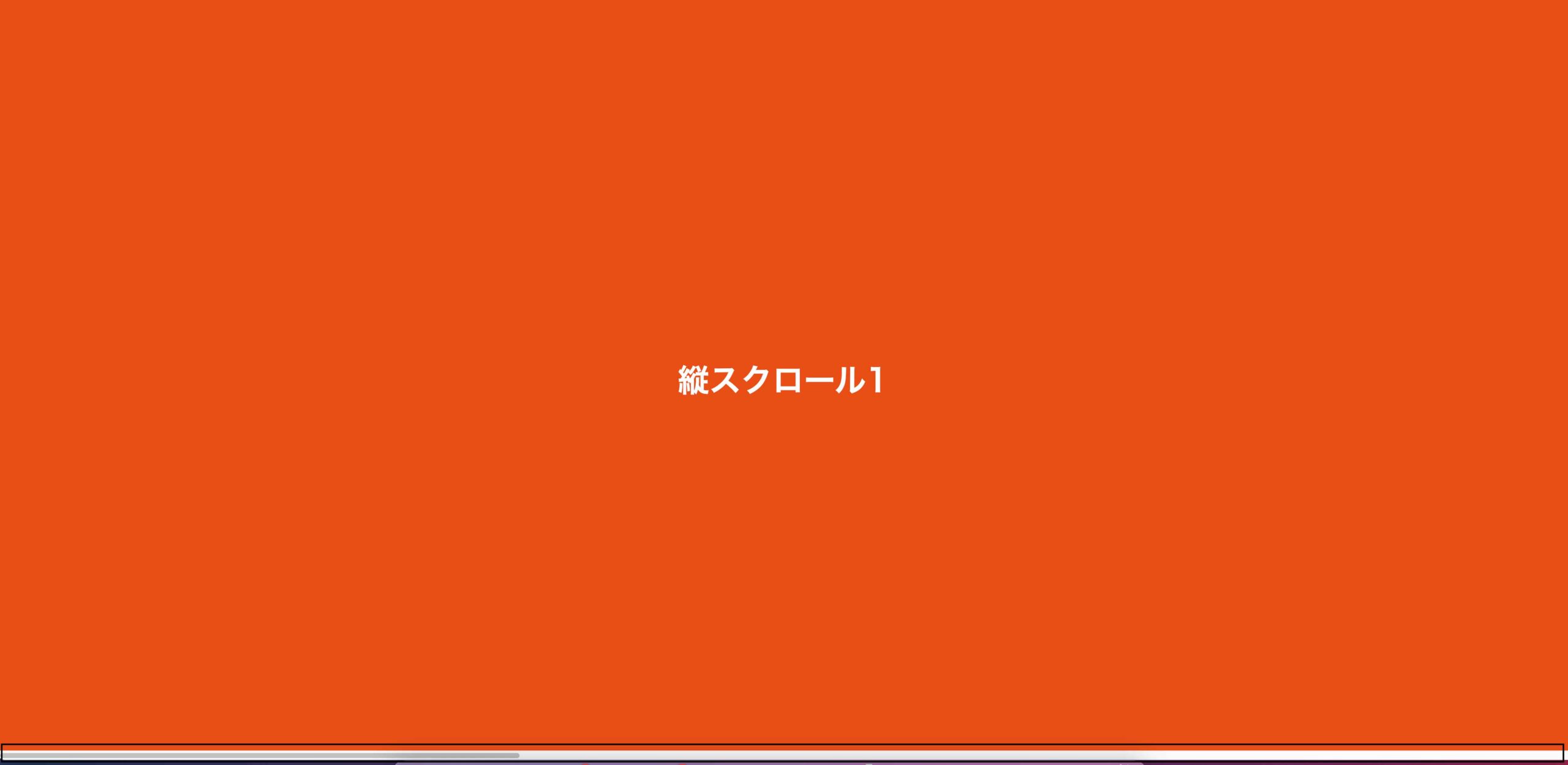
72行目〜74行目ですがこれをつけないと画面を縦にスクロールする時に下に横スクロールのバーが表示されます。
↓の黒枠(画像の一番下の部分)が72行目〜74行目がない場合です。

それではJavaScriptの解説をします。
JavaScriptのコードの解説
横スクロールする時にGSAPの「ScrollTrigger.js」を使うのですがまずは使う為の設定をします。
JavaScriptのコードを↓にします。
1行目の「window.addEventListener(“load”」は「ページの読み込みが完了したら」という意味です。
3行目がScrollTrigger.jsを設定する為の記述でこんなものと思っていいです。
それでは横スクロールの設定をしますが複雑でややこしく感じたらまずはコピペで実装して慣れてきたら理解してください。
GSAPでのCSSの設定
コードを↓にします。
7行目〜9行目で該当のクラスを取得しています。
11行目で横スクロールするHTML(横スクロール1・横スクロール2・横スクロール3の事)の個数を置いていますが横スクロールするHTMLのCSSの設定をGSAPからするのに使いますがすぐ説明するのでひとまずそんなものと思ってください。
13行目・14行目に「gsap.set」がありますがこれはGSAPでCSSの設定になります。
その時の使い方は「gsap.set(要素名, { CSSの設定});」です。
14行目の「items」は横スクロールするHTML(HTMLの29行目・32行目・35行目)の1つ1つの横の長さの設定です。
「{ width: 100 / num + “%” }」で1つの横の長さを33%位にしていますが理由はHTMLの29行目・32行目・35行目合わせて300%(JavaScriptの13行目)にして1つを100%位にする為です。
13行目の「wrap」はHTMLの28行目で横スクロールするHTMLの全て(HTMLの29行目・32行目・35行目)を含んでいますが横スクロールするHTMLの1つの横の長さを100%位にして3つを横スクロールするなら300%位が必要になります。
