初心者向け。EWWW Image Optimizerでwebpへ画像圧縮する方法

613 回閲覧されました
みなさんこんにちは、WEB制作のjonioです。
サイトを作る時に画像の容量を下げないとサイトの表示が遅くなってサイト閲覧者が離脱する可能性が高まりますが今回は画像のファイル形式をwebp(ウェッピー)にして画像の容量を下げる方法について解説します。
サイトの表示スピードを上げるのはSEO対策にもなるのでぜひ取り入れてください。
それでは解説します。
プラグインのインストールと初期設定
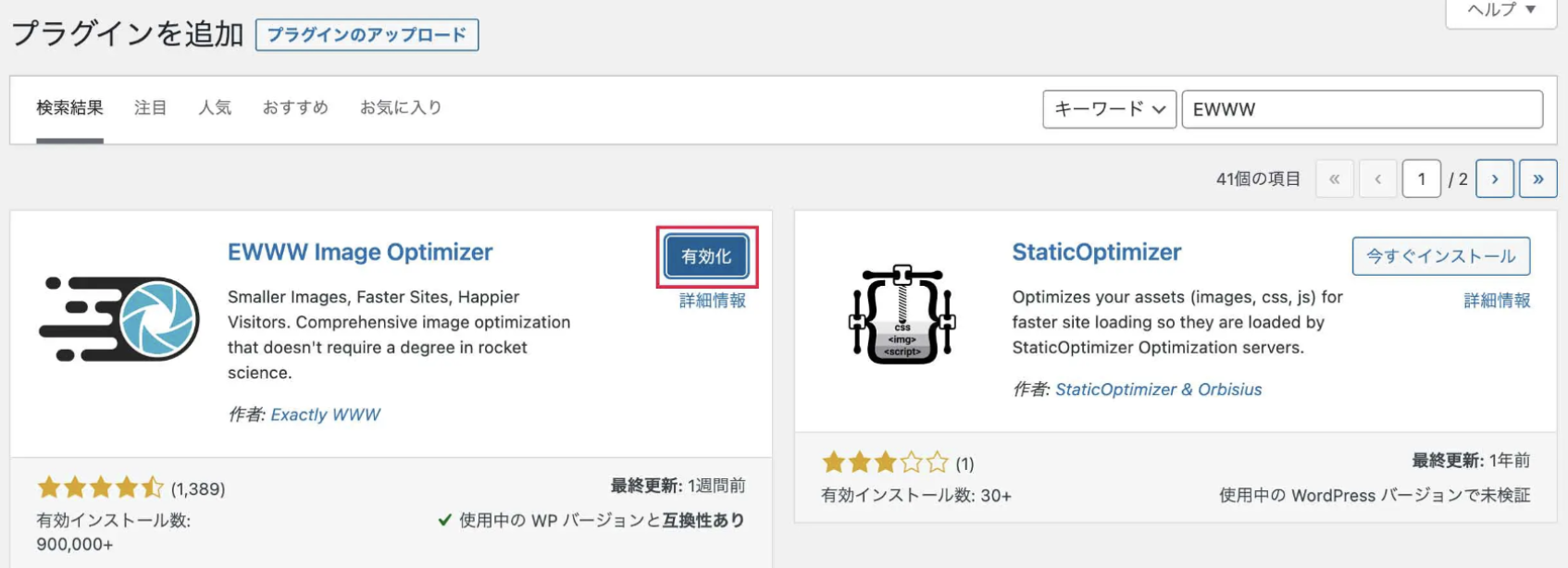
「EWWW Image Optimizer」というプラグインをインストールします。

