Laravelで非同期通信を使ってチャットアプリを作る方法

3067 回閲覧されました
みなさんこんにちは、jonioです。
Laravelに非同期通信を使ってログインユーザー間でチャットができるアプリを作る方法を調べたのですが今回はアウトプットの記事になります。
目次
デモ
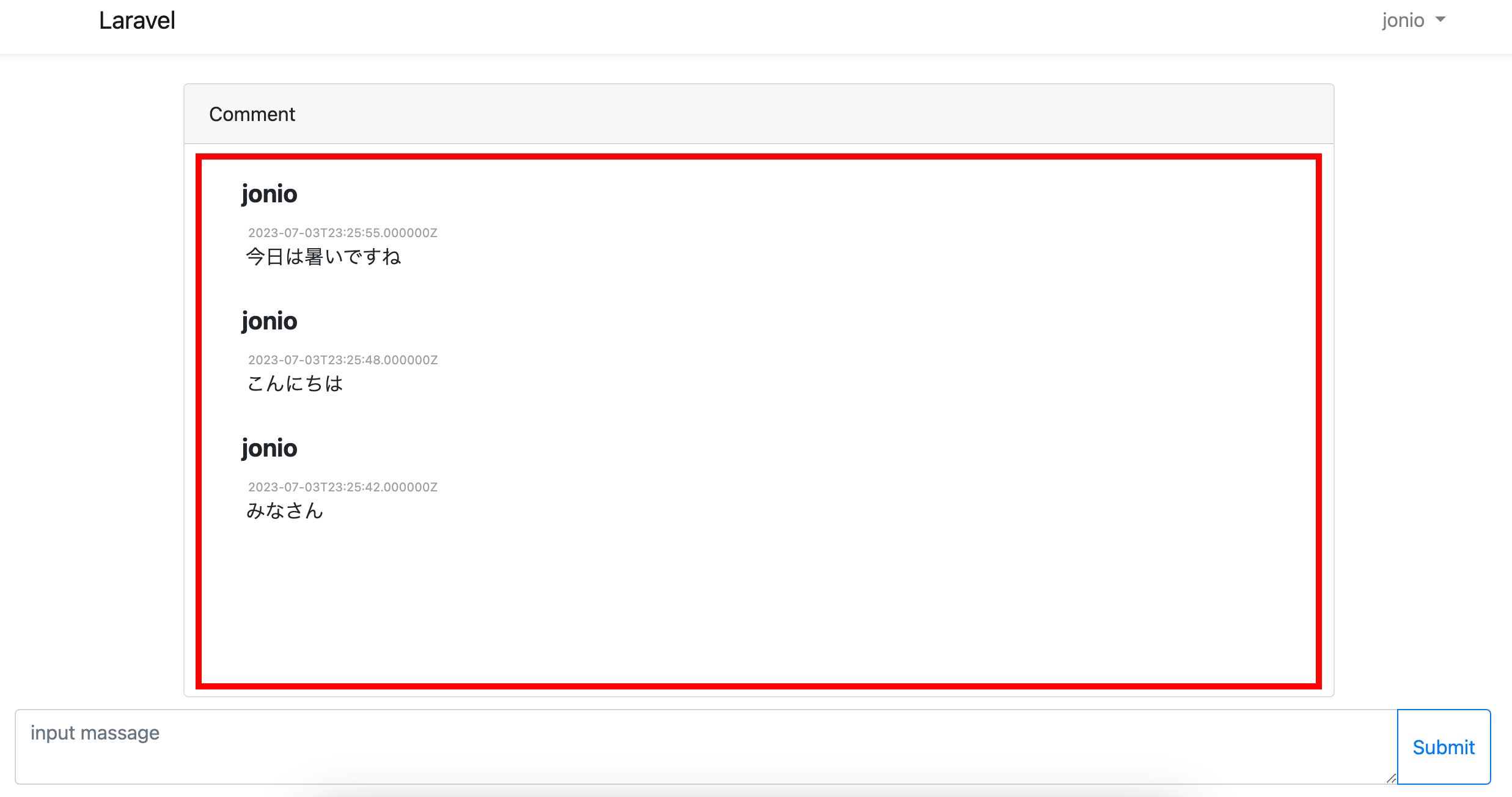
ajaxを使うので画面読み込みが発生せずコメントが表示されます。
Laravelのバージョン
8です。
開発環境
Laravel Sailを使います、使い方は↓からどうぞ。
ログイン機能
Laravelのバージョン8からはLaravel-uiが非推奨になっていますがとりあえず実装できればいいと思ったので使っています。
使い方は↓からどうぞ。
cssですがほぼBootStrapを使います。
非同期通信とは
反対の言葉として同期通信がありますがこれは1つの処理が終わるまでは他の処理をする事ができません。
非同期通信は1つの処理が終わってなくても他の処理をする事ができて終わった処理から実行されます。
また画面読み込みをする事なく処理が実行されます。
今回はjQueryでajaxを使う事で非同期通信を行います。
ダミーの見た目を作る
「Laravelのプロジェクト > resources > views > home.blade.php」を修正します。
そして「Laravelのプロジェクト > public > css」の下にview.cssを作って↓を記述します。
