WordPressサイト作成チュートリアル③トップページの完成

1635 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
前回はトップページでヘッダー・サイドバー・フッターを独立して管理する所までを解説しました。
今回はトップページ(サイト閲覧者が最初に訪れるページ)を完成させる所までを解説をします。
目次
ループ(WordPress上で投稿の記事を増やす)の作り方
トップページ(index.phpのことです)に記事の一覧が表示されていますがコーディングで表示されています。

この表示を変えたかったらコーデイングの部分を変えればいいですがあまりに面倒だし表示する内容を増やせば増やすほどコーディングの量が増えて大変になります。
wordpressではそういうことをしないためにループというものを使います。
ループは記事の作成(後で説明します)をすると青枠の部分が勝手に増える(動的と言います)仕組みと思っていいです。
ループを使えば表示するための記述は1つだけでいいです。
それではやり方を説明します。
index.phpをエディタで開くと13行目から22行目までに<!–ここから1つの記事–>〜<!–ここまで1つの記事–>のかたまりがありこれが全部で6つありますが5つは消してください。
そうすると↓になります。
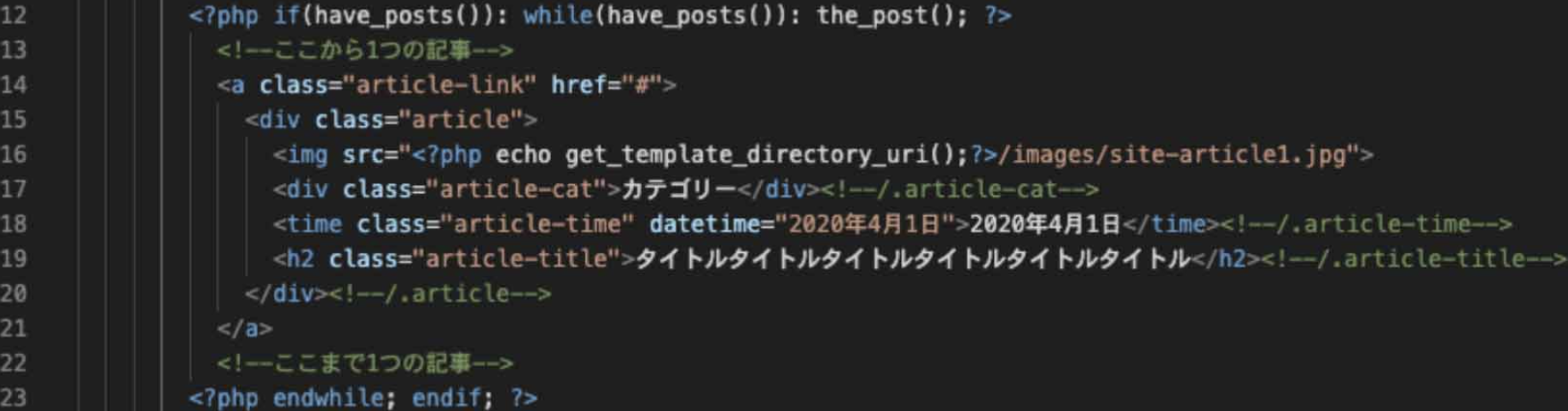
そして13行目の<!–ここから1つの記事–>の上に「<?php if(have_posts(): while(have_posts(): the_post(); ?>」を付けて22行目の<!–ここまで1つの記事–>の下に「<?php endwhile; endif; ?>」をつけて下さい。(「:」と「;」の付け間違いに気をつけて下さい)
<?php if(have_posts()): while(have_posts()): the_post(); ?>〜<?php endwhile; endif; ?>をループと言いますが記事を表示するための物と思って下さい。
するとコードは↓になります。
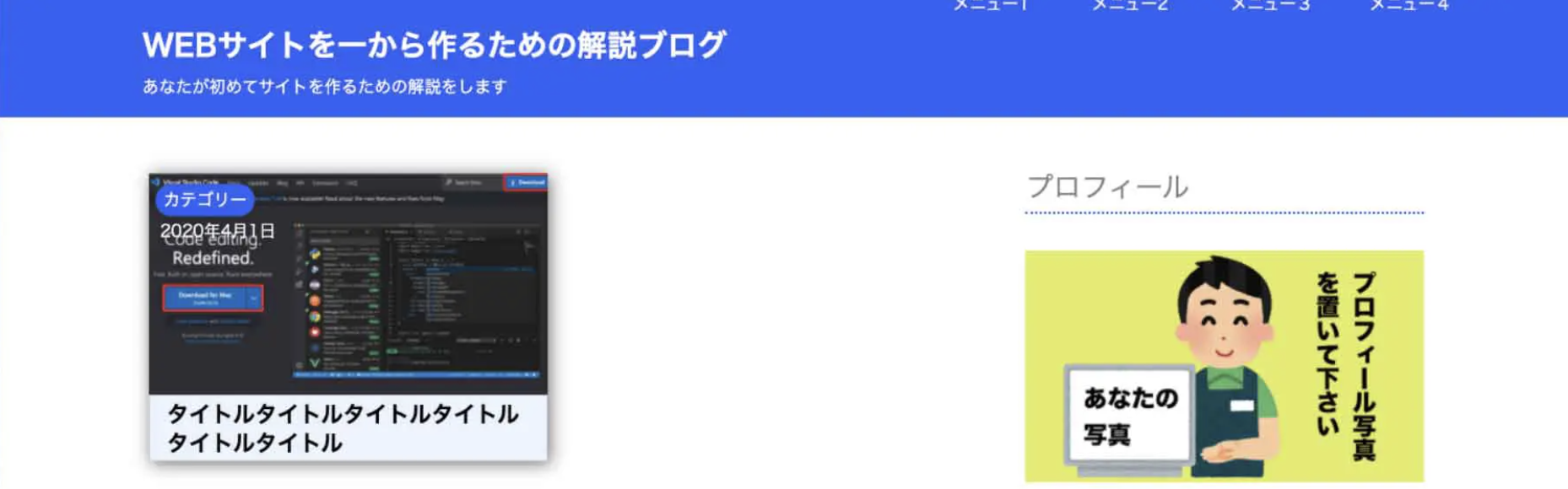
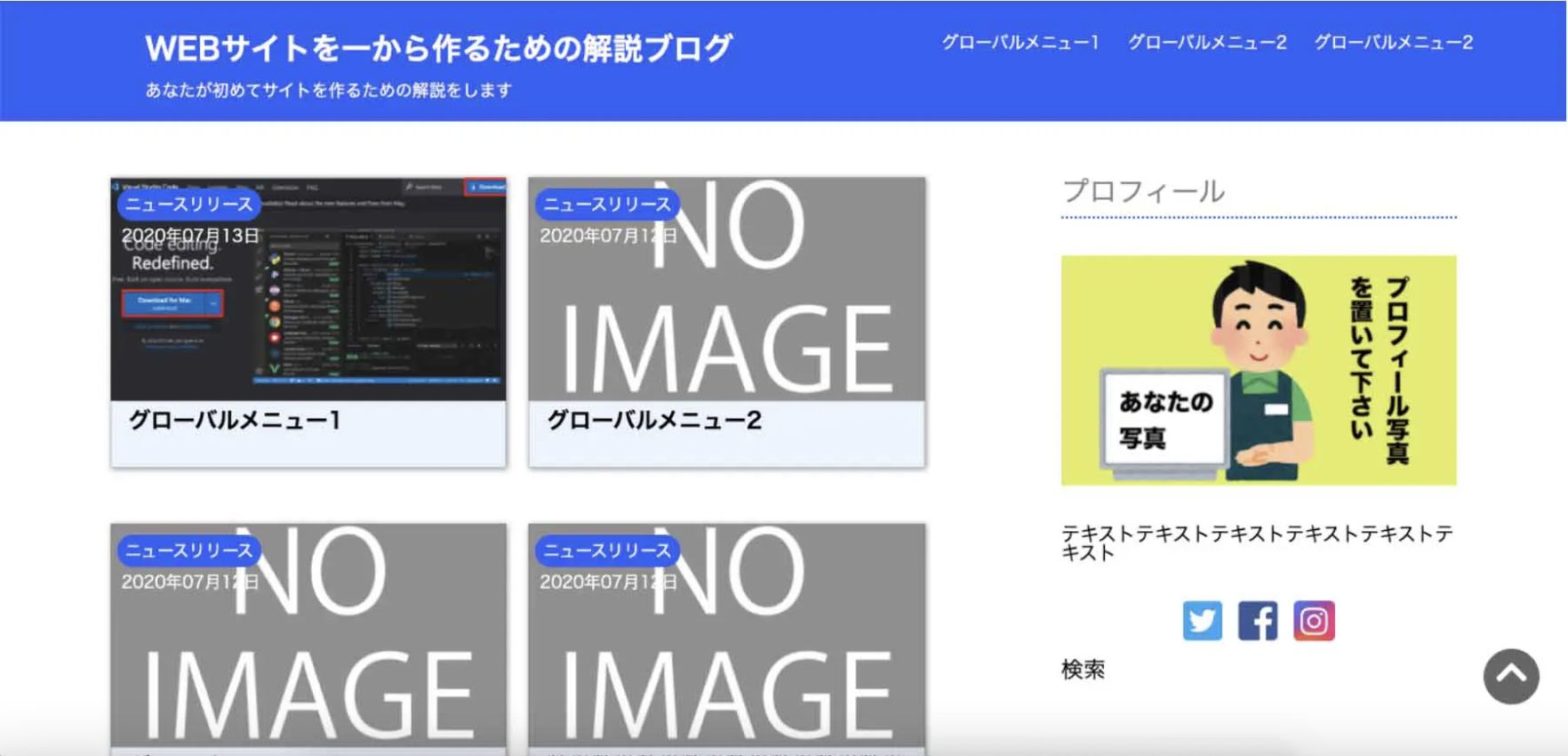
この状態でトップページを見ると↓です。
wordpressはデフォルトで一つ記事があるのであなたのパソコンの画面では一つ記事が表示されますが私は削除しているから表示されていません。

コーディングした部分が表示されてないですが記事を投稿してないからです。
この画面が画面崩れをしていたらコードを間違っている可能性があるので今書いたindex.phpを見直して下さい。
クラシックエディタの追加
ループがちゃんと機能しているかの確認とコーディング部分を表示するために記事の投稿をしますがその前にプラグイン(追加機能のことです)の追加をします。
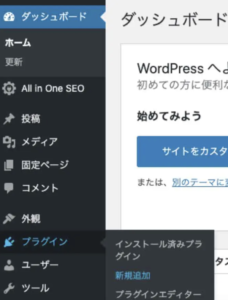
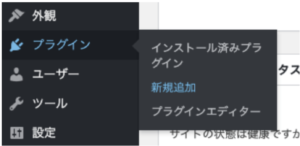
管理画面で「プラグイン > 新規追加」をクリックしてください。

