自作じゃないWordPressテーマのcssとjQueryの外し方

687 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
WordPressの既存の(無料や有料の)テーマに新しくファイル(ページ)を作って合わせると新しいページにcssとjQueryの共存が起こって画面崩れや変なアニメーションが入ります。
業務でやらないといけなくなって散々調べて大変な思いをしたのでもう二度と時間をかけないために備忘の記事を書きました。
この記事を参考にしています。
今回はトップページと固定ページに適用するのですがfunctions.phpにコードを書きます。
無料テーマの「astra」と「biz-vektor」で解説をしますが他のテーマでもやり方は同じです。
cssの外し方
まずはastraです、コードを↓にします。
2行目はトップページと固定ページの場合という意味です。
「is_home()」がトップページで「is_page()」が固定ページです。
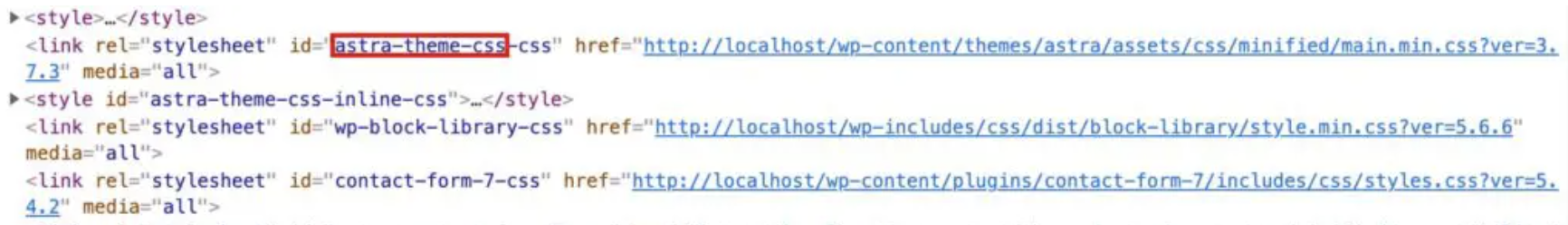
3行目の「astra-theme-css」はハンドル名ですがトップページのheadタグの中を見れば分かります。
cssのハンドル名を探すときはrel属性を調べてください。
↓はデベロッパーツルで見た時ですが赤枠の中がハンドル名でastraのテーマの場合は「astra-theme-css」です。

テーマが違う場合でも「〜-css」を探せばテーマに当たっているスタイルを探すことができます。
面倒なのですがスタイルが当たっているのかを1つ1つ探さないといけないです。
biz-vektorのテーマの場合は↓にします。
biz-vektorのテーマのハンドル名は「Biz_Vektor_common_style」です。
jQueryの外し方
どのテーマでも↓でできます。
これでcssとjQueryの部分的な解除が完成です。