そして 「Laravelのプロジェクト > resources > views > layouts > app.blade.php」のheadタグの中にview.cssを読み込むための記述をします。
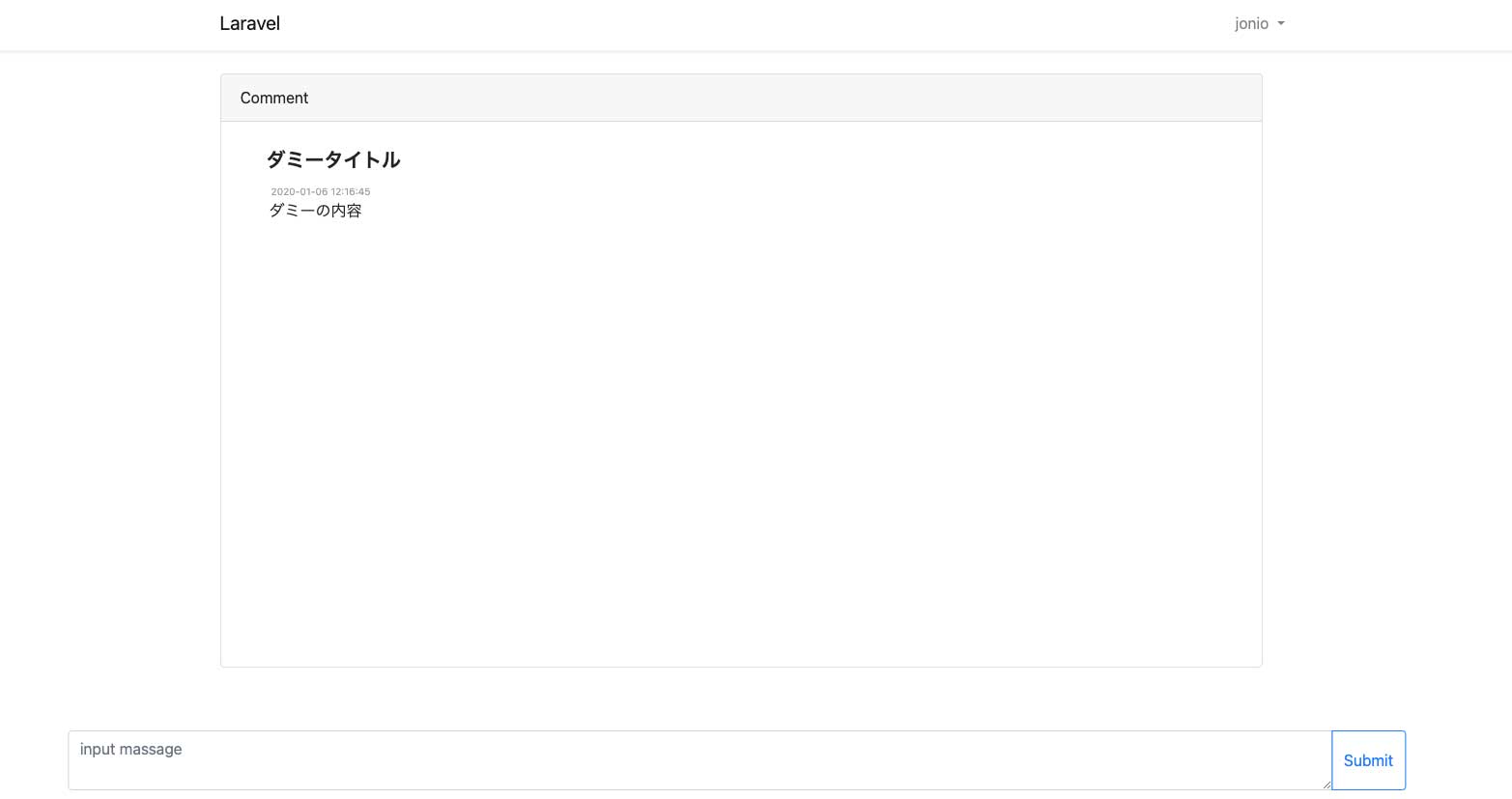
これでログインすると見た目が↓になります。

それではダミーの部分を動的に変えていきますが表示するためのデータを保存するテーブルを作成します。
モデルとマイグレーションファイルの作成
ターミナルで↓のコマンドを叩きます。
マイグレーションファイルを↓にします。
「sail php artisan migrate」をするとテーブルが作成され「login_id」カラム・「name」カラム・「comment」カラムが作成されます。
次はhome.blade.phpで入力した内容をテーブルに保存してブラウザに表示させます。
コメントをデータベースに保存
まずはコメントを入力してそれをデータベースに保存します。
Commentモデルを↓にします。
そしてweb.phpを↓にします。
そして HomeControllerを↓にします。
コメントの情報を使う事ができる様にする為に9行目があってログインユーザーの情報を使う事ができる様にする為に10行目があります。
38行目〜48行目でコメントした人の情報を取得しています。
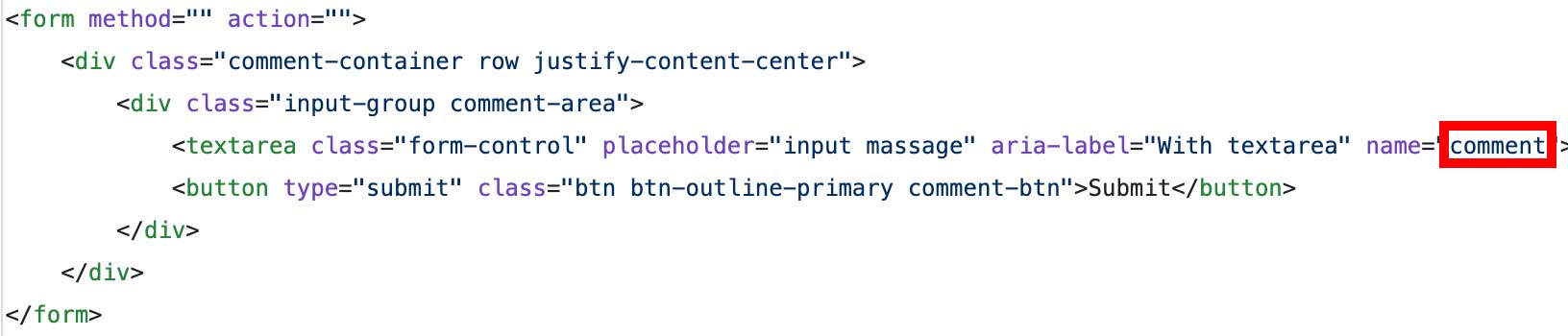
41行目でコメントを取得しています、input(‘comment’)のcommentはhome.blade.phpの26行目のname属性の値です。

