HTMLサイトにWordPressのブログを部分的に追加する方法

728 回閲覧されました
みなさんこんにちは、jonioです。
HTMLサイトにWordPressのサイトのブログの部分を追加する方法を解説します。
色んなサイトを見て相当時間をかけたのですが中々うまくいかなくてやっとの思いで実装しました。
今後記述内容が変わる可能性があるのでご了承ください。
また他のサーバーには対応していません。
デモが↓です。
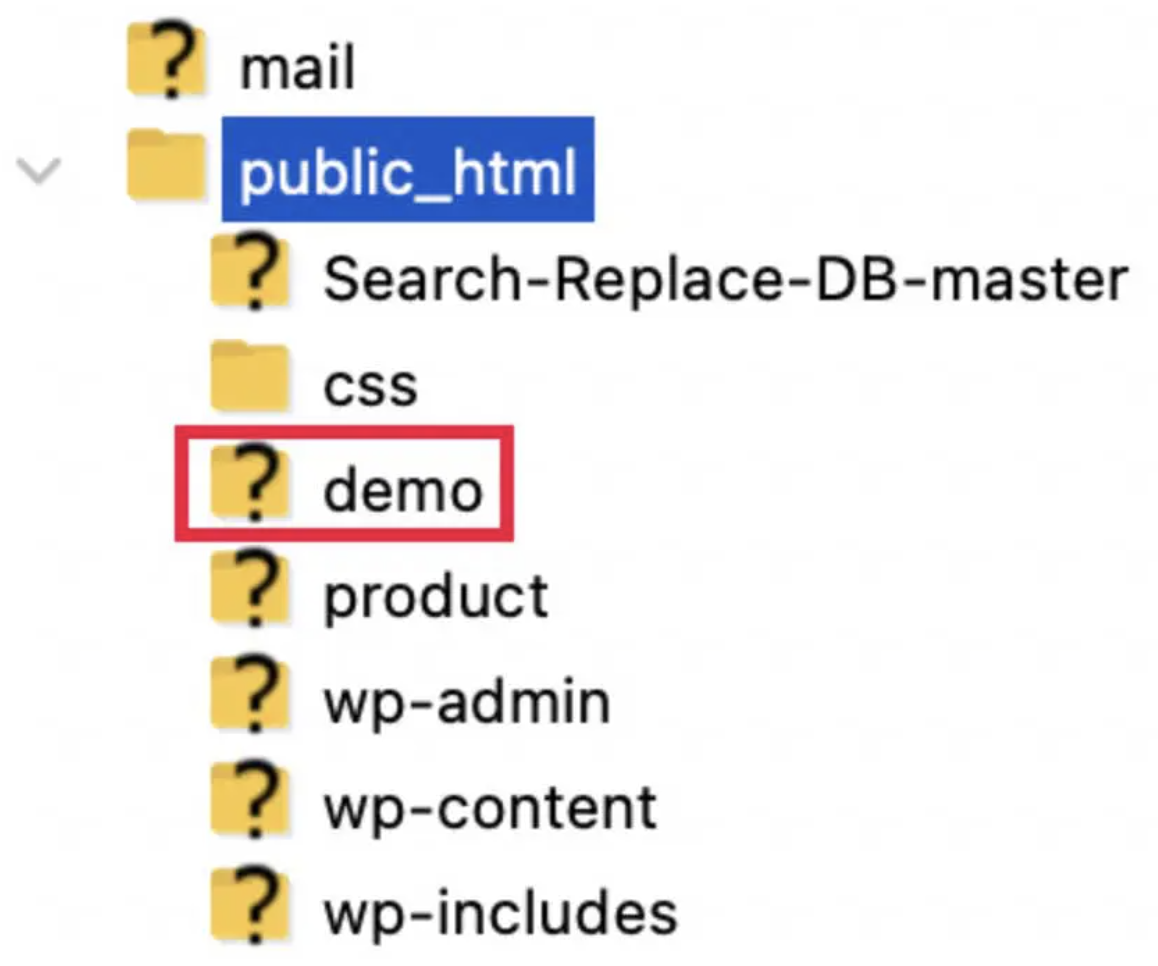
ファイル構成
FTPでpublic_htmlの下層にWordPressのフォルダ(demoです)を配置してWordPressフォルダの中にWordPressのインストールをします。