インストールしたら「有効化」します。

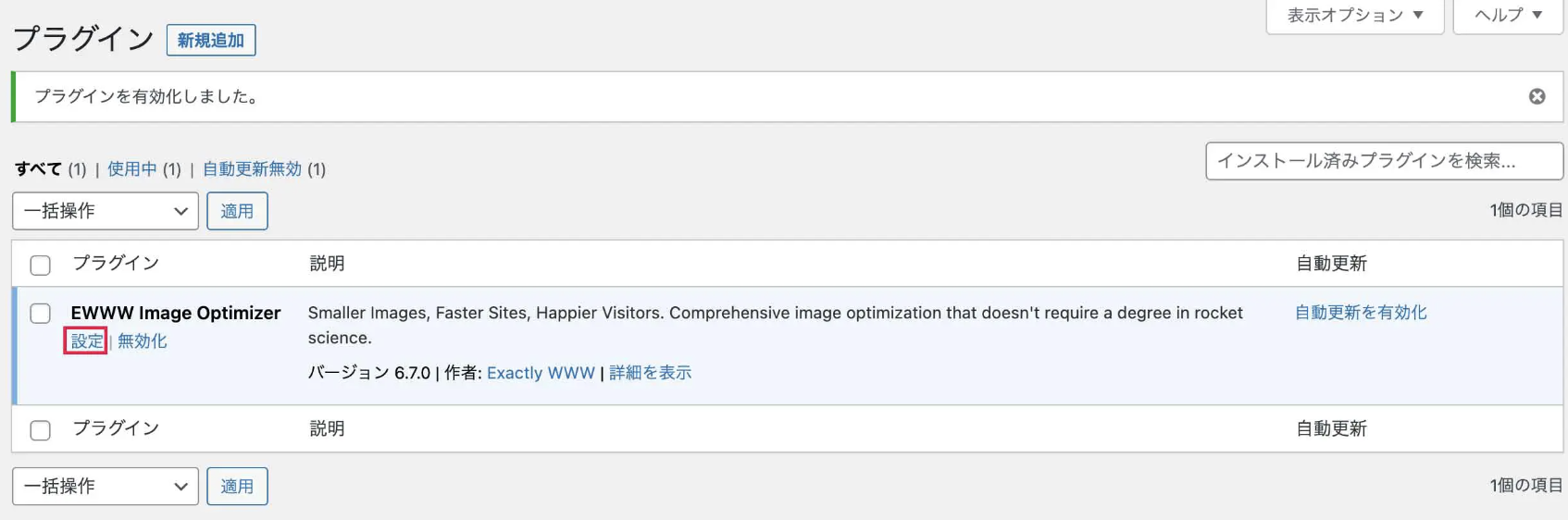
有効化したら初期設定をします。

設定を押すと↓になるので赤枠をチェックして「次」を押します。

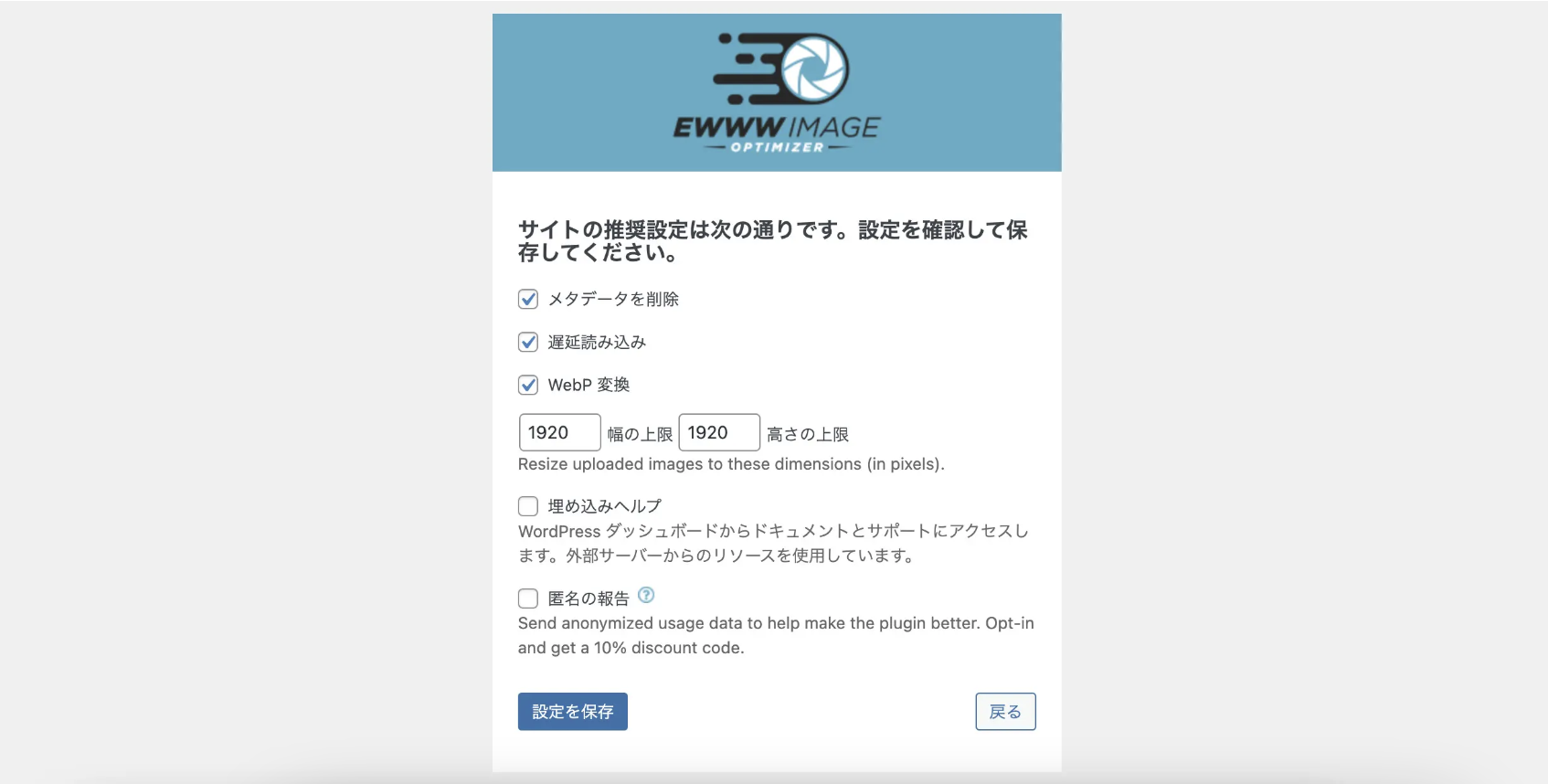
↓は何も変更せず「設定を保存」を押します。