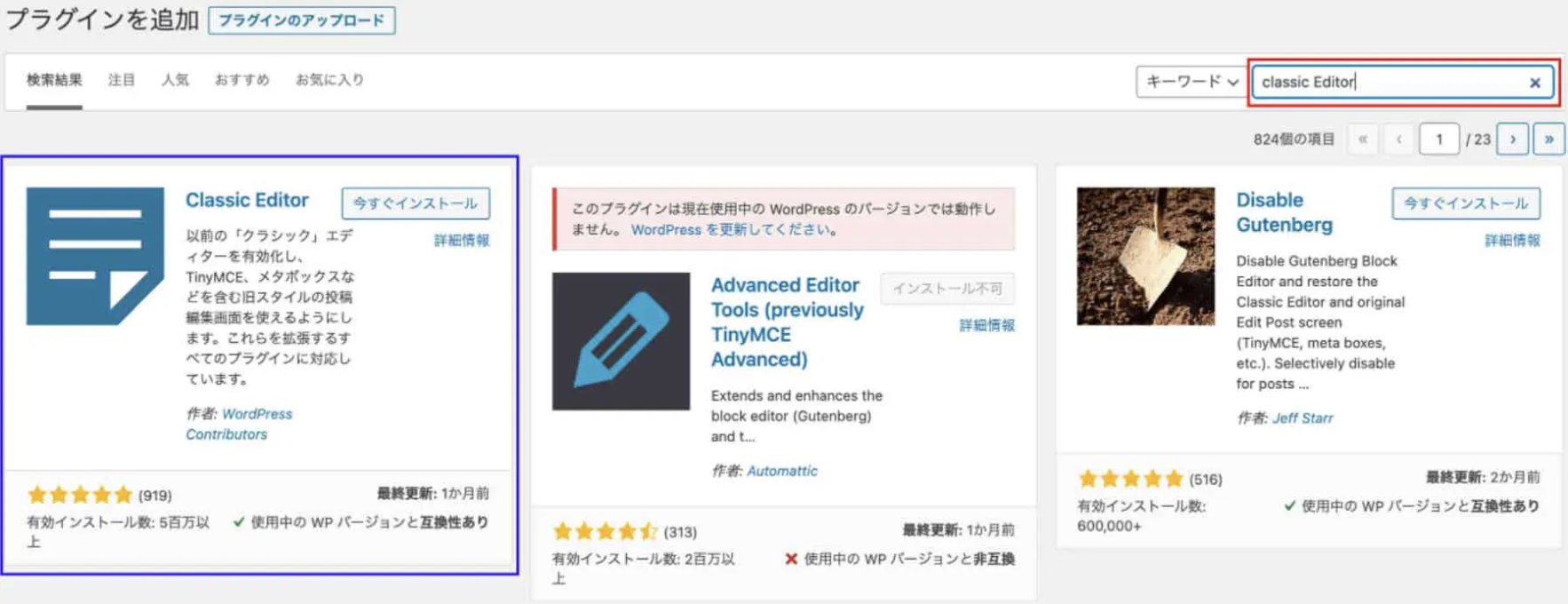
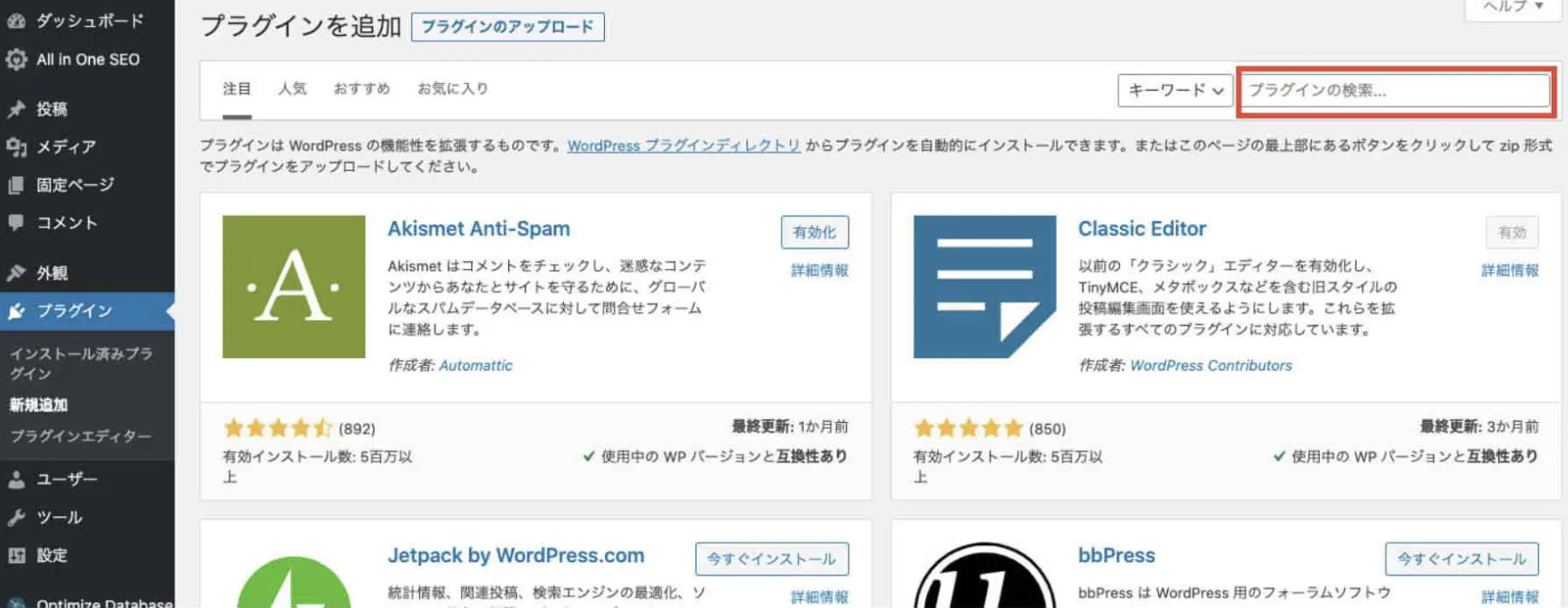
すると↓の画面になるので画面右上の赤枠に「classic Editor」と入力すると画面の青枠が表示されるので「今すぐインストール」をクリックしてください。
インストールしたら「今すぐインストール」が「有効化」に変わるのでクリックすれば完了です。
classic Editorは投稿画面の記事を書き方を昔のやり方にできるのですが現在の投稿画面のエディタが直感的じゃなさすぎるので使っています。
ちなみに今のエディタ(グーテンベルグ)は不人気というか使う人はあまりに少ないと思います。

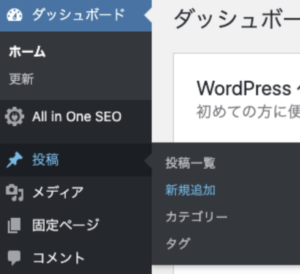
それでは記事の投稿をしますが管理画面で「投稿 > 新規追加」をクリックして下さい。

アイキャッチ画像の追加
そうすると記事を作るための画面になるのでタイトルとアイキャッチ画像を入れてください、画像は適当に入れてください。

アイキャッチ画像はトップページの記事のタイトルの上に付いている画像でYouTubeのサムネイル画像と同じ役割です。

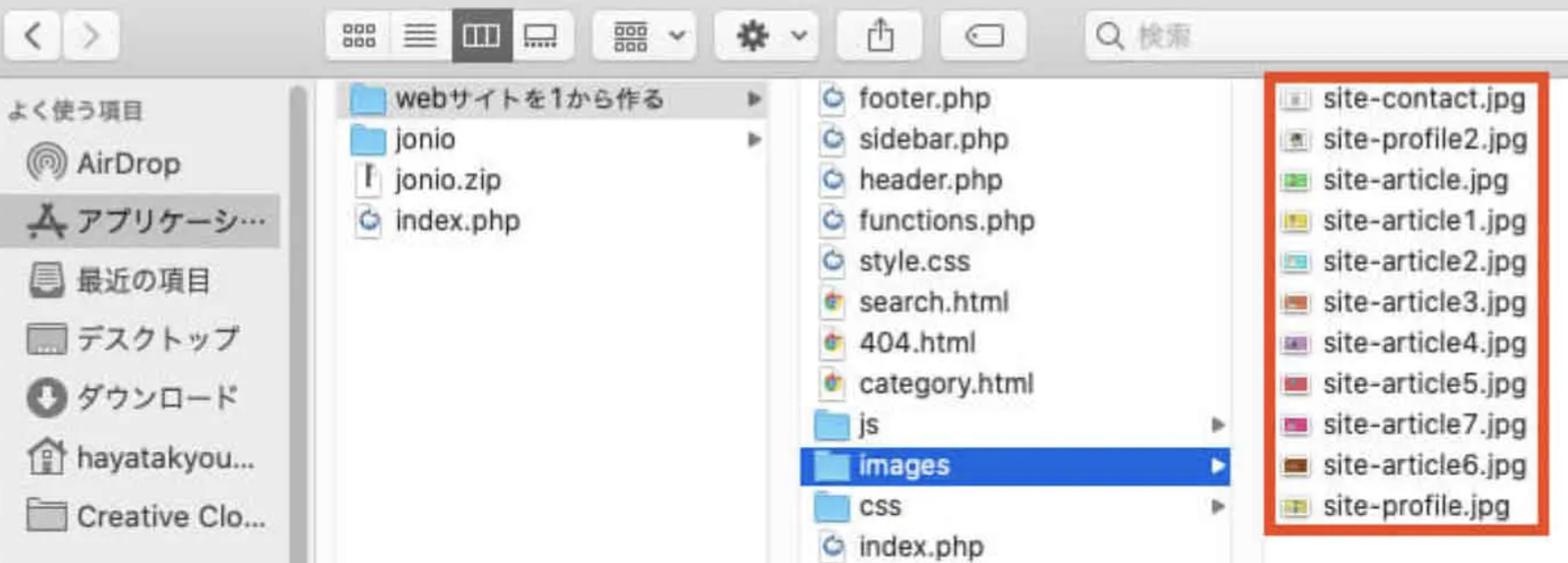
アイキャッチ画像に使う画像ですがMAMPの中のコーディングデータがあるフォルダの下のimagesフォルダの中にあります。

設定が終わったら公開してください。
↓の公開ボタンを押せばいいです。

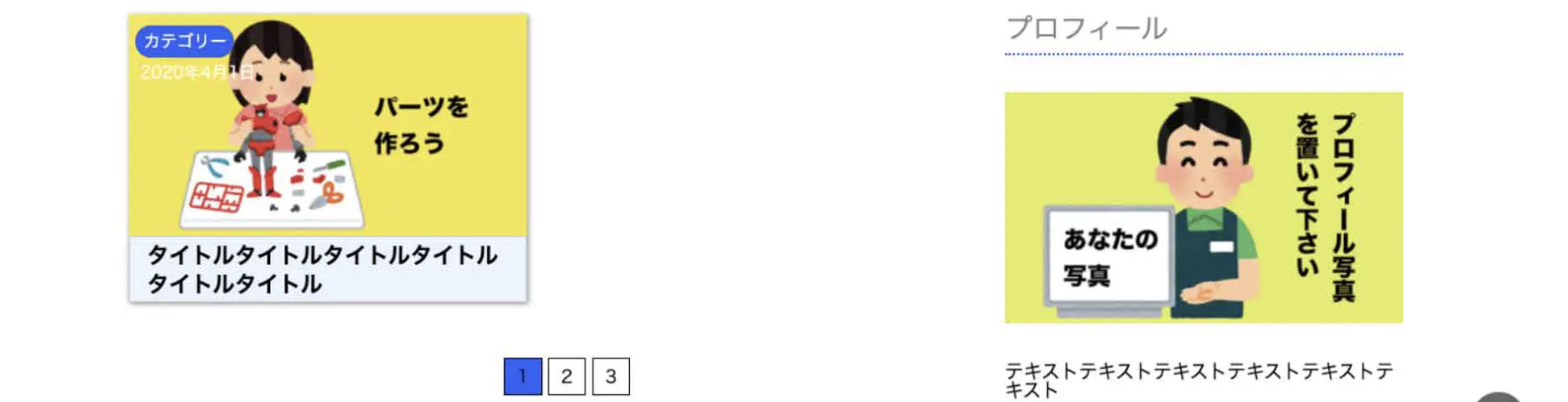
すると↓になりますが今は1つだけ投稿したので1つ分だけ表示されます。

あなたがアイキャッチ画像に何を選んだかは分かりませんが選んだ画像と同じではなく↑の画像(「パーツを作ろう」と書いてある画像)になっているはずです。
理由はindex.phpに画像を表示するためのコードがありますがimgタグのsrc属性の値が↓になっていてそれが表示されているからです。

表示されているアイキャッチ画像ですが記事を表示するための<!–ここから1つの記事–>〜<!–ここまで1つの記事–>の6つのかたまりの中で残したかたまりの中にあるコードの画像が表示されています。
このままだと画像を変えるためにコードを変えないといけないですがアイキャッチ画像の設定の意味がないのでアイキャッチ画像が表示されるようにします。
自分が選んだアイキャッチ画像が表示されるための記述
「<img src=”<?php echo get_template_directory_uri();?>/images/site-article1.jpg”>」を「<?php the_post_thumbnail();?>」に変えます。
これで設定したアイキャッチ画像が表示されますがアイキャッチ画像を設定してない場合は何も表示されないので微妙になります。
だからアイキャッチ画像がある場合はそれが表示されて、ない場合はない時の画像が表示されるようにします。
「<?php the_post_thumbnail(); ?>」を↓に変えてください。
コードが間違ってないかの確認として投稿画面から新規投稿をしてアイキャッチ画像を設定しないで投稿してください。

これでアイキャッチ画像を表示するための記述は完了です。
それでは他の部分の記述を説明します。
トップページに表示してある記事の中身の画面に入れるようにする
現在トップページは↓になっていますが記事をクリックしても記事の画面に入ることができません。

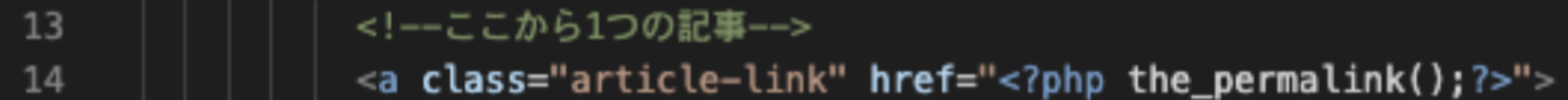
index.phpの14行目の「<a class=”article-link” href=”#”>」の「#」を「<?php the_permalink(); ?>」に変えます。
これでリンクになります。

