Vue.js devtoolsで「Vue.js is detected on this page.」が表示された時の対処法

8143 回閲覧されました
みなさんこんにちは、jonioです。
Vue.js devtoolsで「Vue.js is detected on this page.」となる時があります。

この時の対処法ですがchromeの画面右上の3つの点をクリックして「設定 > 拡張機能」から「Vue.js devtools」のパネルの左下の「詳細」をクリックします。

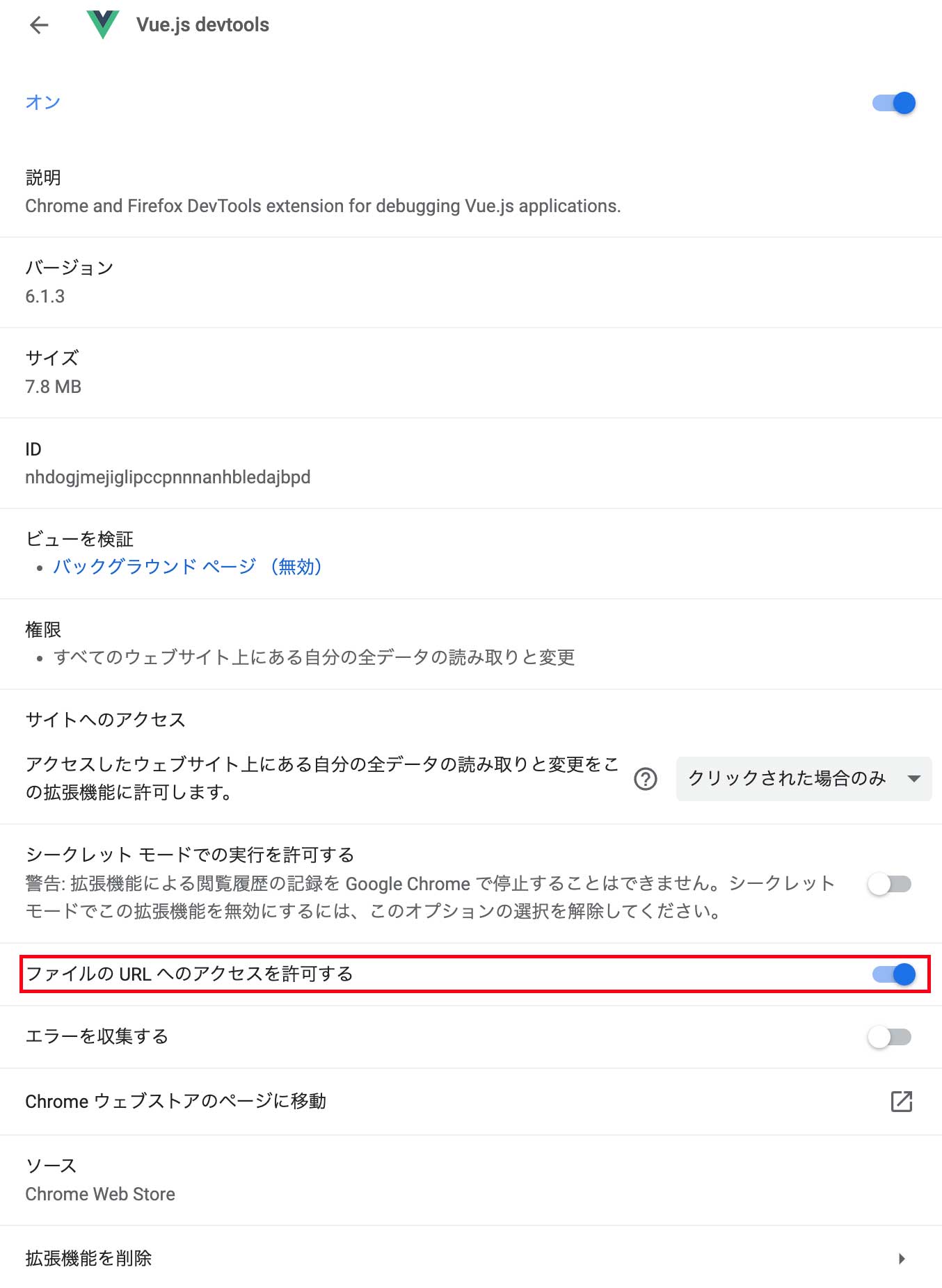
そして「ファイルの URL へのアクセスを許可する」をONにすれば解決できるという記事をよく見ます。