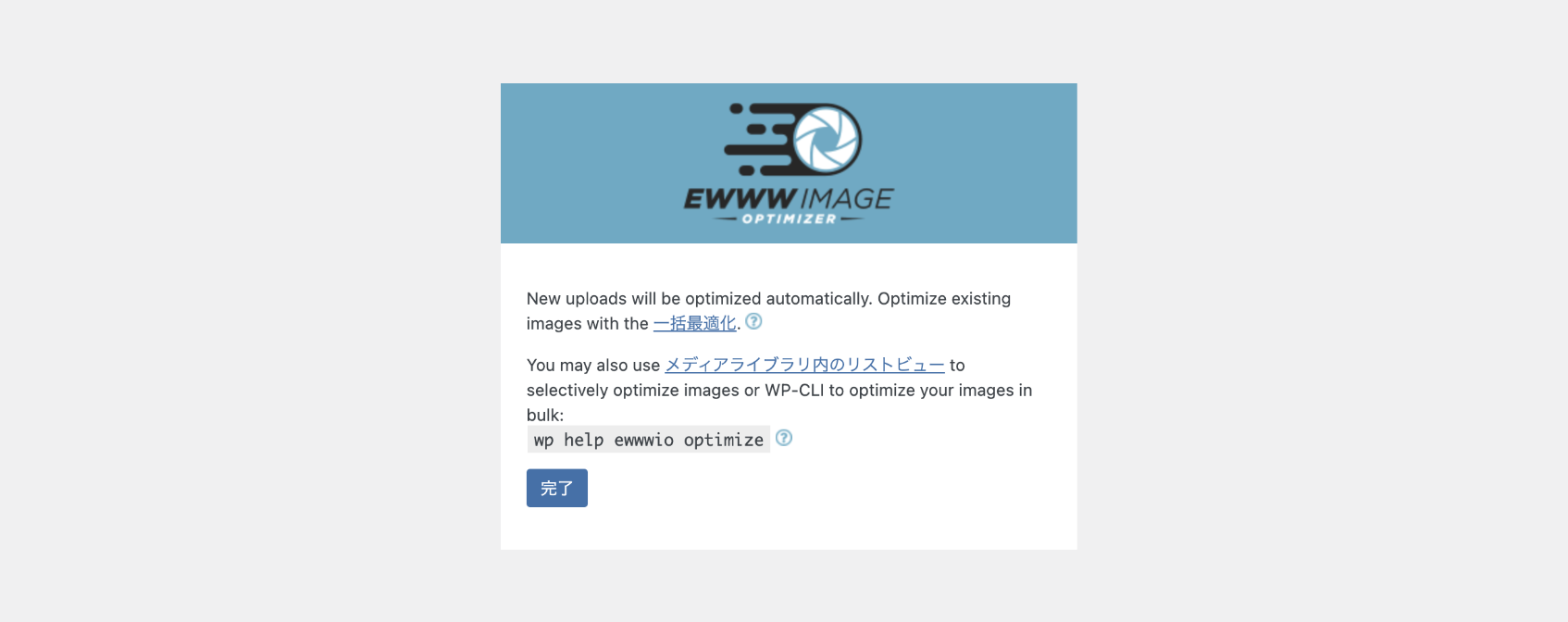
↓は「完了」を押します。

それでは画像をwebpにします。
webpにする設定
インストールしたプラグイン一覧の「EWWW Image Optimizer」の設定の画面からwebpへの設定をします。
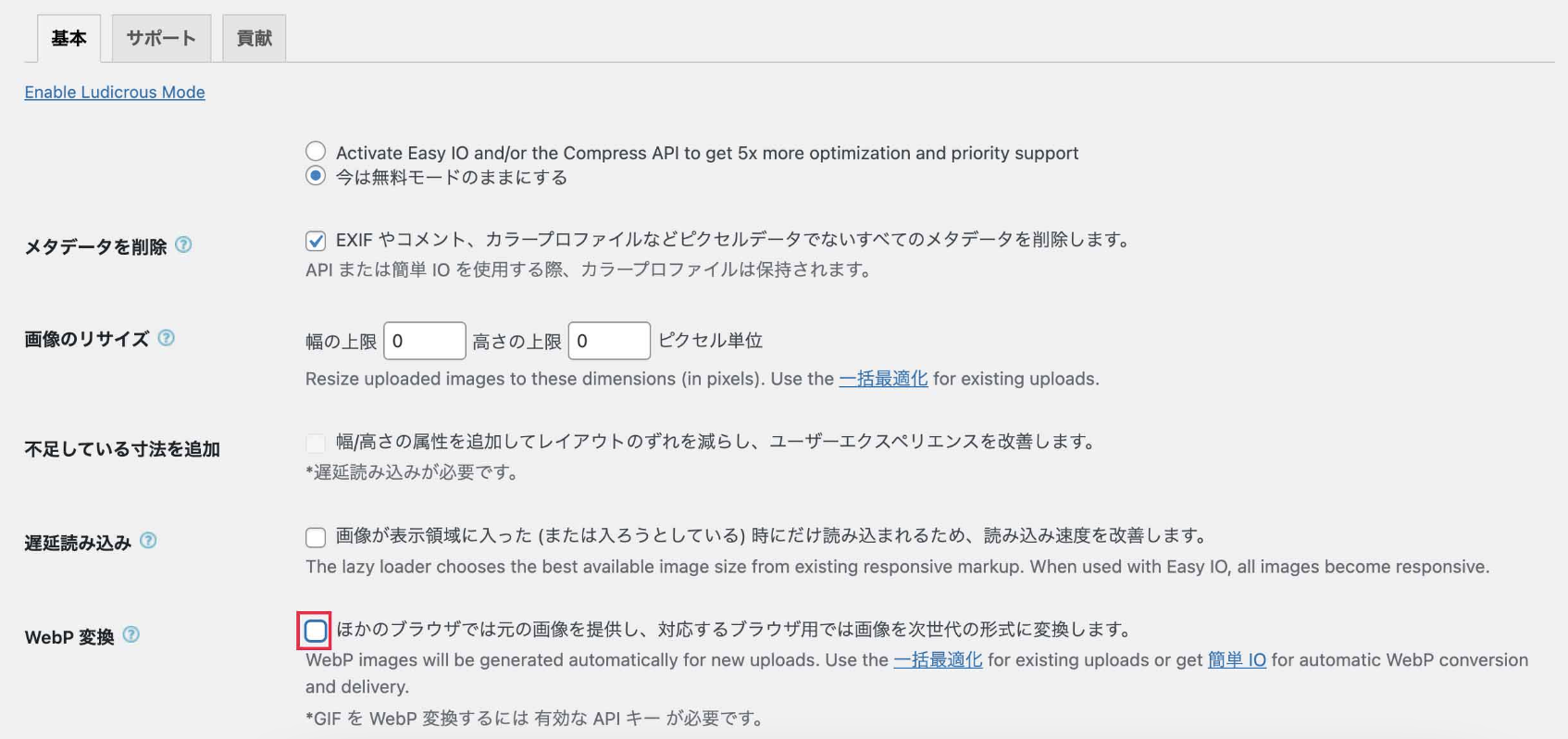
↓の赤枠にチェックを入れます。