そしてコーディングデータが入っている所にsingle.htmlがあるのでそれをsingle.phpに変えて下さい。
これで記事に入れますが記事に入ると↓になります、理由は投稿ページの中身を作ってないからです。
これは投稿記事のページを作る回で説明します。

カテゴリー名をWordPressで変えることができるようにする
トップページの記事のタイトル、カテゴリー、投稿日が今のままではコーディングで作った状態ですがwordpress側で変えることができるようにします。

まずはカテゴリー名です、index.phpの30行目の「カテゴリー」と書いてある部分を↓の32行目〜34行目にします。
今はカテゴリーの設定をしていないので設定をします。
投稿ページの記事の編集画面に入ります。
投稿画面に入ったら画面の右の真ん中あたりにカテゴリーを追加する所があります。

「+新規カテゴリーを追加」と書いてある所をクリックするとカテゴリーを追加する所が出てくるので自分の好きな名前を書きます。
カテゴリー名を書いたら「新規カテゴリーを追加」をクリックします。
日付をWordPressで変えることができるようにする
次は日付ですが37行目のdatetime=”2020年4月1日”の「2020年4月1日」を「<?php the_time(‘Y-m-d’);?>」に変えて
「<?php the_time();?>」で記事の投稿日を表示できtime()のカッコの中を変えることで表示方法を変えることができますが今はとりあえず「<?php the_time(‘Y-m-d’);?>」と「<?php the_time(‘Y年m月d日’);?>」でいいです。
記事のタイトルをWordPressで変えることができるようにする
次は記事のタイトルですが38行目の「タイトルタイトルタイトルタイトルタイトルタイトル」と書いてある所を「<?php the_title();?>」に変えてください。
「<?php the_title();?>」で記事のタイトルを表示できます。
人によって投稿日、カテゴリー、タイトルは違うので私と同じでなくていいです。

ページネーション(次のページ)の実装
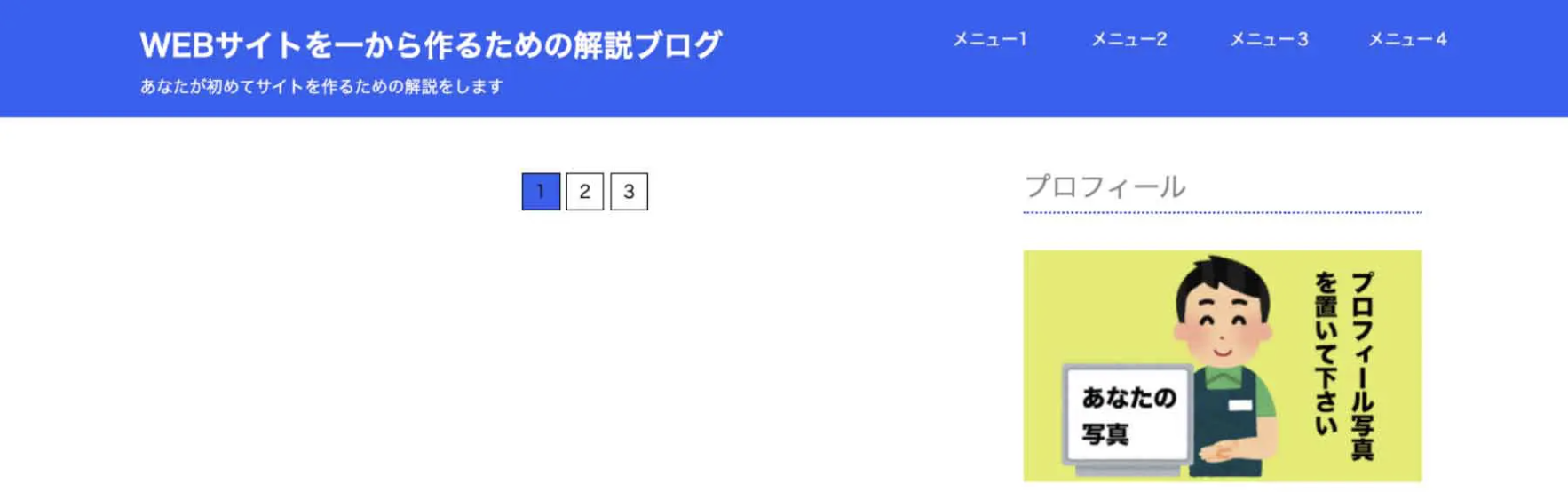
投稿の記事が複数個ある場合次のページが表示されるようにします、トップページの↓です。

index.phpの51行目から53行目を↓にします。
そしてトップページに戻ると↓になり次のページが表示されません。

こうなった理由は記事が一つしかないからです。
1ページで表示する記事数の変更
1つのページに表示する記事の数の設定をします。
管理画面で「設定 > 表示設定」をクリックします。

そして↓で1つのページに表示する記事の数を変えることができるのでとりあえず5に設定してください。

これで6記事以上なら次のページが表示されるようになったので投稿ページで記事を6つ以上投稿してください。
そしてトップページに戻ると↓になりますが6記事作って1ページで5記事を表示するので2ページ目までできます。

グローバルメニューの実装
この部分は実務で使うことは多分ありません。(私は1度も使ったことがありません)
参考書には作り方が載っているので一応解説しますが「実務で必要ないならいらない」という人は直接コーディングで作ってください。
グローバルメニューは何かというと↓の画面右上の4つのテキストのメニュー(お問い合わせ、プライバシーポリシー、WordPressサイト作成の解説をするブログへようこそ)で画面サイズをタブレット、スマホにした時はハンバーガーメニューになります。
↓はPC画面です。

↓はスマホ・タブレット画面です。

この設定をするためにはまずfunctions.phpに記述をしますが↓の記述をして下さい。
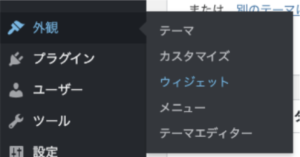
記述が終わったらwordpressの管理画面で「外観 > メニュー」に入ります。

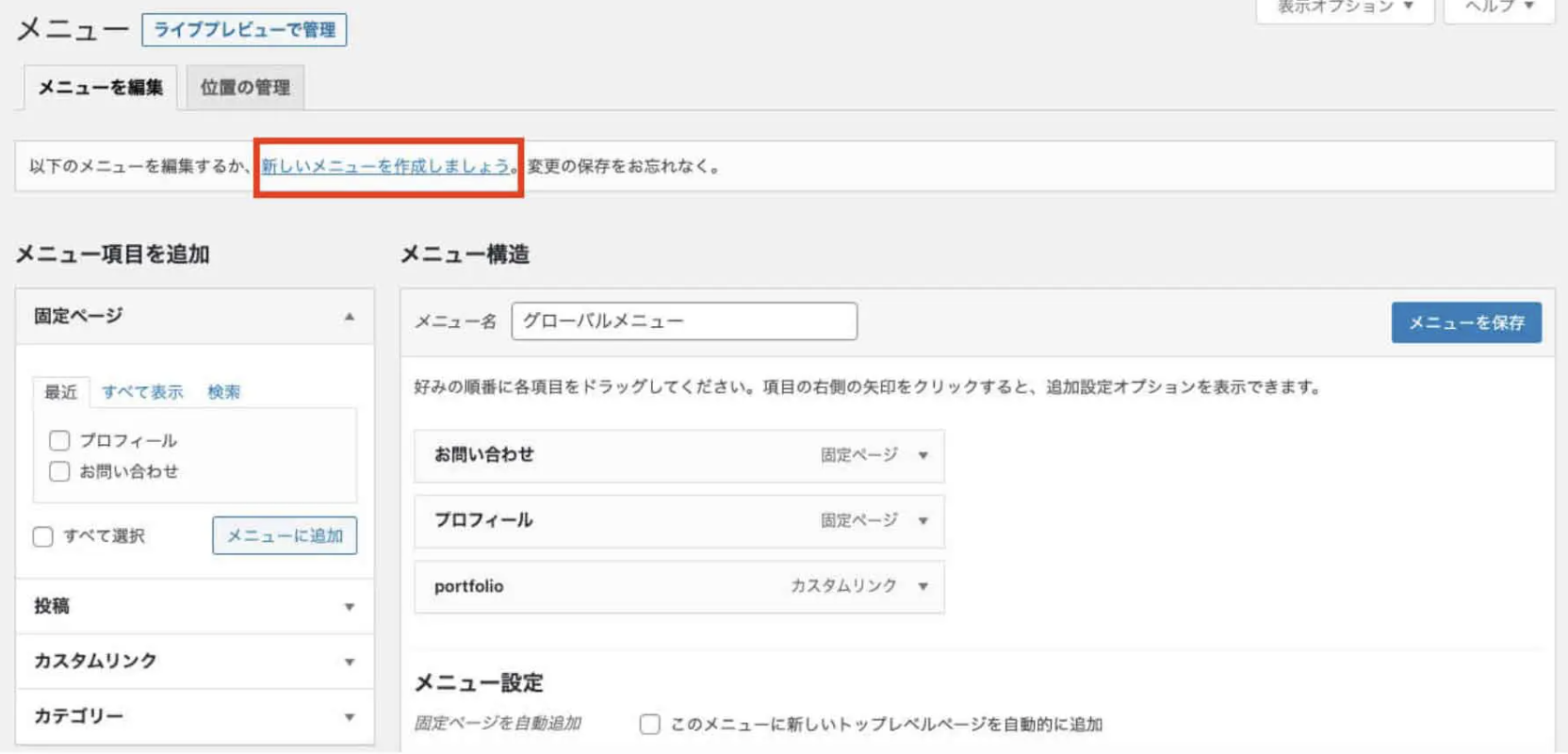
そして↓の赤枠をクリックします。

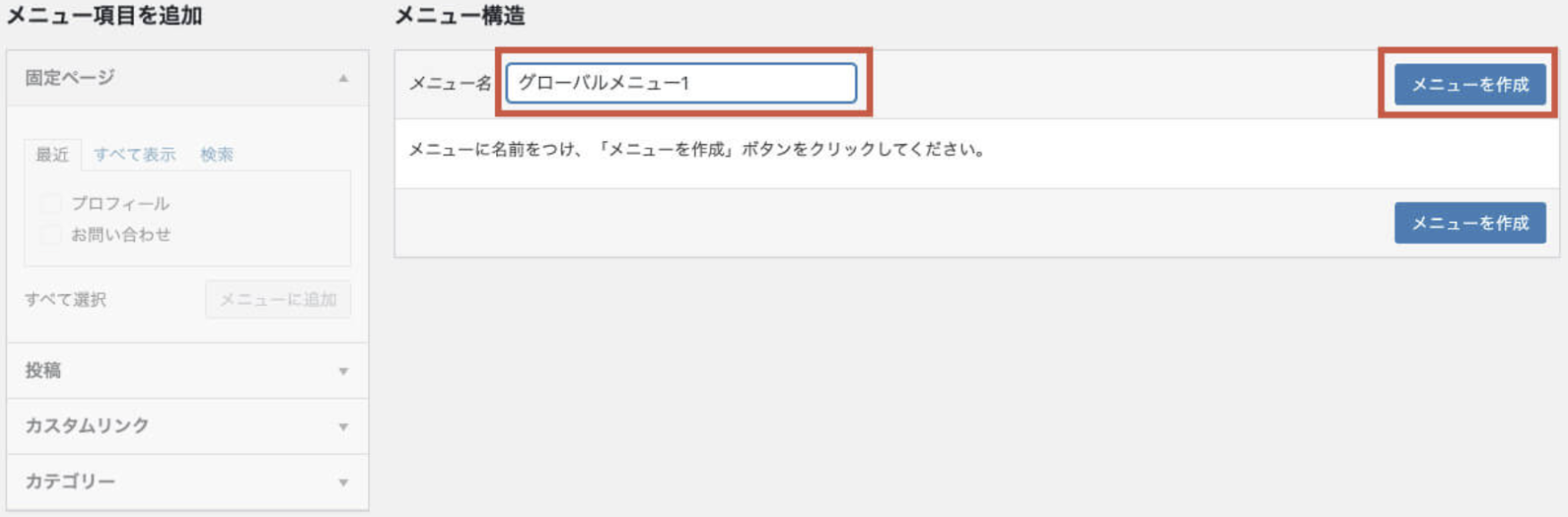
メニュー名を何でもいいので決めて「メニューを作成」をクリックします。

グローバルメニューとして表示する内容はプロフィールやお問い合わせを使うのが一般的ですがまだ解説をしていないので投稿した記事の名前を表示することにします。
↓の左側の赤枠の「投稿」をクリックすると投稿した記事の名前が表示されるので3つ選んで下さい。
そして「メニュー設定」の赤枠(グローバル)をクリックして「メニューを保存」します。

