タブのクリックで中身の切り替えをJavaScriptで実装する方法

2381 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
今回はタブをクリックした時に中身を切り替えるのをJavaScriptで実装します。
なるべく理解して実装してほしいですがコピペしても実装することは可能です。
それでは説明します。
デモ
デモはここから見る事ができます。
考え方とコード
HTMLとCSSは↓です。
今回の内容はサイトを作る時に実装するのを想定していますがサイトを作る時は必ずreset.cssを入れるのでCSSには私がいつも使うreset.cssを入れています。
私と同じreset.cssを使う必要はないので自分が使うreset.cssを入れてください。
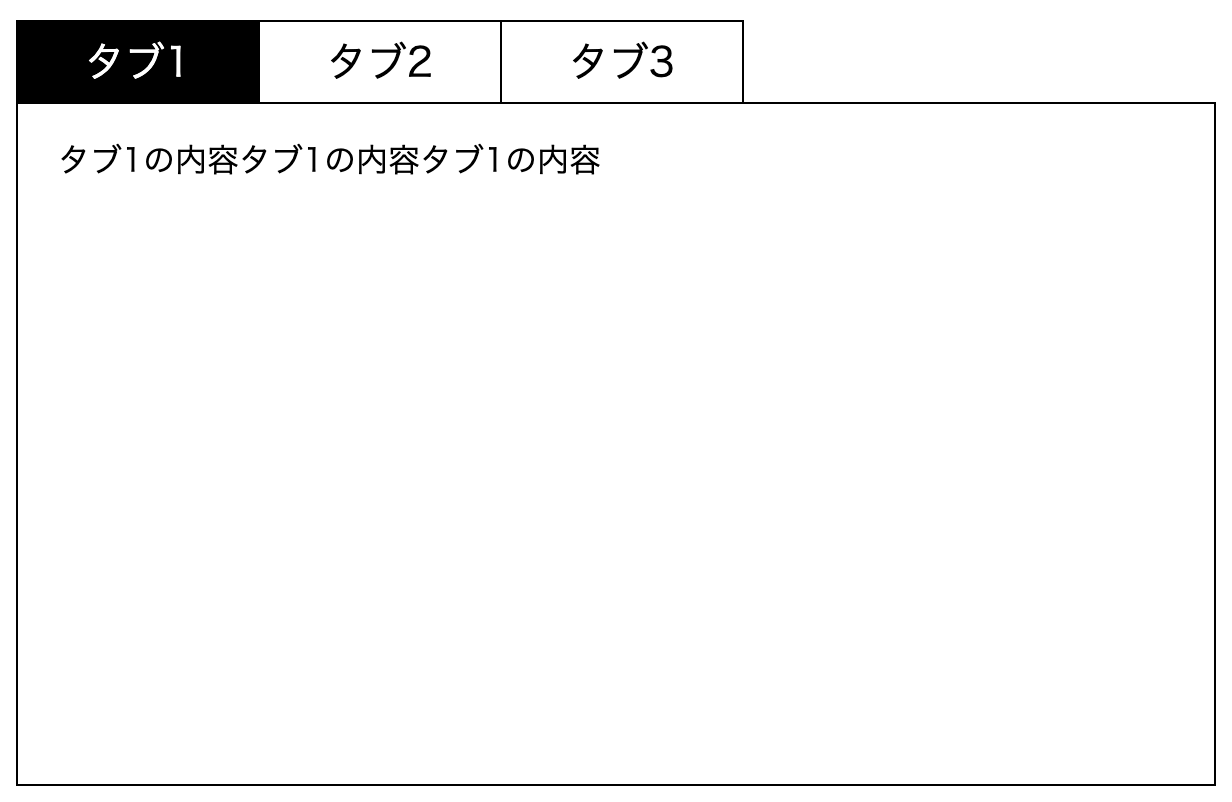
これで↓になります。

タブ2・タブ3をクリックすると中身が切り替わりタブの背景色が黒色になり文字が白色になるのを実装しますがJavaScriptを使います。