画面下にある保存ボタンで保存します。
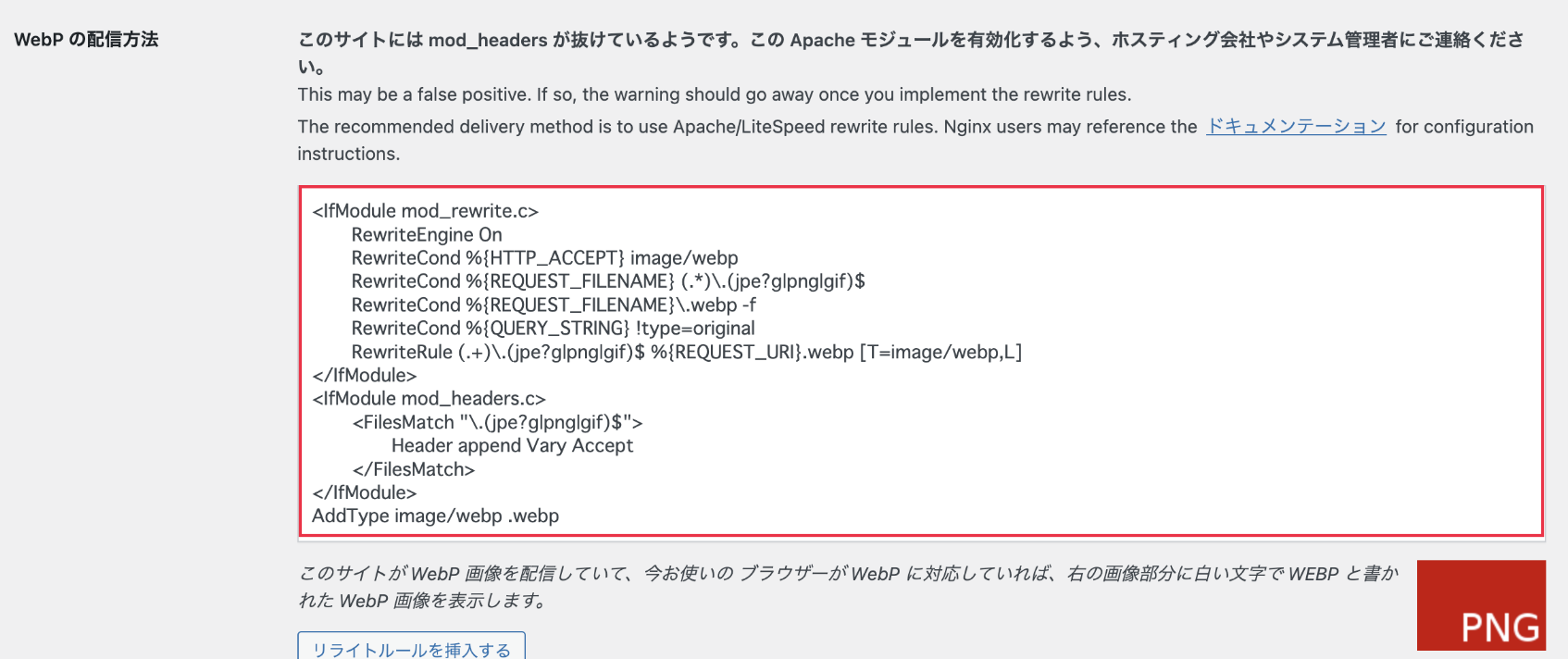
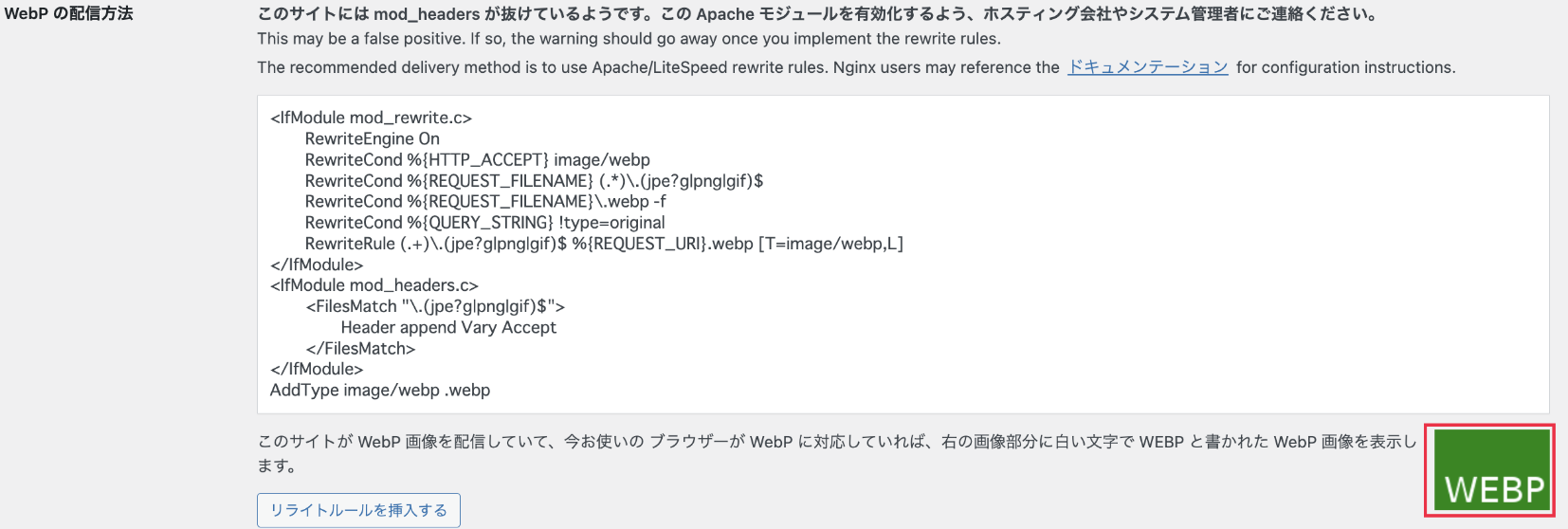
そして↓の赤枠をコピーします。