そしてこれを表示させるための記述をします。
header.phpの25行目〜30行目を↓にします。
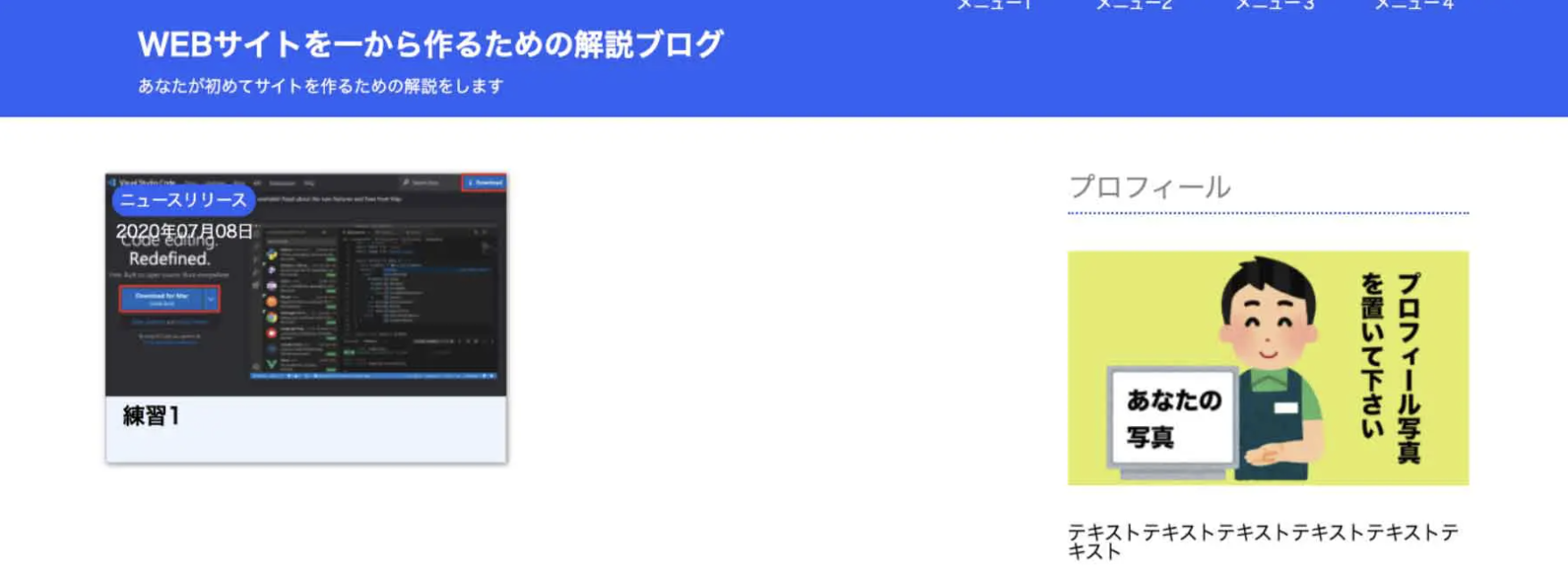
できたらトップページに移動してください、↓になりグローバルメニューの内容が表示されます。

zZZZZz
投稿ページの中身の作成
↓のアイキャッチ画像をクリックすると投稿ページの中に入れますが中身をまだ作ってないので作ります。

single.phpを開いてindex.phpの様に「<?php get_header();?>」と「<?php get_sidebar();?>」と「<?php get_footer();?>」を作って下さい、どこを変えればいいか分からなかったらindex.phpを見れば分かります。
それでも分からないなら↓を見て下さい。
コードの修正が終わったら↓みたいになっていれば大丈夫です。
表示されている文章が違っていても大丈夫です。

パンくずリストの作成
まずはパンくずリストを作りますがこれは何かというと現在のページがどこにあるかを示す物です、あるサイトに入った時に↓の赤枠をよく見ますよね。

赤枠の部分をパンクズリストと言います。
グリム童話のヘンデルとグレーテルで帰り道が分かるようにパンくずをばらまいて道しるべを作りましたがそこから来ているみたいです。
これを実装するにはプラグインのBreadcrumb NavXTを使います、プラグインは何かというとwordpressの拡張機能みたいなやつです。
プラグインのインストールをするのですが管理画面からやります。
管理画面で「プラグイン > 新規追加」をクリックします。

↓の赤枠の所に「Breadcrumb NavXT」と書いてダウンロードして「有効化」して下さい。


それができたらsingle.phpの8行目〜34行目を↓に変えて下さい、Breadcrumb NavXT用のコードです。
全てのプラグインがコードを書かないといけないわけではなくBreadcrumb NavXTはコードが必要なプラグインです。
終ったら↓の様に表示されていたら大丈夫です。

投稿ページにもループは必要
3回目の解説でindex.phpにループを作りましたが投稿ページでもループを作らないといけないと覚えておきましょう。
single.phpの20行目の<!–ここから記事–>の上に「<?php if(have_posts()): while(have_posts()): the_post();?>」を付けて101行目の</div><!–/.related-article–>の上に「<?php endwhile; endif;?>」を付けて下さい。
できたら記事のタイトルの変更、アイキャッチ画像を入れる、記事の内容の表示の設定をします。
タイトルの変更
今の状態はコーディングした内容が表示されますがこれをwordpressの投稿ページのタイトルに変えます。
22行目の「タイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトル」と書いてある所を「<?php the_title();?>」に変えて下さい。
アイキャッチ画像を入れる
今の状態はコーディングした画像が表示されますがこれをwordpressの投稿ページのアイキャッチ画像に変えます。
やり方はindex.phpの時と全く同じで23行目を↓にします。
記事の内容の表示
今の状態はコーディングした内容が表示されますがこれをwordpressの投稿ページの記事の内容に変えます。
33行目の「テキストテキスト・・・」と続いている部分を「<?php the_content();?>」に変えます。
タグを入れる
タグは投稿画面から入れることができます。

何に使うかですがサイト閲覧者がサイト内検索をする時の検索フォームの検索に引っかかるキーワードです。
40行目〜43行目を↓に変えてタグの表示をします。
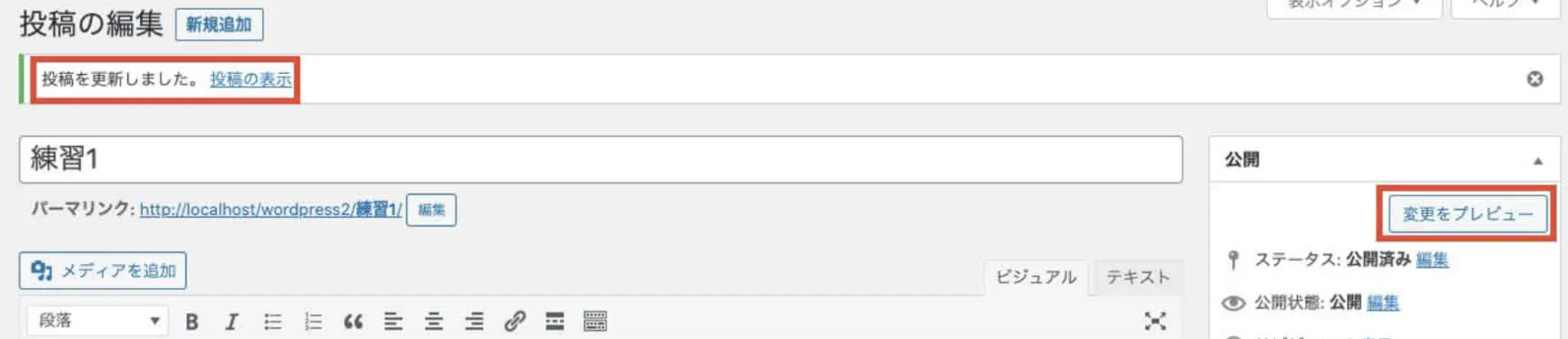
できたら投稿ページでタグを入れて記事の更新をして記事のページを見て下さい。