43行目でログインユーザーのidをlogin_idカラムに登録して44行目でユーザー名をnameカラムに登録して45行目でコメントの内容をcommentカラムに登録します。
それではhome.blade.phpに追加の記述をします。
これで「http://localhost/home」にアクセスしてコメントをするとデータベースに保存されるのを確認できます。
コメントを表示
home.blade.phpにコメントを表示します。
web.phpの記述は必要ないのでHomeController.phpに記述をします。
そしてhome.blade.phpにコメントを表示する為の記述をします。
これで↓の様な見た目になります。

この表示を画面読み込みせずに表示させる為にajaxを使います。
画面読み込みせずに表示
web.phpに記述します。
これはajaxに使うデータを取得する為の設定です。
コメント情報を取得する為の記述をHomeController.phpにします。
48行目でコメント情報を取得して49行目の「[“comments” => $comments]」でcommentsを48行目の$commentsとして使う事ができます。
50行目の「response->json()」でコメントをした時の情報をjson形式で返してjQueryで使える様にします。
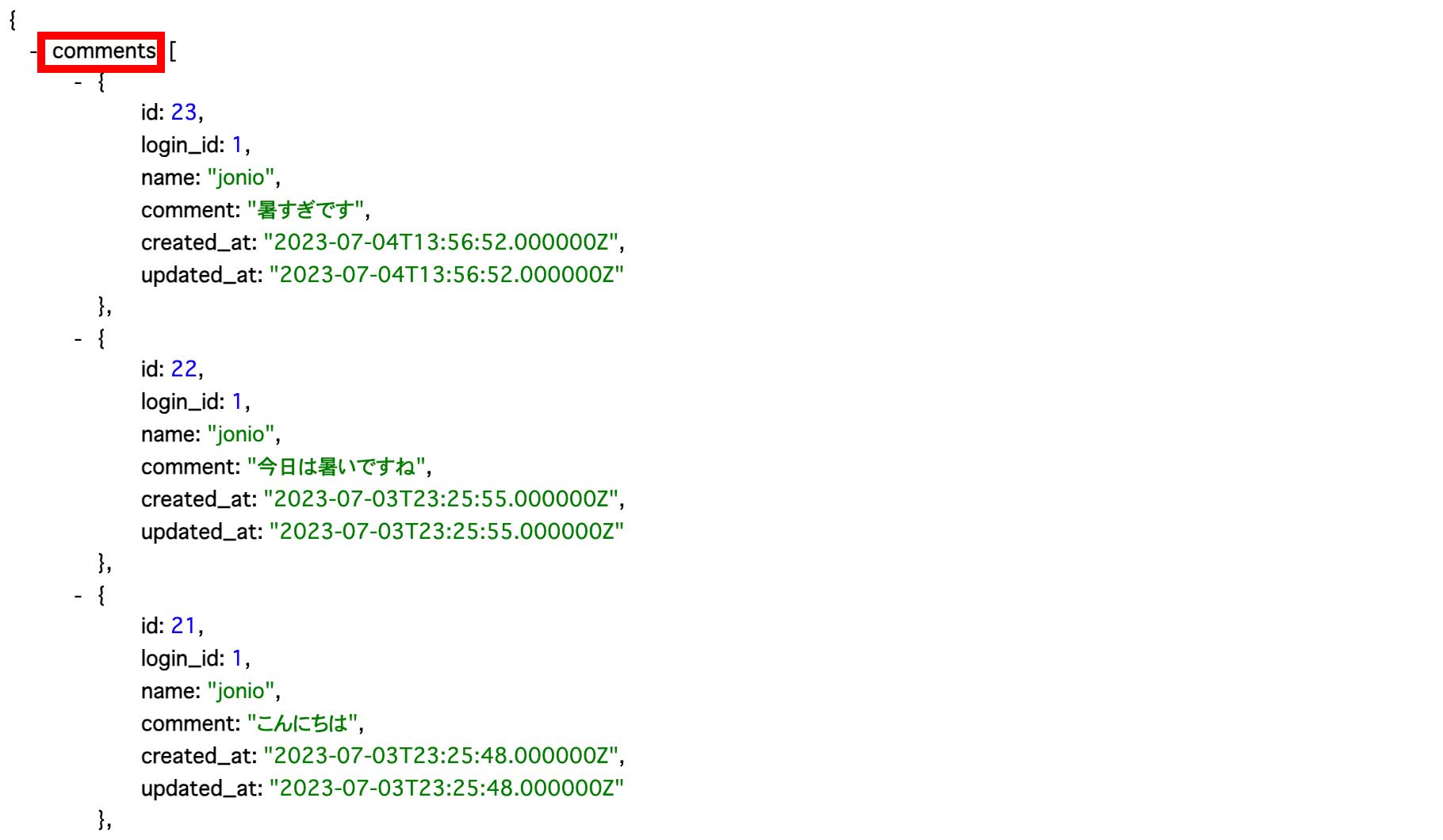
「http://localhost/result/ajax」にアクセスするとコメントした情報がjson形式で表示されるのを確認できます。
一番上にある「comments」が49行目のcommentsです。