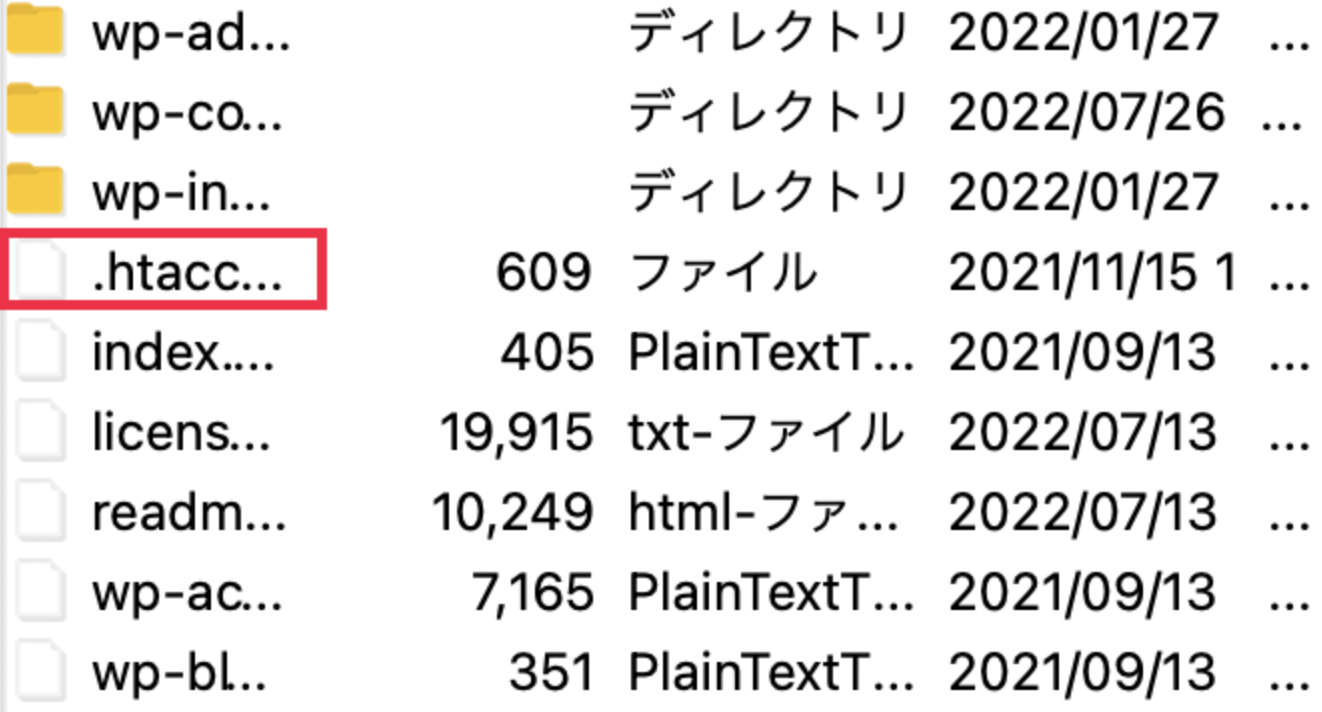
赤枠の中身を「.htaccess」に貼りますが必ずFTPから作業をしてください。
「.htaccess」はwp-contentフォルダがある階層にあります。