そしてdemoと同じ階層にindex.htmlを配置します。
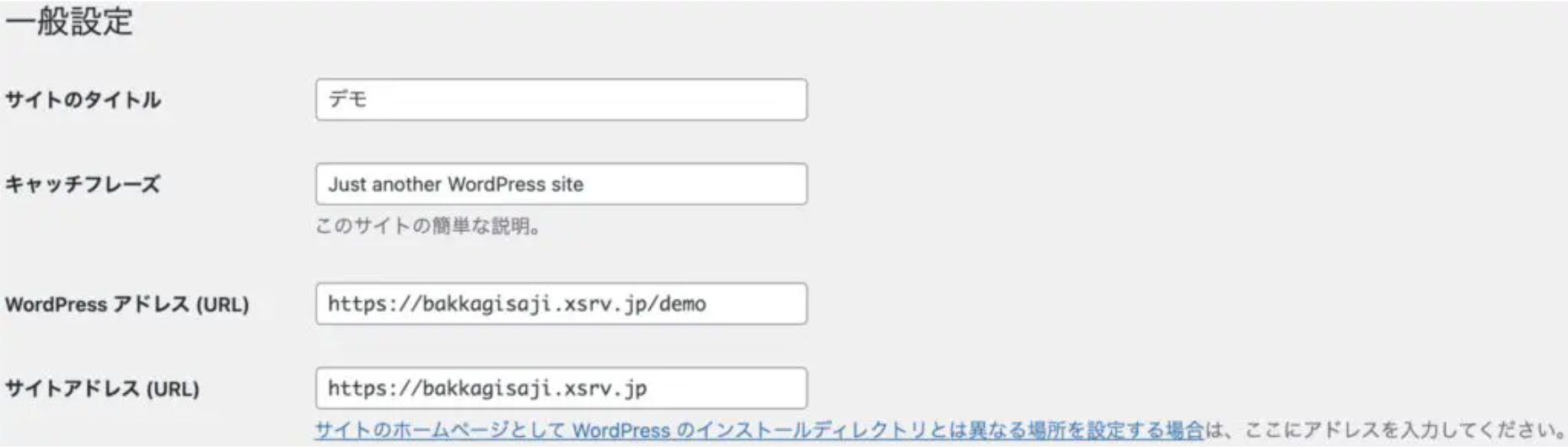
WordPressの管理画面の一般設定のサイトアドレス(URL)が「https://bakkagisaji.xsrv.jp/demo」になるはずですが「https://bakkagisaji.xsrv.jp」にしてください。(/demoを取ってください)
具体的には↓を見てください。

これでindex.htmlが読み込まれるようになります。
.htaccess
demoフォルダの直下の階層に.htaccessがあるのでコードを↓にしますがコピペでいいです。
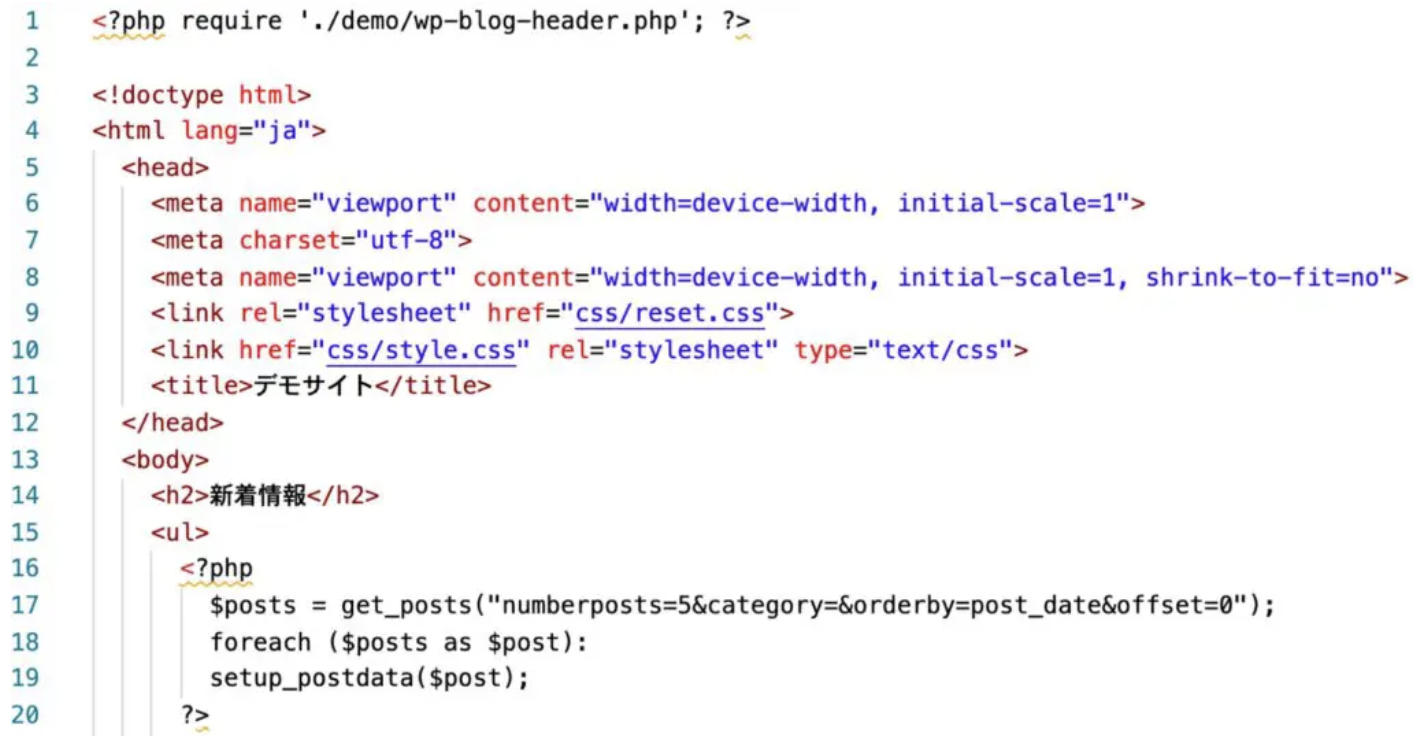
index.html
そしてdemoフォルダと同じ階層にあるindex.htmlに↓の記述をしますが1行目はコピペしてください。
16行目〜28行目はループですがそのままコピペしても大丈夫だと思います。
htmlファイルにphpのコードを書くと↓の様にエラーの表示(波線が付いています)がされますが実際は大丈夫です。

css
css(スタイル)に関してですが今回のパスは「css/style.css」でindex.htmlと同じ階層になっているのでindex.htmlと同じ階層にcssフォルダを配置してその中にstyle.cssを配置しています。
これで実装できます。