記事のページは↓から見ることができます。

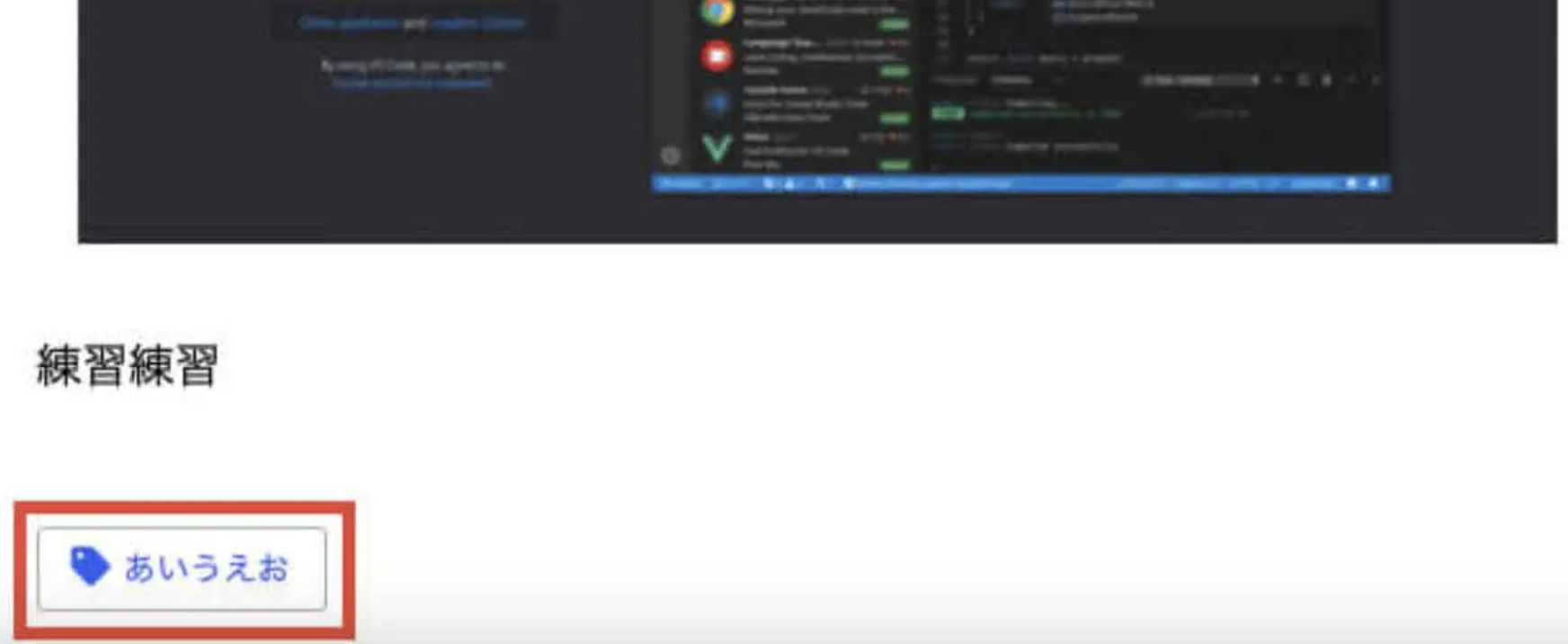
タグは↓みたいになります。

改ページ
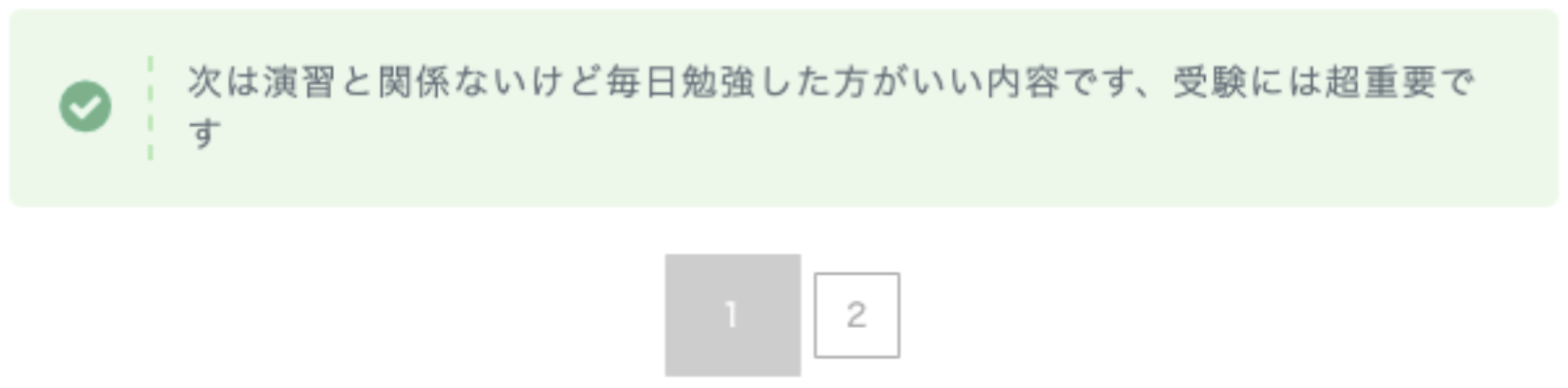
話が長い記事を読んでいると次のページがある時がありますが改ページは次のページのことです。
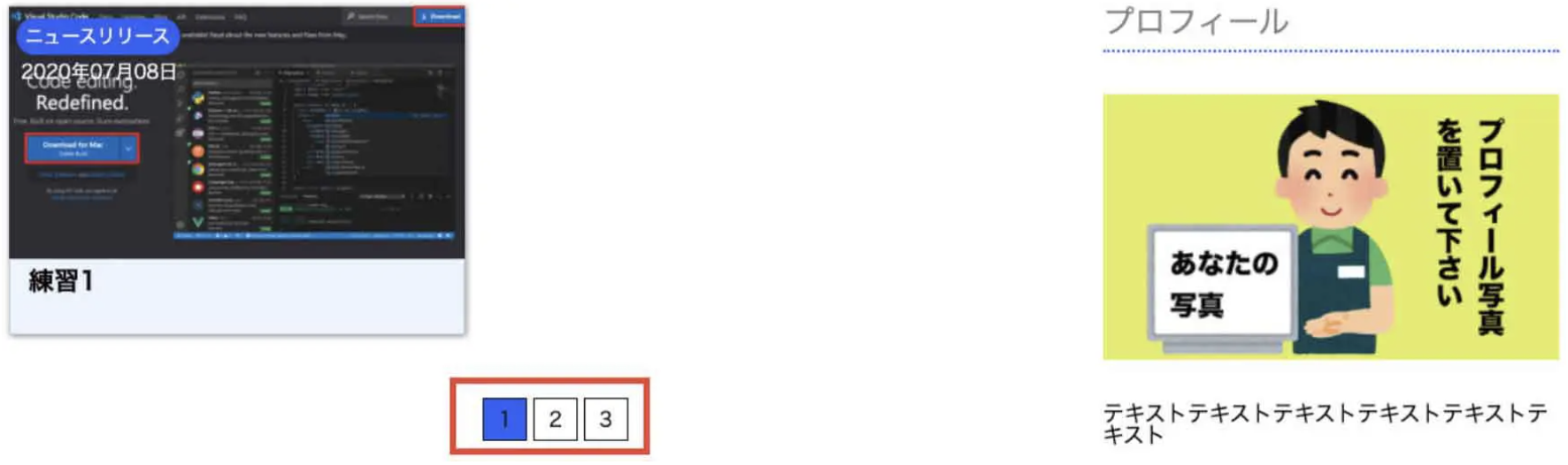
↓の「1」「2」の部分です。

これの実装はsingle.phpの36行目に↓を書きます。
改ページは「<?php wp_link_pages();?>」でできます。
今のままでは記事に改ページが表示されていません、投稿記事の編集画面で改ページが表示されるための記述をしないといけません。
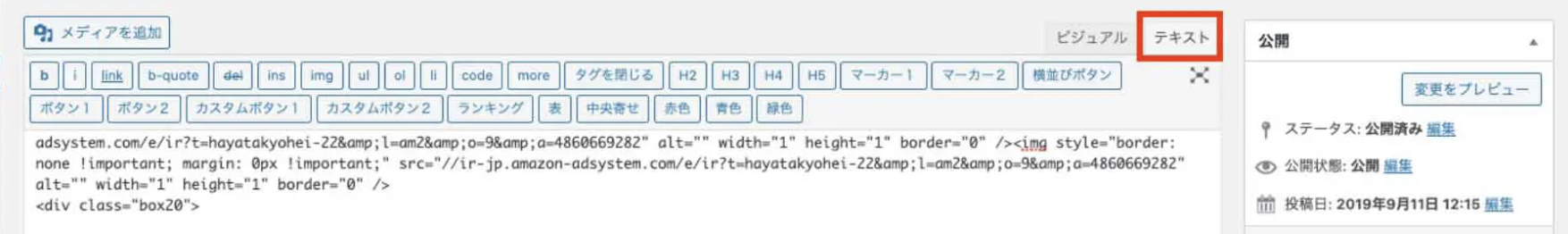
投稿記事の編集画面が現在ヴィジュアルモードになっていると思いますがテキストモードにして下さい。
↓の赤枠をクリックしてください。

そしてどこでもいいので「<!–nextpage–>」と記述をしてください。
そして投稿記事の編集画面をヴィジュアルモードにして下さい。
改ページをした部分が↓になります。

これで改ページの完成です。
関連記事
記事をいっぱい投稿すると関連した記事が↓のように投稿内容の一番下に出ます。

関連記事がない場合は↓のように何も表示されません。

関連記事を表示させるためにsingle.phpの68行目〜110行目を↓にします。
カテゴリーが同じ記事がランダムで4件表示するようになっています。
書いたら投稿ページを作るためのコードは完成です。
記事を投稿する時に設定する内容
記事を設定する時に何をするかについて簡単に説明します。
記事の作り方はサイトを作ってから記事を投稿してブログを始める時になったら少しずつ調べて技術を上げて下さい。
まずは投稿ページに入ります。
タイトル
記事のタイトルですが28字以上32字以下にしましょう、33字以上はネットで検索した時に表示されません。
ネットで検索する人はタイトルでどの記事を読むかを判断するのでなるべく長いタイトルの方がいいです。
ありきたりなタイトルだと人の目を引かないので多少インパクトがある方がいいです。
例えばですが「このプログラミングスクールに通えばエンジニアになれる」よりも「このプログラミングスクールはエンジニアになれる確率100%」の方が「100%!?」って検索した人が感じるはずです。
実際はそんなスクールはないですが、、

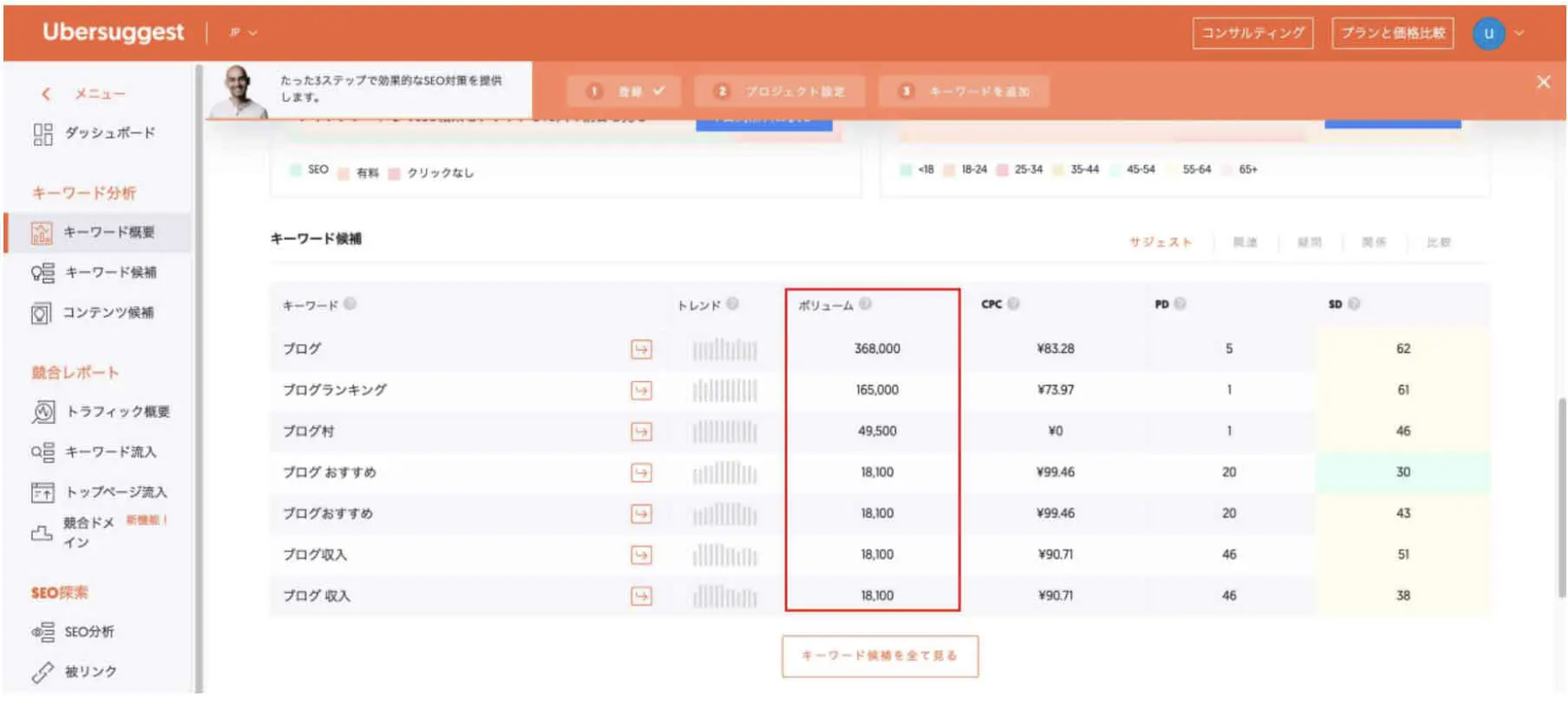
検索するときに検索ボリュームというのがあり私はこのサイトを使って検索ボリュームを調べます。
検索ボリュームですが数値が多いほどよく検索に使われているキーワードということになりますが「数値が大きい=ライバルが多い」と思ってください。
検索ボリュームは1000位がいいみたいです。

段落(h1タグとかのこと)
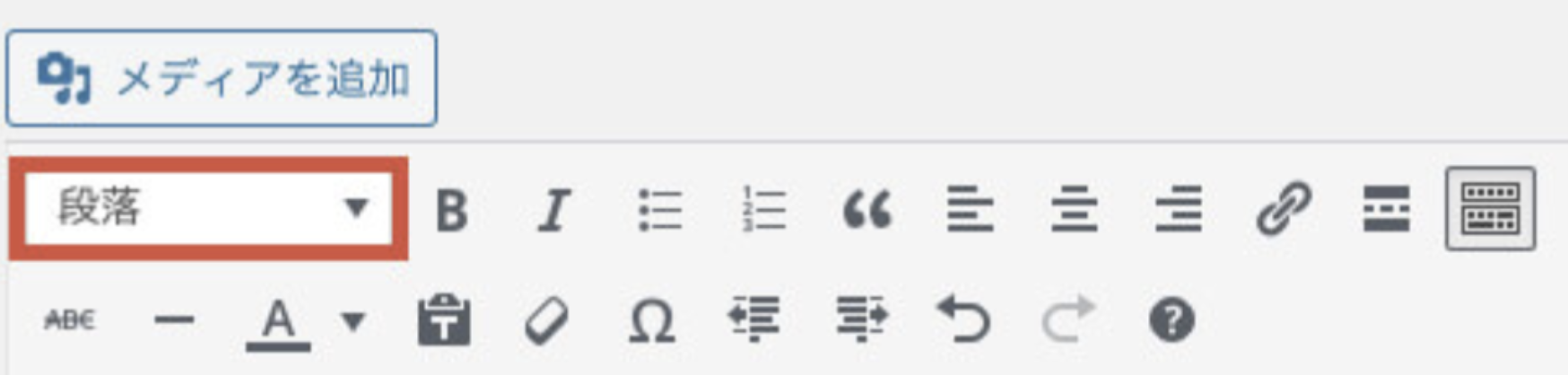
次は段落を付けますが↓で選びます。

最初は必ず「見出し2(h2タグのこと)」を選びます、そして話を展開させていくたびに「見出し3(h3タグ)」や「見出し4(h4タグ)」を使います。
ちなみに記事のタイトルは「見出し1(h1タグ)」になります。
話が変わる(段落が変わる)時は必ず最初に見出し2を使います。

初めてコーディングをした時にh1タグやh2タグって文字の大きさが変わるだけで何のために使うんだろう?って思いませんでした?(私は思いました)
ちゃんと意味があってコーディングをする時のhタグは必ずh1タグから使わないとSEO(検索順位)に影響します。
と一般的に言われていますがコーディングの文法ルールをかっちり守らないと検索順位に大きく影響する感じは全くないのでそんなに意識しない方がいいと思います。
パーマリンクとスラッグ
↓のURLのことをパーマリンクと言います、記事のURLの事です。
それとパーマリンクの中に「482-2」と書いてありますが自分で決めることができます。
必ず半角英数字にしましょう、私は見たことがないのですが半角英数字じゃないとサイトにアクセスできない時があるらしいです。