ファイルを開いて一番上に記載してください。
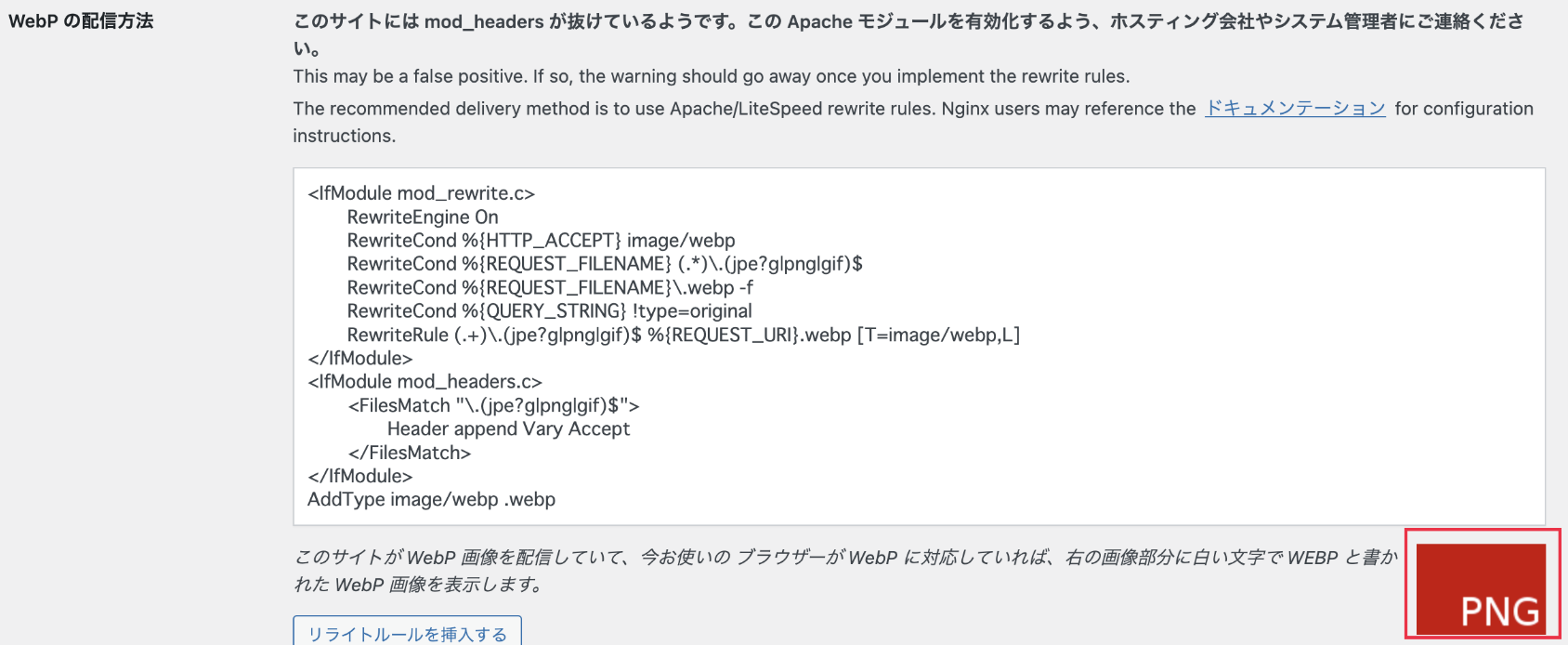
これが終わると「EWWW Image Optimizer」の設定の画面の貼り付けるコードの右側に最初は赤色の背景色で「PNG」と書かれていたのが緑色で「WEBP」に変わります。
↓がコードを貼り付ける前です。