そこで「{ width: num * 100 + “%” }」でwrapの横の長さの設定をしてます。
次はGSAPで横スクロールする時の動き方の設定です。
GSAPでの動き方の設定
コードを↓にします。
動きの設定ですが15行目の「gsap.to( )」で設定できます。
15行目の「items」が動かす場所を指定する要素名です。
15行目〜25行目の設定ですがまとめて解説しているサイトがなかったので分からない部分は調べてください。
私なりにも解説をします。
16行目は横に動く量を表しています。
17行目の「ease」はkeyframesプロパティを使った時のeaseと同じです。
19行目は動かす要素名を指定しています。
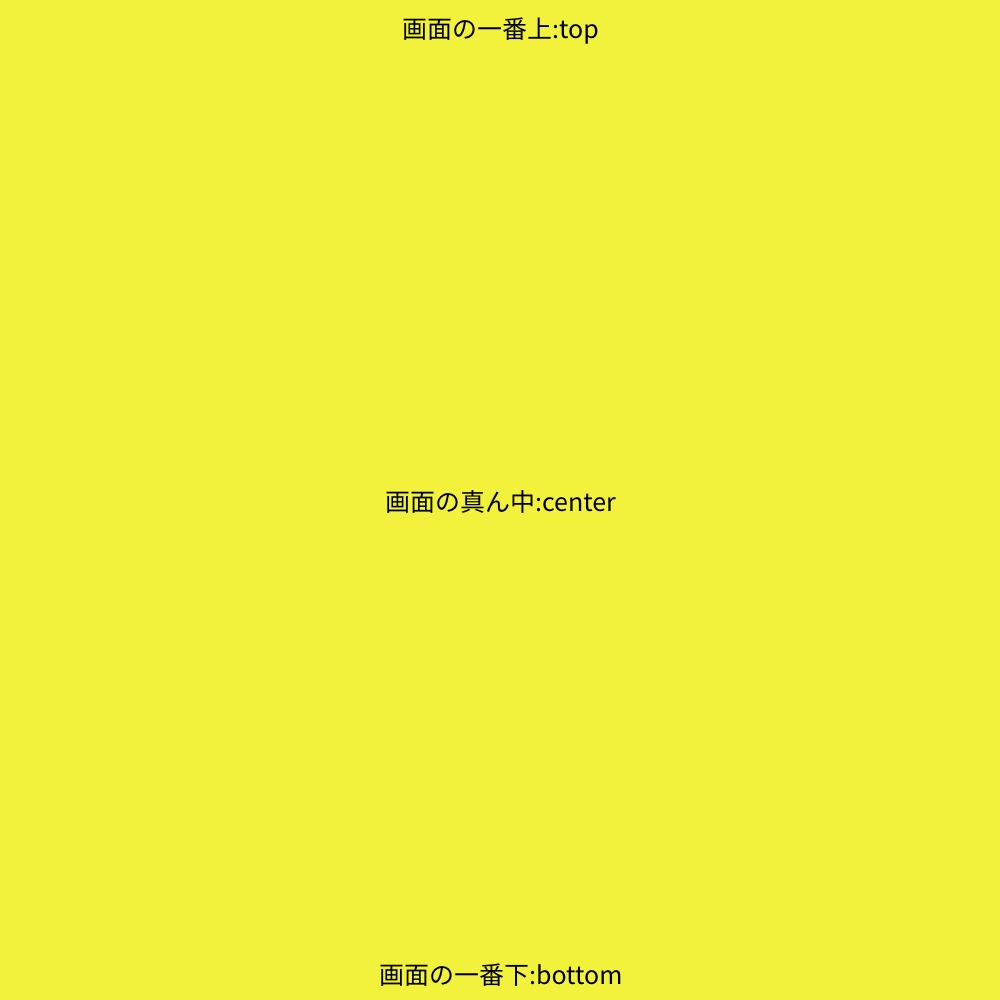
20行目の「start: “top top”」ですが横にスクロールする要素が見えてきてどの位置にきた時に横スクロールするかの設定でtop・center・bottomの3つがありますが下の図を見てください。

「start: “top top“」ですが左のtopが横スクロールする要素全体が画面のどの位置に来た時に横スクロールができるようにするかになります。
右のtopが横スクロールする要素全体の中のどの位置でスクロールが始まるかです。
画面の一番上で横スクロールが始まって欲しいから「start: “top top“」にしています。
21行目はどこで横スクロールが終わるかで20行目と考え方が同じです。
説明を長々としていますがtop・center・bottomを色々と変えてみると感覚が掴めるのでやってみてください。
22行目で横スクロールする時に画面が固定になりますが「true」を「false」にすると横スクロールしながら画面が縦に動きます。
23行目は縦にスクロールする量で横スクロールができる為の設定です。これがないと横スクロールがすぐに終わります。
これで完成です。
