CakePHP3でAjaxの使用時にコントローラーの値をデバッグする方法

519 回閲覧されました
みなさんこんにちは、jonioです。
テンプレートでAjaxを使うとコントローラーに値を渡します。
コントローラーの中でddやdebugを使うと画面にデバッグの値を表示しますがAjaxを使っている場合、通常は画面に表示されません。
この時に画面で確認する方法のメモとしてこの記事を残します。
おすすめ参考書
CakePHP3はまだまだ仕事で使われます。
下記の参考書がおすすめです。
リンク
デベロッパーツール
コントローラーで下記の記述をします。
debug(変数);
exit;そしてデベロッパーツールを開きます。
「option + command + i」です。
デベロッパーツールを開いた状態でAjaxを使った動作をします。
必ずエラーになるのですがそれは無視して下さい。
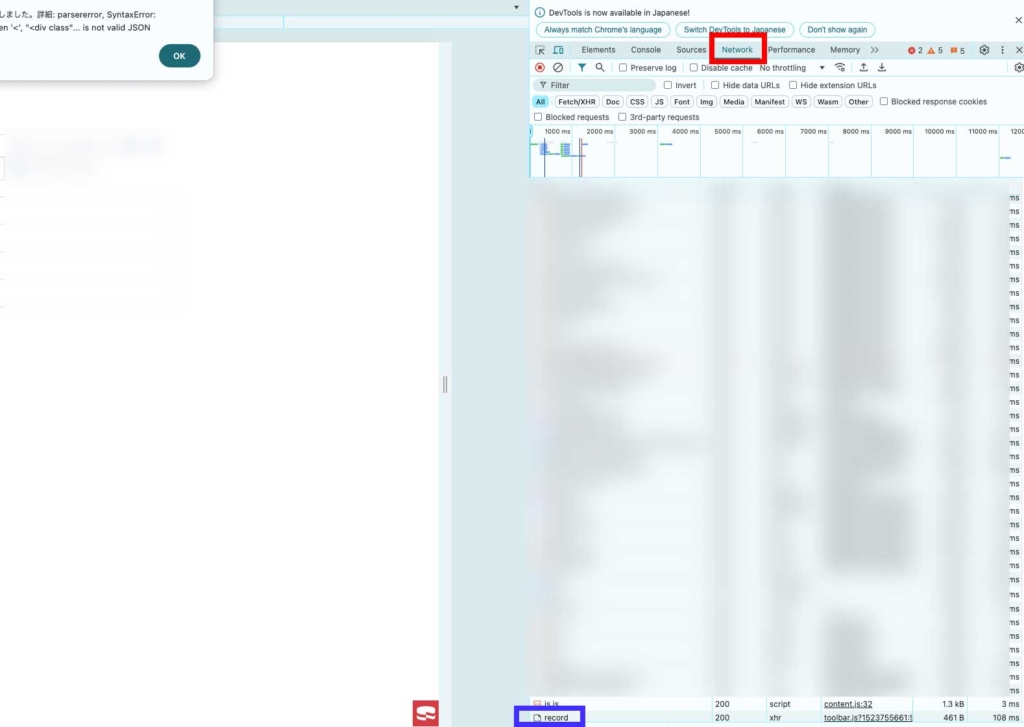
デベロッパーツールの「Network」の項目(下記画像赤枠)を開いてAjaxに使ったアクション名(下記画像青枠)をクリックします。

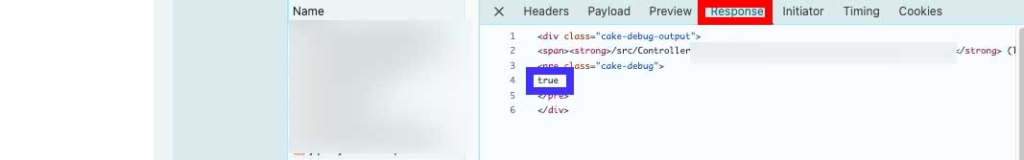
そして「Response」の項目(下記画像赤枠)をクリックするとデバッグしたい値(下記画像青枠)が表示されます。