しかし私は解決できずそんな場合の解決方法を解説します。
Vueのバージョン
2系です。
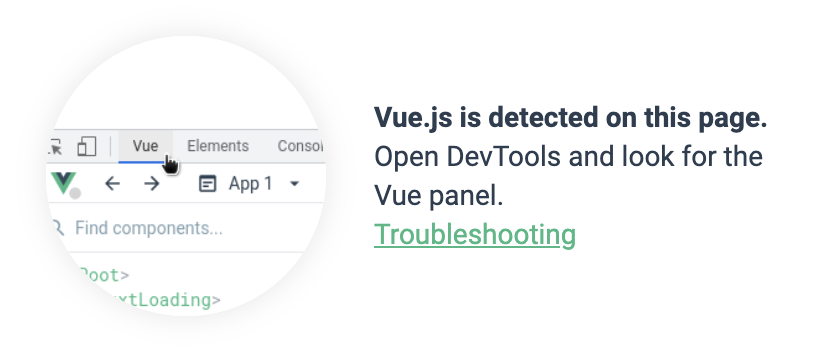
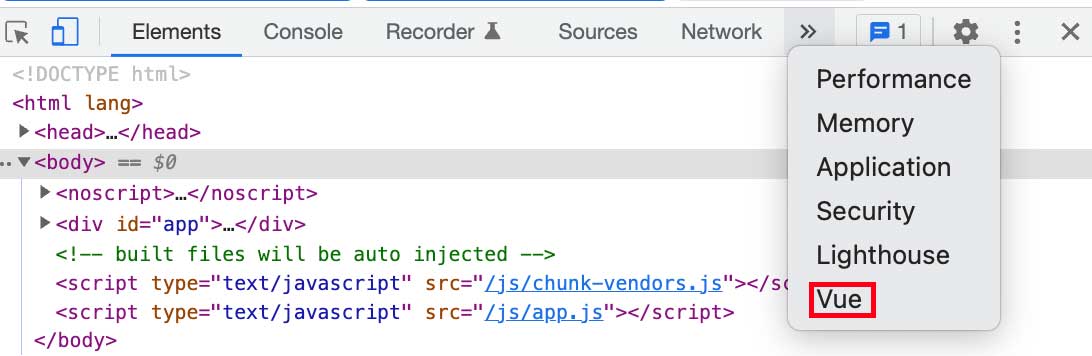
デベロッパーツールのconsoleがある一覧の中の「Vue」をクリック
デベロッパーツールを開いて「Vue」をクリックします。

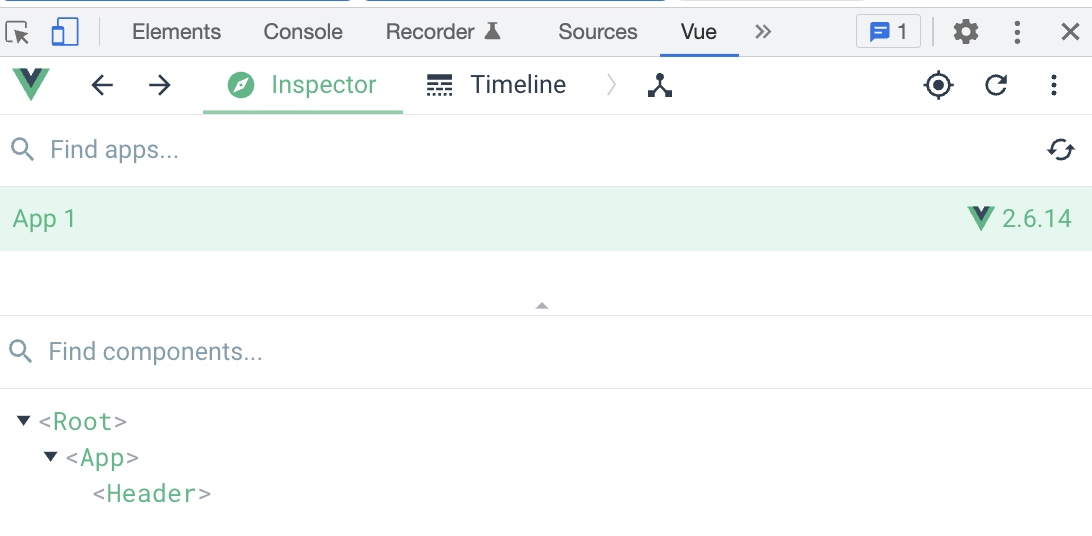
これで↓となりVue.js devtoolsが使える状態になります。

本番環境の場合はVue.js devtoolsは使えない
Vue.js devtoolsは開発環境の場合しか見る事ができませんが↓は本番環境で見ることは絶対にできないので諦めて下さい。