タグ
サイトを訪問した人がサイト内検索する時に同じタグがあると検索にひっかかるので設定しましょう。
でもサイト内検索はよっぽど検索で閲覧者が来るサイトではないと使われないので私は一応タグを入れますがそんなに重要とは思っていません。

カテゴリー
サイトを訪問した人がカテゴリーから記事に入るかもしれないので設定しましょう。
でもタグと同じで私はそんなに重要とは思っていません。

アイキャッチ画像
YouTubeのサムネイル画像と同じ役割です、これがあるとどんな記事があるかのイメージが湧きます。


以前はphotoshopを使って頑張って画像を作っていました。
でも画像検索からサイトに来る人はそういないので今は結構手抜きです 笑
実務をするにはphotoshopも使えないといけないので練習と思って画像を作るのもいいと思います。
サイドバーの実装
このセクションの解説で「ウィジェット」という物を使います。
2022年4月の段階ですがウィジェットの中身がこの記事を書いた時と表示が異なります。
この記事を書いた時と表示を同じにするには「Classic Widgets」というプラグインを使えばいいです。
サイトバーを作る時に参考書はウィジェットを使った解説をしますが実務でウィジェットを使いません。(少なくとも私は)
そんな面倒なことをせずにコードで直接書きます。
参考書でウィジェットを使うので一応ウィジェットを使った解説をします。
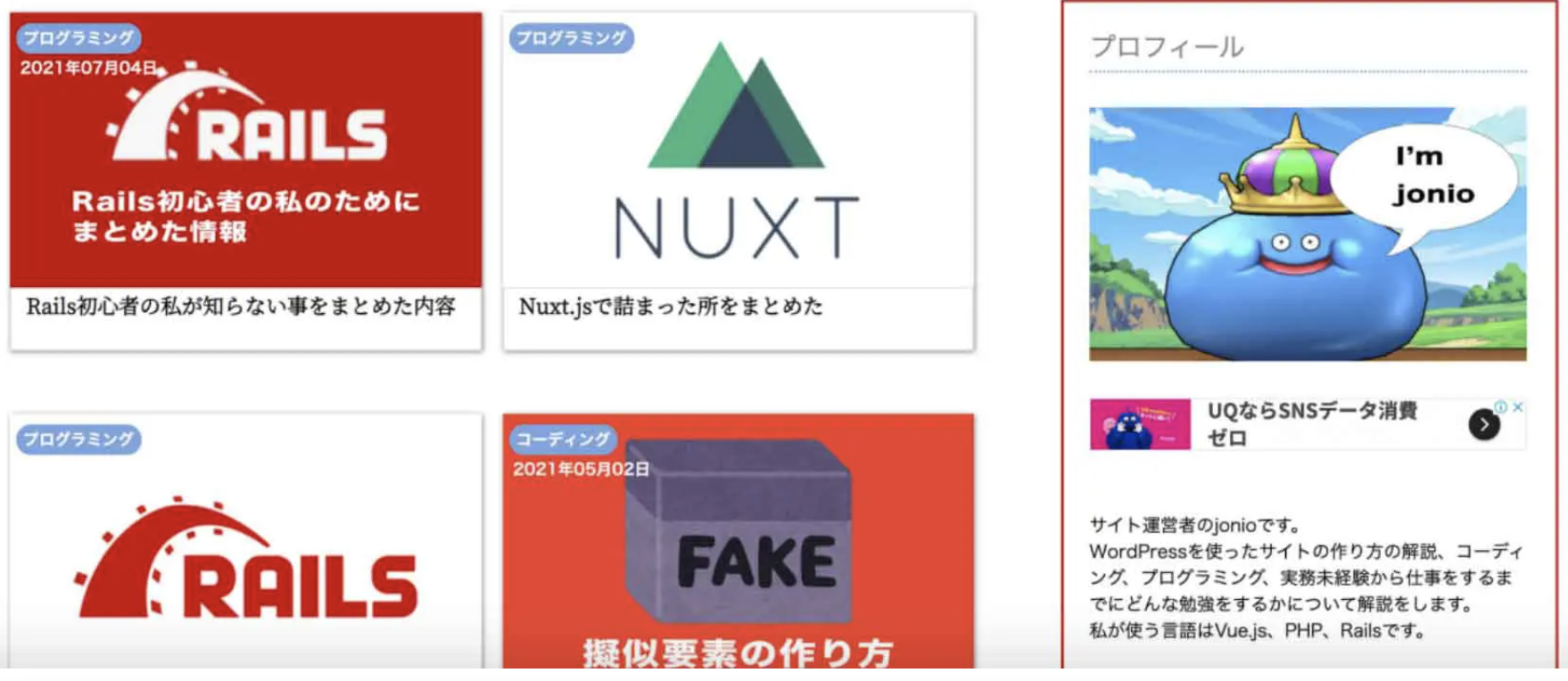
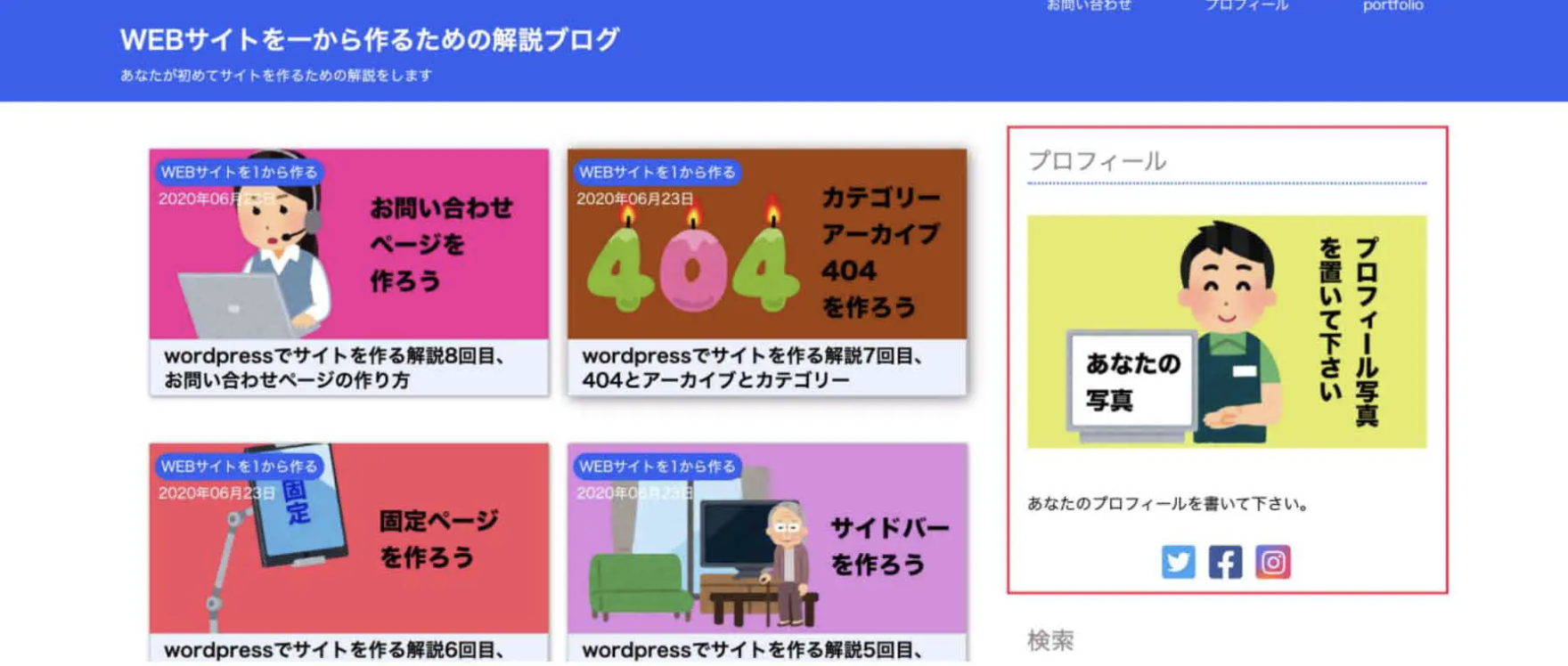
サイドバーは↓の赤枠のことで文字通り画面の左側か右側の部分です。

サイドバーが表示できるようにするにはまずfunctions.phpに↓の記述をします。
そうすると管理画面の外観の中に「ウィジェット」が表示されるのでクリックして下さい。

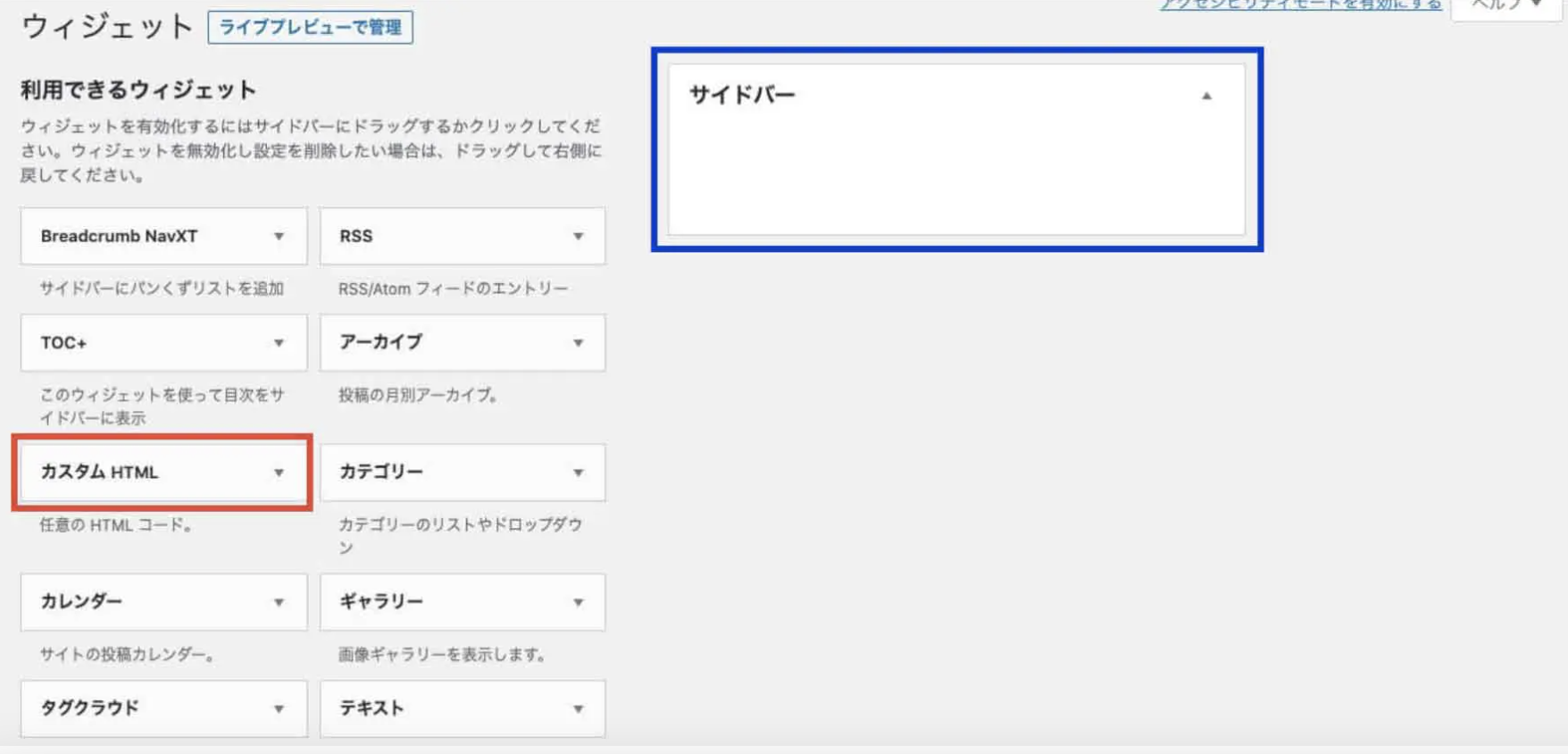
ウィジェットの画面に入るとサイドバーに色々追加できるのが分かります。

プラグインを使ってウィジェットを作ることもできるのですがプラグインは入れれば入れるほどサイトの読み込みが遅くなります。
サイトの読み込みが遅いと画面の表示が遅くなり、検索順位(ネットで検索した時の表示される順位)が下がる可能性があります。
Googleはサイトの読み込みも検索順位に関係することを発表しています。
だからプロフィールのみウィジェットを使ってあとは全部コードで表示できるようにします。
プロフィールの作り方
ウィジェットの画面で「カスタムHTML」を画面右の「サイドバー」と書いてある所にドラッグアンドドロップします。