まずはタブを表示するクラス(.tab-list)とタブの中身を表示するクラス(.tab-content)を取得するためにコードを↓にします。
タブをクリックした時にタブの文字と背景色が変わってタブの中身の表示が切り替わるのはこう考えます。
タブをクリックした時に一旦全てのタブの背景色を無しにして文字の色を黒にして全てのタブの中身を非表示にする。
そして該当のタブだけ背景色を黒にして文字の色を白にして該当のタブの中身を表示する。
全てのタブの背景色を無しにして文字の色を黒にしてクリックしたタブの背景色にする・全てのタブの中身を非表示にしてクリックしたタブの中身を表示するのを関数にします。
コードを↓にします。
全てのタブの背景色をなしにして文字の色を黒くしたり全ての中身を非表示にするのは「for文」を使います。
タブについては9行目〜11行目でタブの中身については13行目〜15行目です。
最初の状態でタブ1の背景色が黒で文字の色が白になっていてタブ1の中身が表示されるのですがcssの117行目〜119行目で行っています。
他のタブをクリックした時にタブ1の背景色・文字の色とタブの中身が変化するのはJavaScriptの9行目〜11行目・13行目〜15行目です。
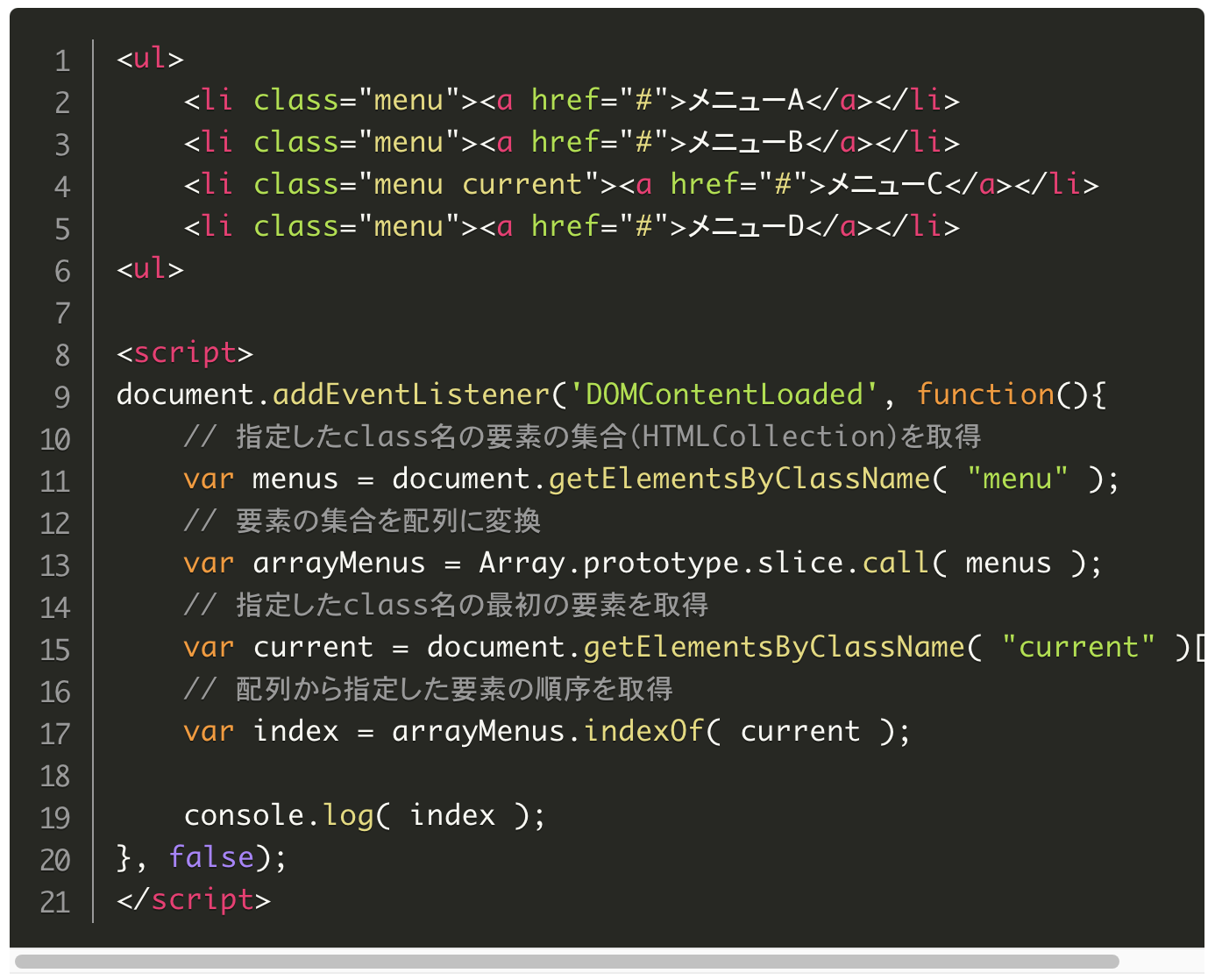
15行目の「Array.prototype.slice.call( )」ですが「( )の中身を使って配列を作る」という意味です。
「Array.prototype.slice.call( )」はこの記事に詳しい解説があります。(↓の画像の下辺りに解説があります)

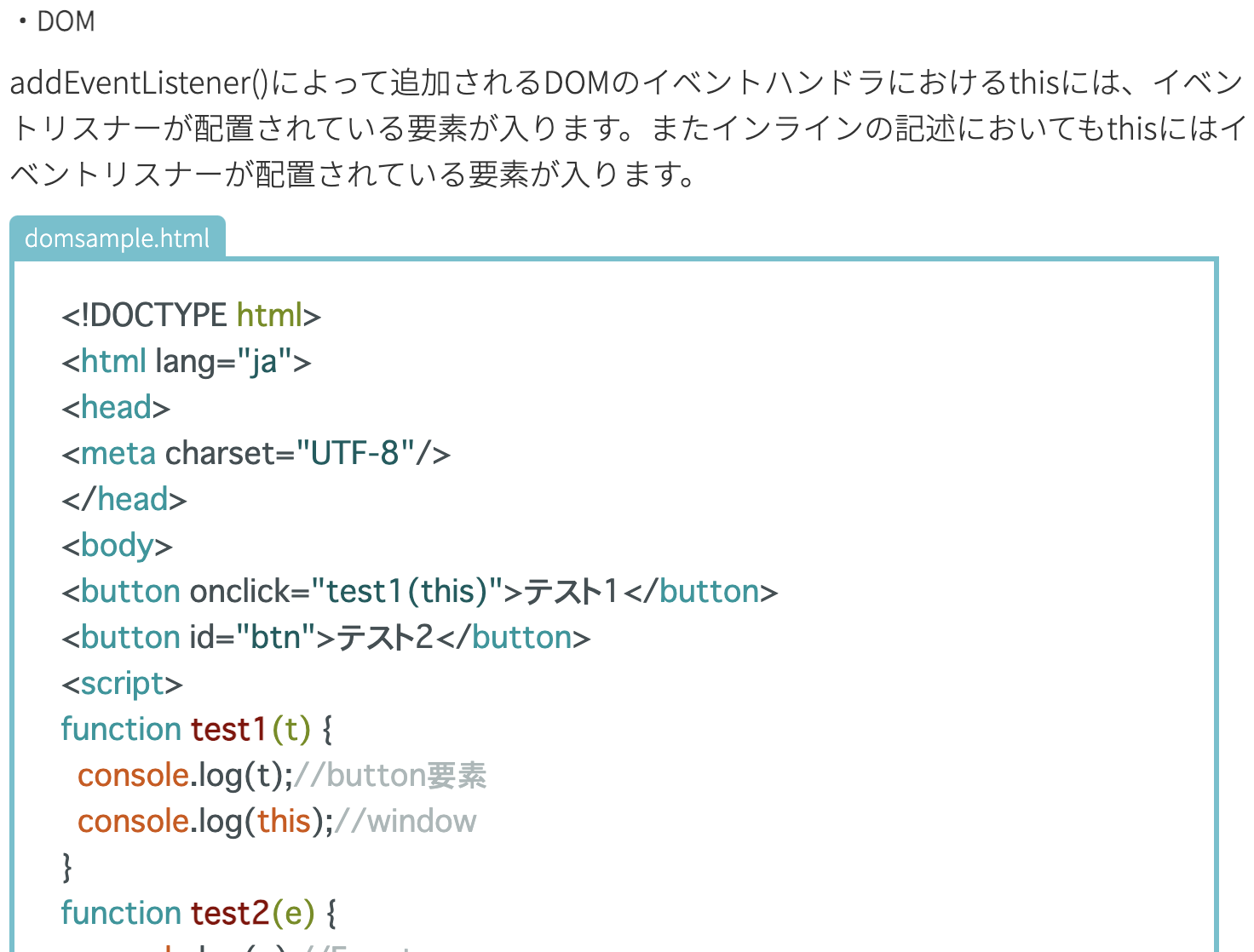
17行目に「this」がありJavaScriptの「this」は状況で意味が変わってくるのですが今回の場合は「クリックしたタブ(HTMLのtab-item)」のことです。
「this」についてはこの記事に詳しい解説があります。(↓の画像の辺りに詳しい説明があります)

クリックしたタブの背景色と文字の色を変化させるのが19行目でタブの中身の表示の切り替えが21行目です。
最後にタブをクリックした時に「tabToggle」関数を実行します。
コードを↓にします。
tabToggle関数を実行するのは26行目〜28行目ですが全てのタブをクリックした時を考えるので「for文」を使います。
これで完成です。