↓がコードを貼り付けた後です。

これで設定は完了しました。
画像の圧縮
新しく入れる画像はwebpに自動的に変換されるからいいのですがプラグインを導入する前に入れた画像に関してはwebpに自動的に変換されないので手動で変換しないといけないのですが簡単にできます。
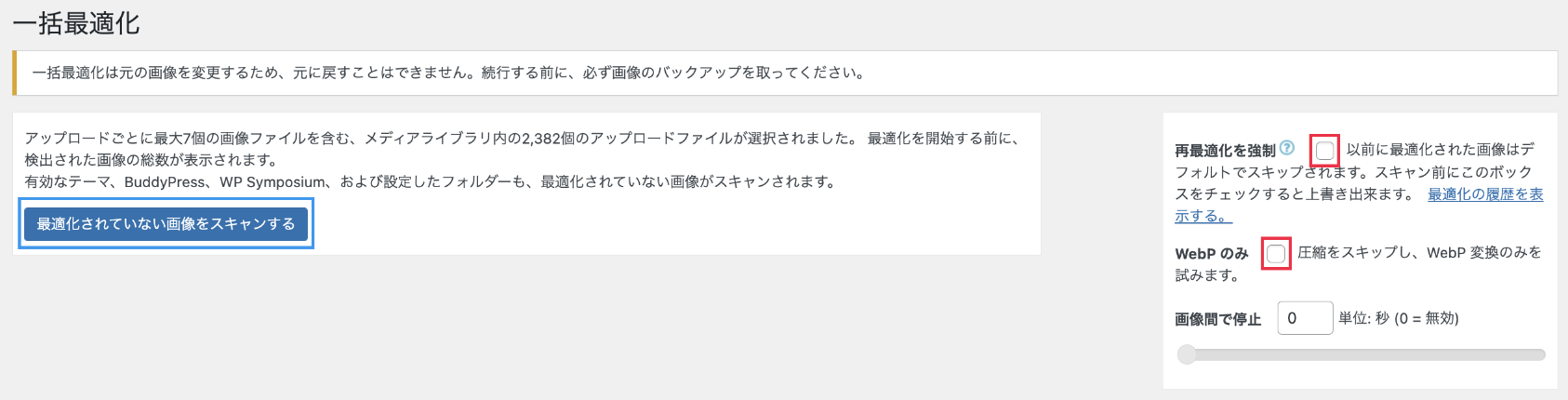
管理画面で「メディア > 一括最適化」をクリックします。
すると↓になるので赤枠にチェックをいれて青枠をクリックします。