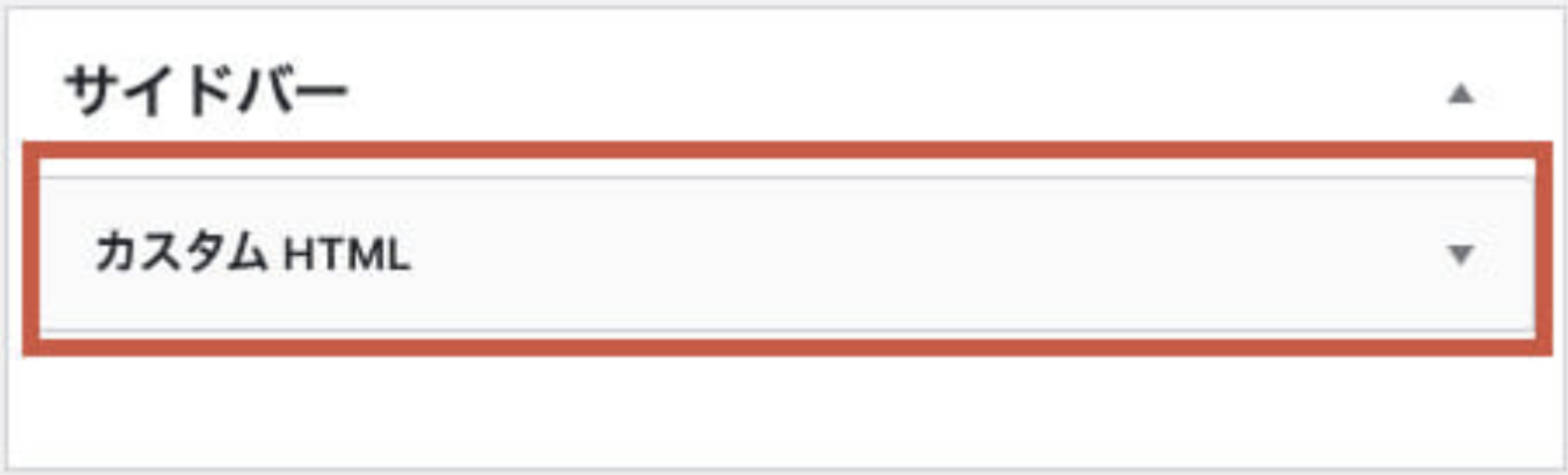
すると↓になるので赤枠をクリックします。

クリックするとカスタムHTMLが開いてタイトルと内容が書けるようになるのでタイトルは空白のままで内容の所に↓のコードを書いて下さい。
画像のパスは人によって変わりますが探し方の説明をします。
管理画面で「メディア > 新規追加」をクリックします。

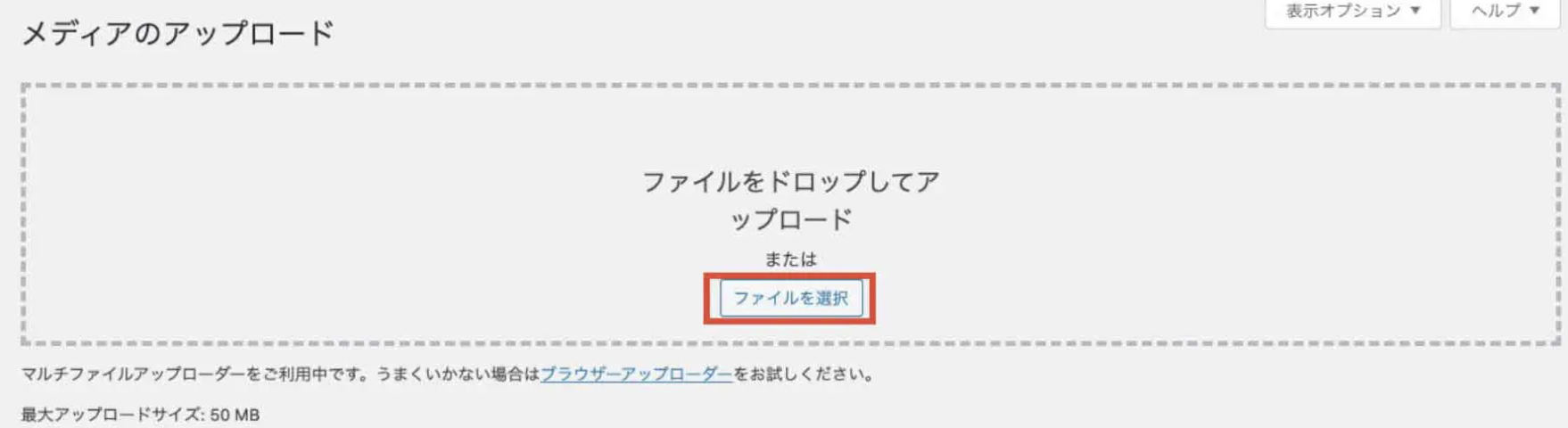
そうすると画像を登録できる画面になるので「ファイルを選択」をクリックします。

そして画像を選ぶのですがコーディングデータが入っているフォルダの中のimagesフォルダの中のsite-profile.jpgを選びます。
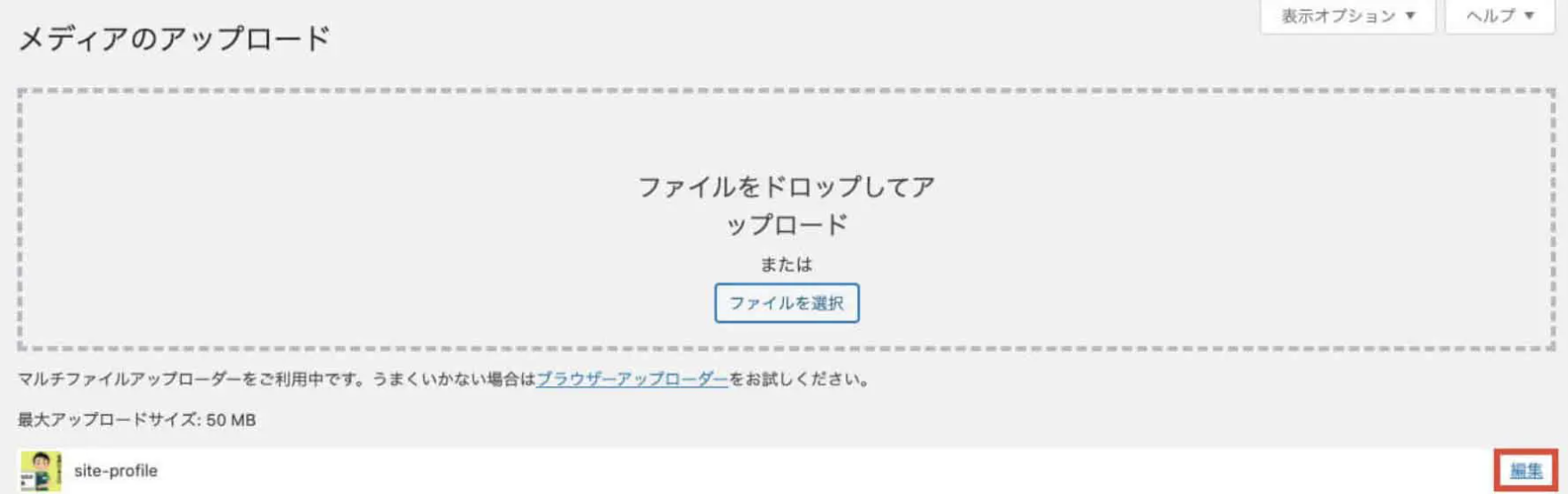
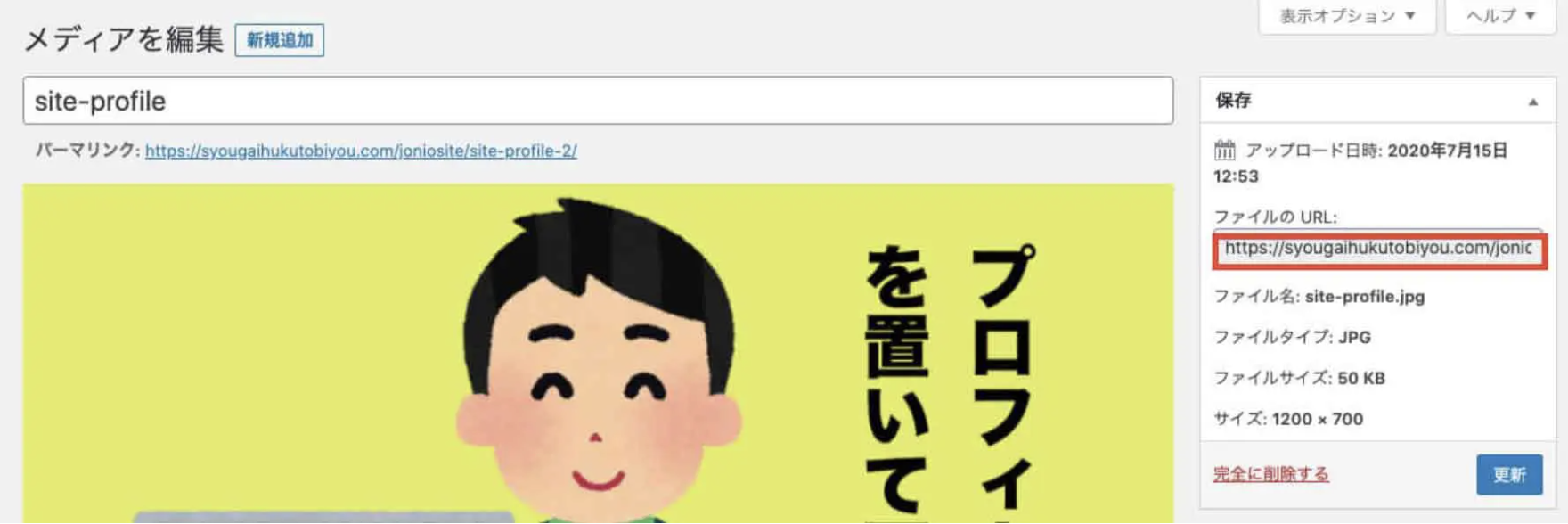
そして↓の「編集」と書いてある部分をクリックします。

すると赤枠の中にパス表示されるのでそれをコピーして画像のパスの所に貼って下さい。

「あなたのTwitterのURL」、「あなたのFacebookのURL」、「あなたのInstagramのURL」はあなたのURLを書いて下さい。
もしSNSをやってないならhref=”#”でいいですがブログの記事を発信して人から読んでもらうのにTwitterは有効です。
完了したらウィジェットが表示されるようにします。
sidebar.phpの6行目から23行目を↓にします。
書き終わったらトップページに戻ると↓になっています。