それではこの情報をjQeuryで使える様にします。
app.blade.phpにjQueryを読み込む為の記述とjQueryを書いたファイルを読み込む為の記述をします。
26行目・27行目がjQueryを読み込む為の記述です。
94行目がjQueryを書いたファイルを読み込む為の記述です。
そしてhome.blade.phpにjQueryを表示する場所を作ります。
そして「Laravelのプロジェクト > public」の下にcomment.jsを作成して記述します。
2行目〜29行目がajaxです。
ajaxの基本形は↓です。
2行目の「url」ですがweb.phpの26行目より「/result/ajax」にjsonのデータがあってそれを使うので「/result/ajax」にします。
3行目の「dataType」ですがjsonデータを使いたいのでjsonにします。
common.jsに戻って、6行目〜8行目で必要がなくなったコメント部分のHTMLを削除して10行目〜24行目で新しいコメントをした時に既にあるコメントも含めて表示しますがこの説明だけでは何をしているのか理解できないと思います。
例えで説明した方がイメージが沸くと思うのでそれで説明します。
10行目〜24行目よりコメント1・コメント2が表示されているとします。
新たにコメント3が追加されると10行目〜24行目よりコメント1・コメント2・コメント3が表示されますが既に表示されているコメント1・コメント2は必要なくなります。
必要がないコメントを消す為に6行目〜8行目があります。
これで完成です。