青枠をクリックすると画像の圧縮が始まります。
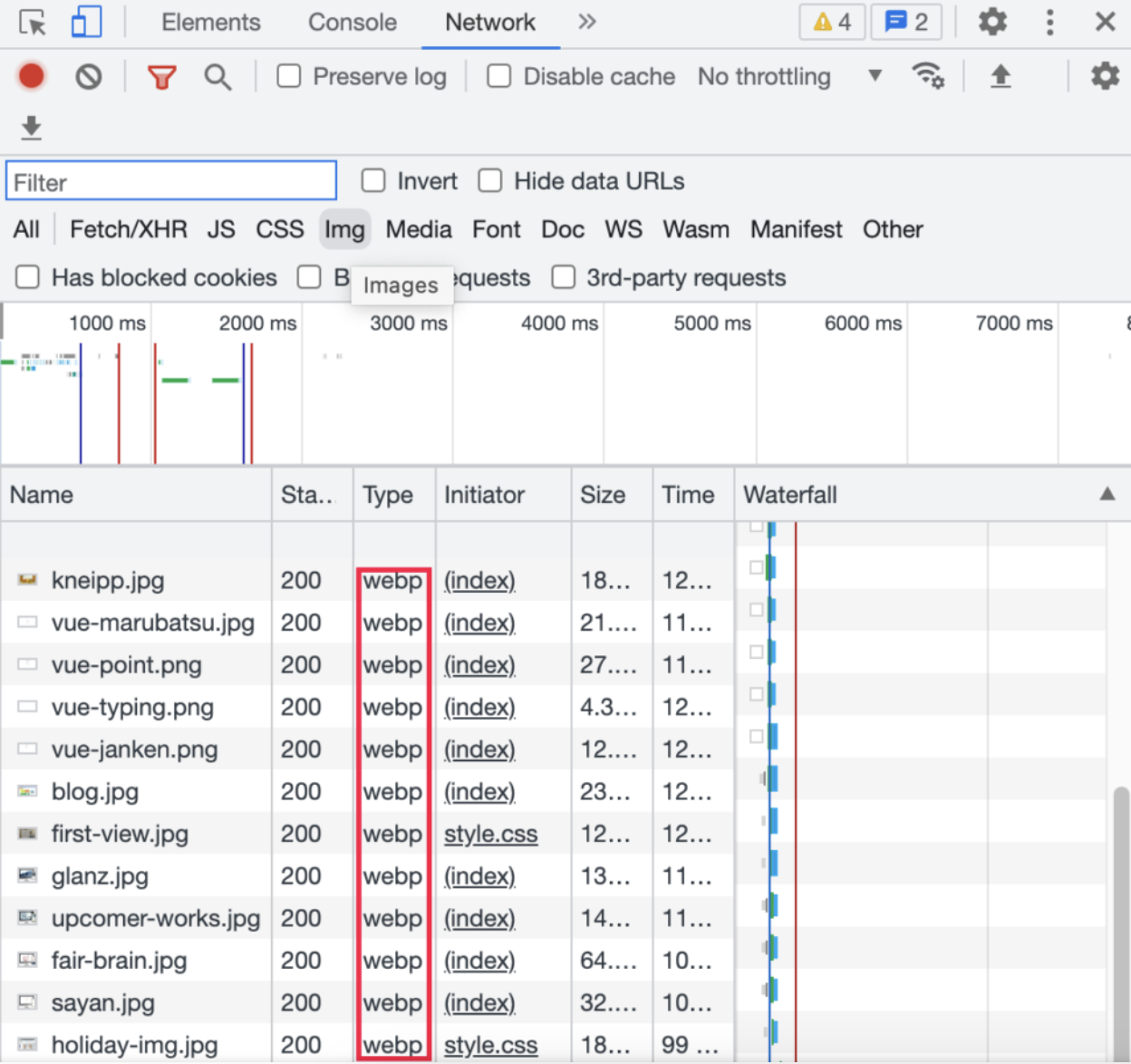
拡張子がwebpに変わったかの確認
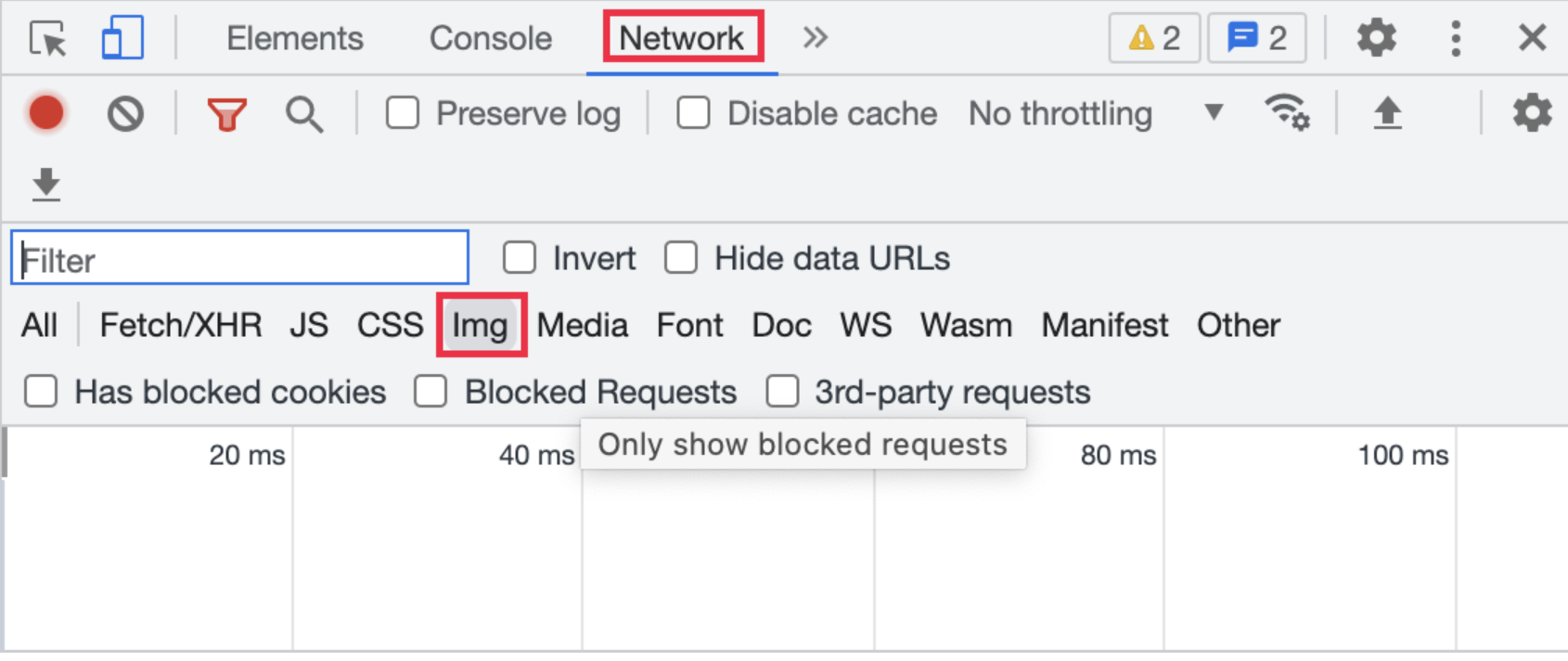
デベロッパーツールでNetwork > imgで確認することができます。

↓の赤枠ですが最初表示されないので画面の読み込みをしてください。

これで説明を終わります。