「検索フォーム」、「新着記事」、「アーカイブ(過去の記事)」は全て記述で表示しますが今の段階ではコピペがいいです。
検索フォーム
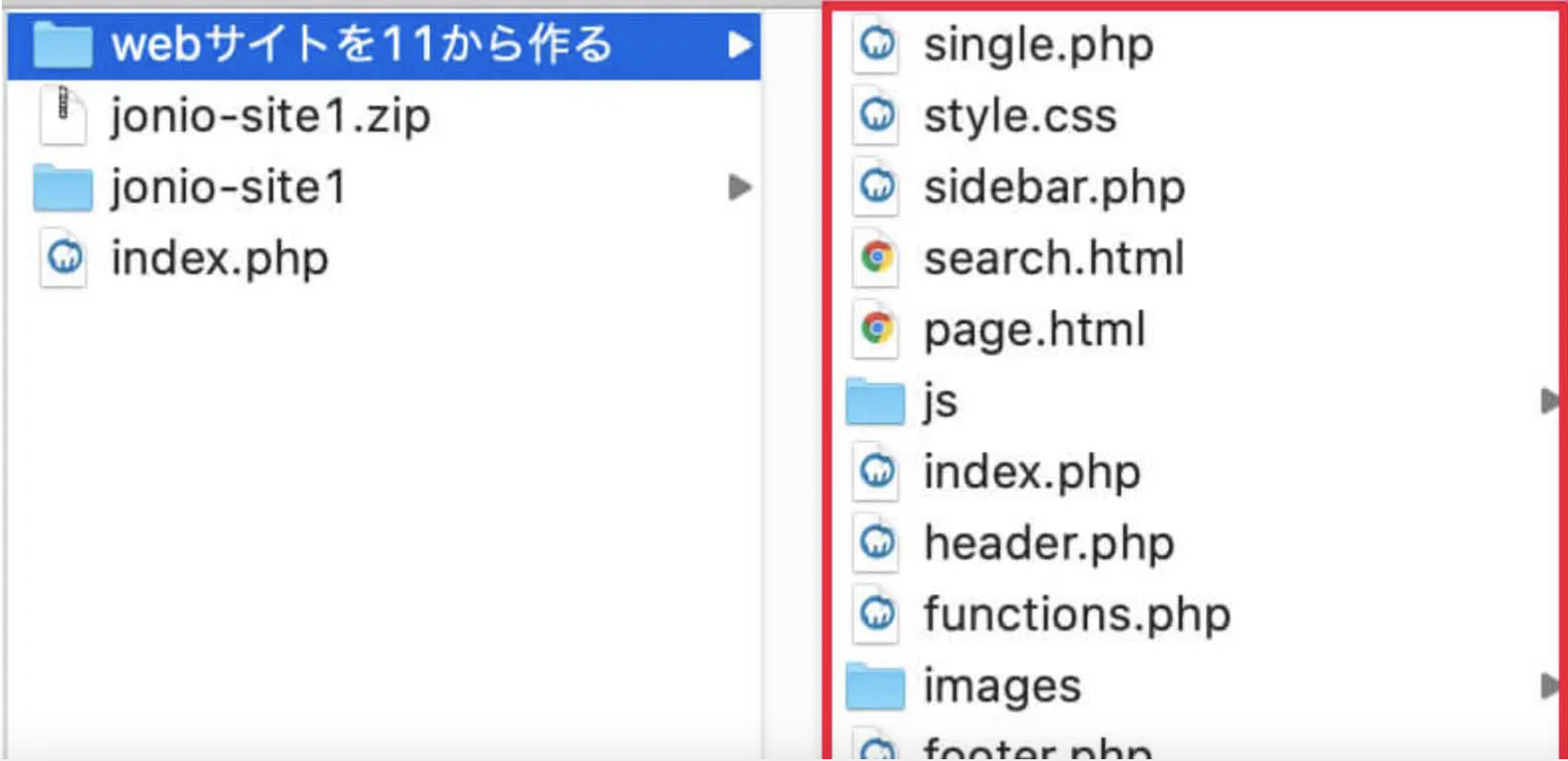
まずコーディングデータがあるフォルダの中にsearchform.phpを追加します。

そしてsidebar.phpの15行目〜25行目を切り取ってsearchform.phpに貼ります。
「action=”http://localhost/wordpress2/”」の「http://localhost/wordpress2/」はあなたのサイトのトップページのURLを書いてください、違うURLを書くとエラーになります。
sidebar.phpの消した15行目〜25行目を「<?php get_search_form();?>」に変えて下さい。
これで検索フォームの完成で次は検索フォームが機能するようにします。
コーディングデータが入っているフォルダの中にsearch.htmlがありますがそれをsearch.phpにします。
そしてsearch.phpの内容を書き換えますが今までにやったことはやり方を説明しないので自分でやってみて下さい、最後に答えのコードは載せます。
まずはヘッダー(<?php get_header();?>)とサイドバー(<?php get_sidebar();?>)とフッター(<?php get_footer();?>)を作って下さい。
それができたらパンくずリストを作って下さい。
それができたらsearch.phpの<!–ここから1つの記事–>上に「<?php if(have_posts()): while(have_posts()): the_post();?>」を書いて<!–1つの記事ここまで–>の下に「<?php endwhile; endif;?>」を書いて下さい(ループを作るということ)。
それができたら1つの記事の中のリンクの設定と画像の表示と日付の表示とタイトルの表示をして下さい。
「内容の抜粋内容の抜粋・・・」と続いている部分は「<?php the_excerpt();?>」でできますがこれで抜粋した文章の表示ができます。
デフォルトの状態だと本文の最初から110字で長すぎるので文字数を50字に変えます。
functions.phpを開いて↓のコードを追加します。
全てが終わった時の解答のコードが↓です。
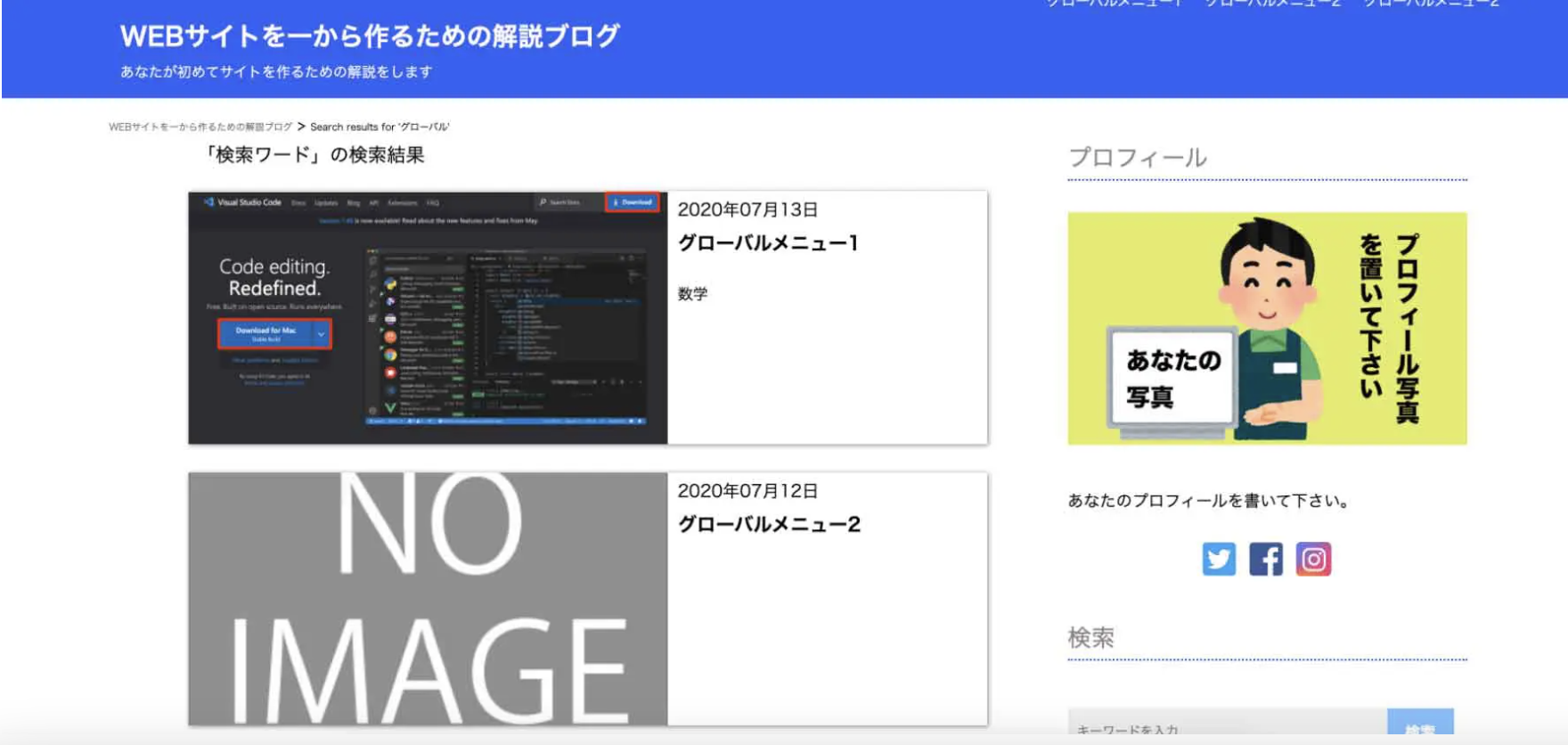
書いたらトップページに戻って検索窓で記事の名前で検索をして表示されているかの確認をして下さい、↓になっていたら大丈夫です。

新着記事
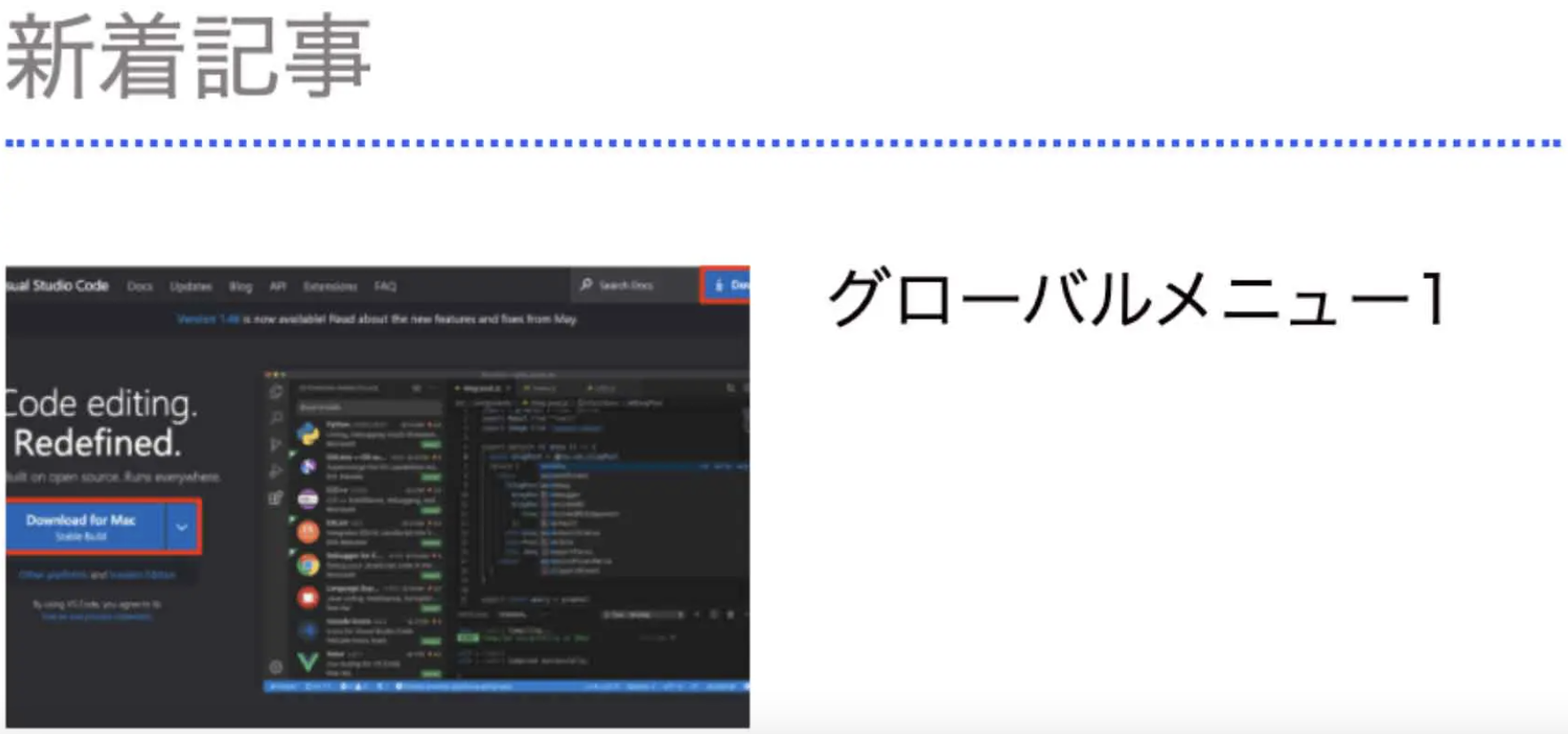
今の状態はコーディングの内容が表示されていますが新しい記事が表示されるようにします。

sidebar.phpの18行目〜48行目を↓にして下さい。
書き終わったらトップページに戻って下さい、↓になっていれば大丈夫です。

アーカイブ(過去の記事)
今はコーディングの内容が表示されています。

記事を投稿した月を表示できるようにしますがsidebar.phpの50行目と51行目を↓に変えます。
トップページに戻ってアーカイブの確認をすると↓になります。

カテゴリー
今はコーディングの内容が表示されています。

投稿した記事のカテゴリーを表示しますが66、67行目を↓にして下さい。
コードを書いたらトップページに戻ってあなたが設定したカテゴリーが表示されているかを確認して下さい。

これでサイドバーの完成です。
今回の解説はここまでにします。
ここまでで情報量がありすぎて頭の中がぐちゃぐちゃになっているはずなので最初からやり直すと理解が深まると思います。
次の記事は↓から読む事ができます。

